您现在的位置:首页 --> 查看专题: 导航
定宽居中我们见的很多,可以用width、text-align、margin等来实现,但是如果没有宽度呢?
下面提供几种思路供大家参考,给出基本的html结构和思路,当然了,也不一定是这样的结构,道理搞懂了相信大家能够灵活变通。另外,里面的项是有固定宽和高的。
网址导航站点的原型是由李兴平在1999年创建的“网址导航”—www.hao123.com从创立最初至今已经成为中国上亿用户上网的第一站, hao123的设计也成为了行业的标准之一。 创始初期李兴平作为网吧管理员,发现网吧用户的一个共性:“很多人都不知道如何上网,上网后又不知道去哪里找到所需要的内容。”这样一个简单的基本需求“上网去哪儿?”支撑着hao123飞速成长,截止2012年6月,导航网站用户的周均覆盖人数占全部网民数的40%(2.2亿!)对于这样一个增长迅猛的市场,腾讯自然也需要不断进化的产品来参与竞争。
虽然导航作为用户体验至关重要要的一部分,但它只是达到目的(找到内容)的一种方式。用户对内容和导航有不同期望,内容应该是独特、惊人或令人兴奋的,而导航应该尽可能地简单并且可被预测。
该系列的文章要分成两部分,有四个有效简化导航的步骤。通过分析内容的类型和数量,选择并且仔细设计导航菜单的正确类型。
天猫导航从功能上分成类目导航和属性导航两类,从展现的方式上分可以分成qp推荐和引擎推荐两类。在排序的时候qp推荐的会排在引擎推荐的之前,引擎推荐的以补充为主,如果没有qp推荐的或者qp推荐的很少,才会在前端展示出来,否则则放在“更多”中。引擎补足的就是简单的按照线上商品数进行排序,具体点就是通过b2c merger加载宝贝,在search服务中建索引,再在 detail服务中存放详细的宝贝信息,ranker中对Query的宝贝数进行排序。而我们算法能产生作用的仅仅是qp推荐的部分。
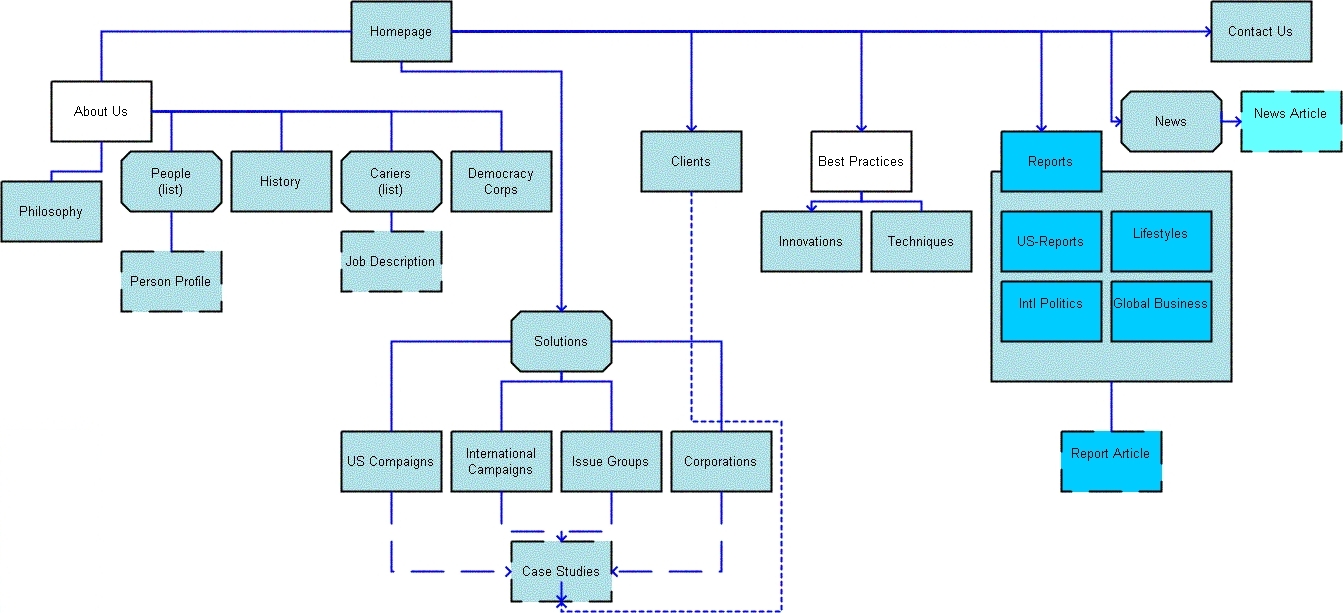
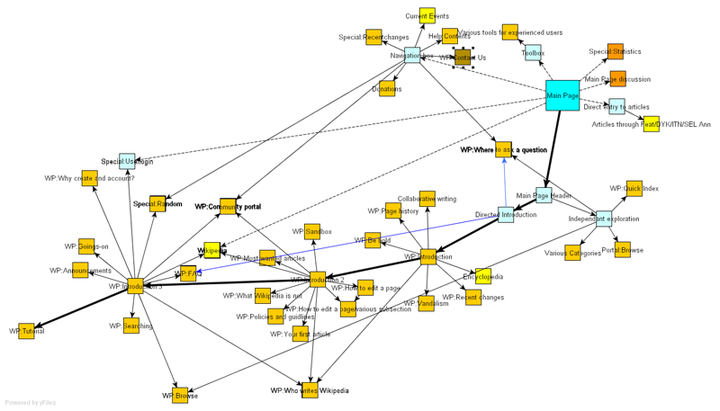
导航在Web中扮演一个回答用户“我是谁?”“我从哪里来?”“我到哪里去”的角色。好的导航是一个网站的主要基石。而在开始设计一个网站或者改版一个网页时,它往往是设计师第一个面临...
导航的设计与用户行为紧密相关,可以在不同的情境下提供不同的导航。但也有些网站的信息量极大,分类复杂,如大型电商类网站可能会出现多重信息分类维度以及分类与标签配合使用的情景,导致了导航的信息展现形式多样,加之导航还与交互逻辑和视觉样式有很大的关系,所以如何利用导航更好地满足用户的需求,解决用户的问题才是我们不断探索的目标和动力。
最近在做iphone端Web App的项目。由于产品形式新颖,技术环境不成熟,公司给与了较宽松的研发时间。在一个月的交互设计阶段,每个环节都得到多次讨论推敲,我从中感悟颇多。导航系统的设计是一个比较典型的点,拿出来与大家分享讨论一下。 导航系统所遭遇的挑战 iphone Native App较常见的导航如下图所示: 手机屏幕底端:A、B、C、D四个tab组成该Native App的全局导航,这是我们经常见到的tab导航栏。 手机屏幕顶端:主要有四种形...
在网页设计中有一些通用的交互设计模式。网站导航各种各样的通用和大家熟知的设计模式,可以用来作为为网站创建有效地信息架构的基础。这篇指南涵盖了流行的站点导航设计模式。对于每一种网站导航栏设计模式,我们将讨论它的一般特征,它的缺点,以及什么时候使用它最好。 顶部水平栏导航 顶部水平栏导航是当前两种最流行地网站导航菜单设计模式之一。它最常用于网站的主导航菜单,且最通常地放在网站所有页面的网站头的直...
在进入今天的主题之前,我们先来探讨导航的重要性,并分析一下门户网站中导航的表现。 导航直接影响到公司的财政收入 导航会给我们带来哪些好处?导航不光只是提供信息获取的途径,它的设计优劣会直接影响到整个公司财政收入。
清新版的Gmail采用了新外观,根据用户的意见对通讯录做了大量修改,其中不少思路值得我们学习。新外观更换主次导航的位置如图01。靠前三个链接是Gmail的主导航,分别对应三个大块的功能,水平分割线往下是子导航。这样,相比以前,主导航得以分门别类。它的妙处还在于,当你在“邮件”导航中打开了一封邮件(或者撰写一封),临时切换到“通讯录”做点什么,再切换回“邮件”导航时,仍会继续先前的对话。但是,由于主次导航同...
所有网站,无论是官方、电子商务、社会化网络还是个人站点,都应该布置一个恰到好处的“关于”页面,直截了当地告诉到访者,为什么要浪费他们宝贵的时间浏览你的网站。一、为什么要有“关于”页面不要让用户思考! 1、向浏览者传达本站的价值,留住用户 2、始终提醒自己站点的主旨,不要跑题二、起什么名 “关于”页面存在的目的就是尽快让浏览者找到网站的方向,或者作为进一步补充,比如陈列相比竞争对手而言,自己的优势和特...
Twitter应用Gravity的开发者詹・欧力-苏赫(Jan Ole Suhr)表示:“没人能够预测诺基亚智能手机的前景,因此小规模应用开发者都不愿意为开发诺基亚手机应用投入时间和精力。此外,诺基亚的智能手机系统没有运用最新的技术,因此要使应用美观需要耗费太多精力。” 所以我们可以看到iPhone上很多花哨的app,Android也紧随其后,到今年7月底,Android market上的app数量将达到10万个(苹果应用商店有22.5万个应用)。 Symbian是引领潮...
导航是一个网站的路标,优秀的导航是网站设计成功地第一步。导航必须是用户友好的,而且要与网站设计风格保持一致,这样才能为用户提供简便的导航。
这里你将看 到120个非常优秀的水平导航菜单。
-_-居然忘掉鸟while、for这么好的哥们。。。昨日晚上于家中折腾CrumbNavigation,即所谓面包屑导航。。一直在为递归纠结。。哎。。香烟过后,恍然大悟啊。。T.T…这个教训不能忘。
本文主要想表达的内容是:如果某个组件具有某个属性,那就把这个属性发挥到极致;如果某个组件不具备某个属性,那么就不要把它伪装成具备这个属性,并用这个属性来诱奸用户。简单说,设计就是要解决问题,这是设计的本质与落脚点。电子商务网站的主导航设计是整个网站最最最核心的模块之一。导航需要解决的问题就是,告诉用户如何快速准确的到达他想要去的任何地方。在所有电子商务网站中,Amazon(注意,不是卓越亚马逊)的导...
[ 共20篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告