Android Wear设计指南
本文由江南大学设计学院研究生卢孩翻译,查看原文
一种新形式需要一种新的UI设计模式。在较高层次上,Android的可穿戴设备UI主要由建议和询问这两个核心方面组成。应用程序在这两方面扮演重要的角色。
建议:信息情景
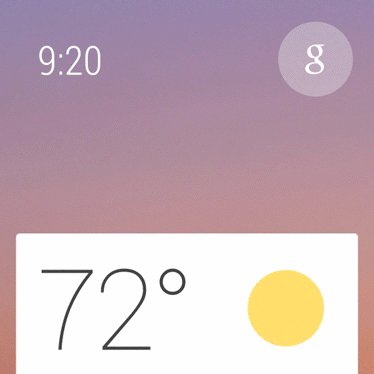
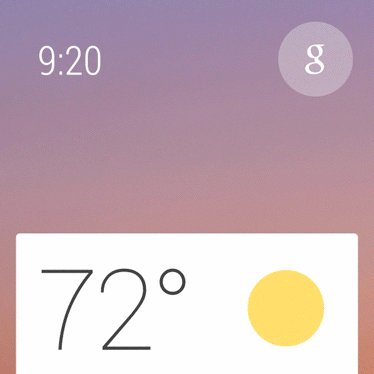
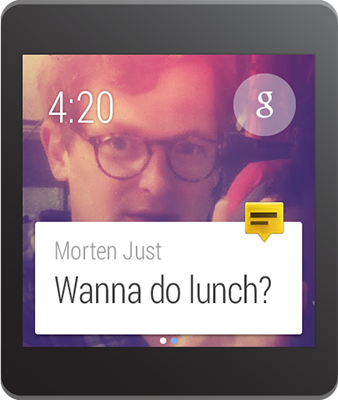
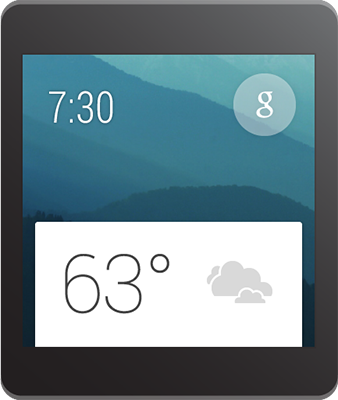
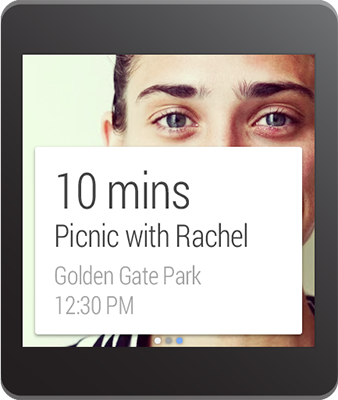
上下布局是一个垂直列表,列表中的每一条会显示有用的或及时的信息。就像现在Android手机和平板上的Google浏览器一样,用户垂直滑动界面,了解卡片的简要信息或是将对自己有用的东西查看更多。在屏幕上,一次只会显示一张卡片,而背景图片常常可以提供额外的可视化信息。应用程序可以创建卡片,如果这张卡片是最常用的,可以将它插入到上下文流中。
在上下布局中的卡片不是简单的通知,用户可以通过水平滑动来显示更多的页面。将来的水平滑动可能会显示可点击的按钮,用户可以通过点击它来拒绝或接受通知。如果是从左往右滑动卡片的话,卡片就会消失。可以先将卡片从上下文流中删除,如果下次有有用信息时,还可以再将卡片添加到上下文流中。在模拟器中,鼠标在屏幕顶部滑过时,顶部的蓝条会发亮,当你点击后,界面就会返回到首页。
询问:提示卡片
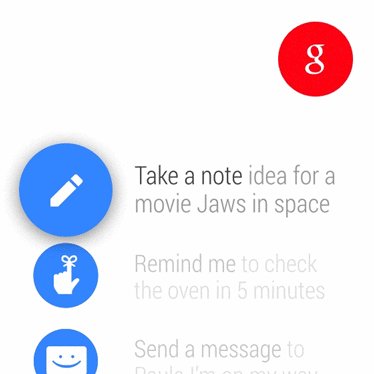
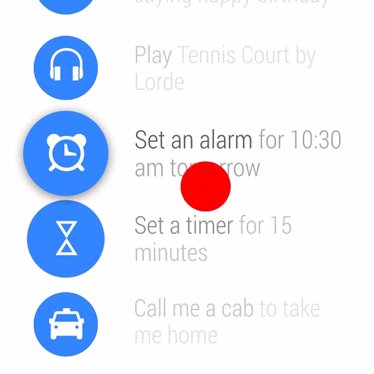
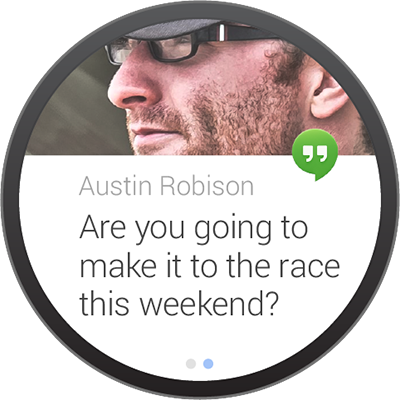
上下文流中的卡片不能预先知道用户想要什么,而提示卡片可以让用户和设备进行对话。用户可以通过说“好的,Google”来打开提示卡片,或是在主屏幕上点击“g”图标,也可以向上滑动显示一列可操作的提示卡片,这些提示卡片都是可以点击的。
这一系列的操作行为包括Android的语音操作,即将来临的Android可穿戴设备的SDK允许开发者的应用与这个操作相匹配,用户可以使用语音命令来进行操作。很多应用可以加载语音,用户可以选择他们更喜欢的应用。
设计原则
Android可穿戴设备在适当的时间会提供适合的信息,能将用户的真实生活和虚拟世界联系起来。
在Android可穿戴设备设计平台上有一些优秀的用户体验设计指南。实质上,设计Android可穿戴设备与设计手机或设计平板是不同的。我们从描述内容怎么与整个Android可穿戴设备相配合开始设计。
为了更好地理解Android可穿戴设备的用户体验,可以去读读Android UI概述。
Android 可穿戴设备体验包括:
根据情景智能变化。这些设备达到了一种新的计算水平。不再需要用户去关注或输入,Android可穿戴设备可以注意到情景的变化,并在合适的时间提供有帮助的信息。它是及时、适当和明确的。
简短的。 即使可穿戴设备在我们的视线范围外,它们一整天都是在工作着的。高效的应用程序能提供少错误的最大信息,并提供优化的相关信息小片段。它是简短、急速和直接的。
零/弱交互。通过小元素来保持优势,Android可穿戴设备关注于简单的交互,只有在绝对需要的时候才请求用户输入。大部分的输入都是基于触摸和声音,并且避免了输入时对高精度技能的要求。这些操作都是使用手势,并且是简单而快速的。
有帮助的。Android可穿戴设备像一个伟大的个人助理:它理解你并且知道你的偏好,它只会在绝对需要的时候打扰你,并且它总是提供现成的答案。它是有效的,有礼貌和有响应的。
在用户关注的方面,为用户提供与世界的智能联系。Android可穿戴设备既是个人化的,也是全球化的,既是简单的,也是智能的,虽然不引人注意,但随时准备提供服务。在设计时注意这些原则会使整个Android可穿戴体验有亲和感。
通知的UI 模式
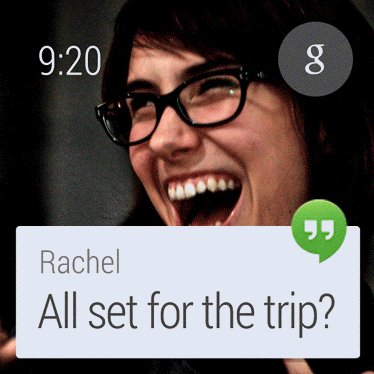
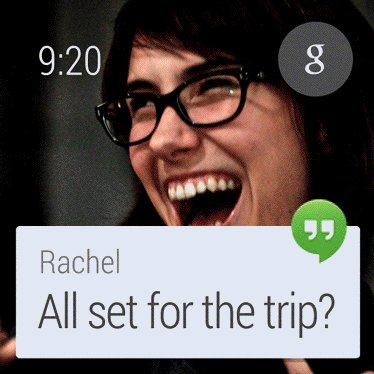
Android的通知以卡片的方式在上下文流中汇总出现,它们形成了Android可穿戴设备体验的核心。许多关于通知的Android设计指南也适用于Android可穿戴设备。尊重用户,减少没必要的打扰。
在通知中省略没必要的文本。为简单一瞥,而不是为阅读进行设计。在设计时使用词语或是短语,而不是使用句子。在可能的情况下,直接显示简单的图标,符号或是可视化图形来传达你的信息。
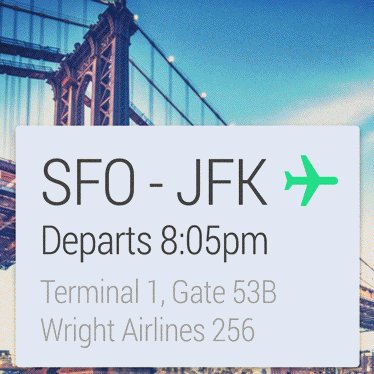
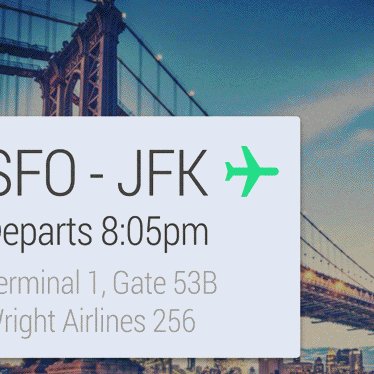
在一些例子中,特别是信息应用,卡片包含的动态内容可能不适合出现在一个屏幕上。在这些例子中,内容会自动缩小来适合卡片大小,当用户点击时,它会放大,然后可以看到全部的信息。
通知的优先级应该反映出通知的紧急程度,有时效性的通知应该要有高的优先级。主动通知——引起设备振动——应该在引起用户紧急关注或行为的情形下使用(例如,时间提醒,朋友发来的信息)。不紧急的通知(比如:过渡时间卡,每日计步器记数,社交网络更新)应该默默得添加到卡片流中。
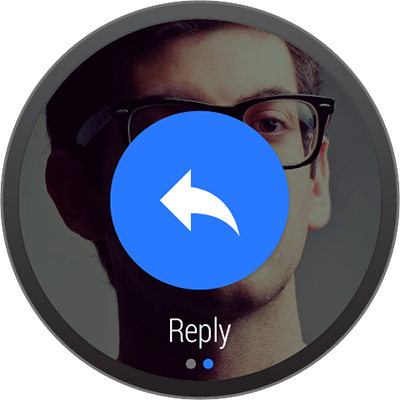
操作
在通知上可以进行操作是用户的权利,应用程序应该允许用户可以在通知上进行操作。允许多达三个的操作,最常用的操作应该放在第一位,所以这个单独的操作是远离内容的。
操作由一个图标和一个标题组成。图标应该是PNG格式,有白色透明的背景,大小是32x32dp(8dp内边距)。按操作栏图标的图解设计指南来进行设计,标题应该是动词,并且是简短的,在一行内会自动缩短。
操作应是可选的,许多有用的通知并不需要包含全部的操作。
关于操作按钮的开发细节,请看《Creating Notifications for Android Wear.》。
图像
图像在卡片流中出现,提供上下文和一看即可的内容。图像应该提供通知的核心信息,例如,关于体育队的卡片需要包含团队的颜色和标志;关于联系的信息内容要包含个人的头像照片。
记住,卡片可能会盖住图像的下半部分。当水平滑动时,图片应该以合适的大小(64x64dp)出现在手机上。在包含页面或操作的通知里,风景画似的照片能起到更好地作用。
在通知中使用setLargeIcon()函数来增大图像,更多信息请看《Creating Notifications for Android Wear》。
应用程序图标
应用程序的启动图标会自动显示在卡片上让用户能更容易得识别通知。不要使用通知标题或是背景图像来识别应用程序或是给应用程序打上商标。相反,让图标起到识别的作用,在卡片和图像中传达清晰、简洁的信息。可以使用setHintHideIcon()函数来隐藏这些图标。
页面
页面是在主流卡片右边出现的额外卡片。如果核心信息不是小片段,但将大量信息放到主要通知中,用户是不会一看就知道内容是什么的,这时候就应该使用页面来提供额外内容。
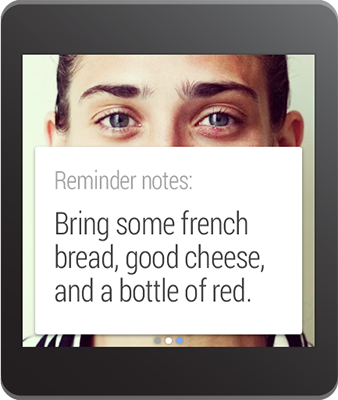
页面在通知的右边随即出现。它们通常提供额外的细节或是关于卡片内容的其他观点。例如:
当前的天气卡可能会提供一个额外页面来显示未来三天的预测。
下一班火车时刻卡可能会提供一个额外页面来显示火车后续出发时间。
每天记步数卡可能提供一个额外页面来显示热量和距离的测量。
用户可以添加任意数量的页面。但是,通知里的操作不应该超过三个页面,以此来确保操作是简单易访问的。
页面是可选的,许多有用的通知不需要包括页面。
更多关于页面设计的细节,请看《Adding Pages to a Notification》。
通知库
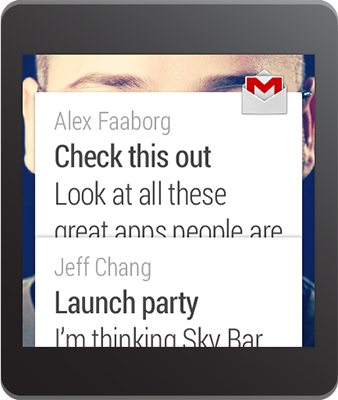
通知库集合大量的通知,这些通知是相同的应用程序中的通知整合成的一堆卡片。页面通常是在一个单独的通知里提供额外细节,通知库则是将相关通知都集合在一起。当用户进入到一张单独卡片查看内容时,通知库会放大。
通知库是一种增加大量有用通知而不会给用户卡片流增加负担的方式。如果应用程序会有同时推送的通知,考虑将它们合并放在通知库里。
每个在通知库中的通知可以包含不同的页面和与其具体通知有关的独立操作。用户可以在通知库中放大通知卡片来访问这些操作。
更多关于通知库的细节,请看《Stacking Notifications》。
语音回复
语音回复主要在信息应用程序中使用,提供了一种口语,而不用手写来发送简短信息的方式。在各种情况下,用户可以使用多达5项的默认回复,或者是“预设回复”。预设回复是可以点击的,在某些不能说话的场合下,用户可以用这种方法快速简单地回复。
在选择中应该要有一系列简单、中性的回复。长语音回复在语音回复中可能会被自动截短。
关于语音回复设计的更多细节,请看《Receiving Voice Input from a Notification》。
建议继续学习:
- android 开发入门 (阅读:19141)
- SSD的主要缺陷及Wear Leveling技术详解 (阅读:9893)
- Android 连接SSID隐藏网络以及 LEAP 认证的方法 (阅读:9217)
- 手机产品设计方向 (阅读:7622)
- 实时监控Android设备网络封包 (阅读:6255)
- Eclipse开发Android应用程序入门:重装上阵 (阅读:6144)
- 基于 PhoneGap 与 Java 开发的 Android 应用的性能对比 (阅读:6113)
- Android 4.0平台交互简析 (阅读:6056)
- Android用户界面设计:表格布局 (阅读:5939)
- Windows下使用VMware安装Android (阅读:5389)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: Android Wear
- 发布时间:2014-04-29 22:31:25
-
 [792] WordPress插件开发 -- 在插件使用
[792] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [52] 一句话crontab实现防ssh暴力破解
[52] 一句话crontab实现防ssh暴力破解 -
 [51] 解读iPhone平台的一些优秀设计思路
[51] 解读iPhone平台的一些优秀设计思路 -
 [49] Linux如何统计进程的CPU利用率
[49] Linux如何统计进程的CPU利用率 -
 [48] 浏览器的渲染原理简介
[48] 浏览器的渲染原理简介