支付方式选择页面的设计
本文由浙江大学研二学生原正国翻译,原文作者:Jamie Appleseed,查看原文
如果用户无法付款,那他将无法从你这里购买任何东西,因此支持广泛多样的付款方式来确保用户可以付款给你。
然而,在我们的支付可用性研究中,发现为用户提供多样的支付方式会在支付过程中引入复杂性,因此必须仔细设计以避免导致用户迷惑和选择困难。
对于国际网站来说,支持多种多样的支付方式不仅仅是用户偏好的问题(尽管用户偏好也受益于此)在像德国、中国和俄国的市场中,Visa和MasterCard等银行卡的线上支付市场份额要小于40%,而像ELV、, Union Pay,、QIWI 和 Alipay则是很流行的支付方式。类似的趋势在B2B 和 B2G中也能发现,这些网站支持发票和银行转帐是非常重要的。(这篇文章结尾的附件更详细地介绍了多种支付方式的重要性和支付方式的种类。)
那么如何设计一个支持多种支付方法,而不会引入不必要的摩擦和复杂性,同时也不会让用户选择困难的支付流程。
在这篇文章中我们将重新审视常见的支付方式设计误区,研究一些“最佳范例”,然后概括出设计支付方式选择的一系列界面原则。
支付方式设计中的误区
下面的例子说明:如果不仔细考虑支付方式呈现的形式,单纯为了提供多种支付方式,而简单地的把各种选择扔给用户是非常可怕的。你会注意到设计误区主要围绕邻近性和选择状态—它们在“手机优化支付”流程中表现的尤为明显,就像在我们长达一年的移动可用性研究中观察到的那样,这是越来越小的屏幕导致相关内容减少的原因。
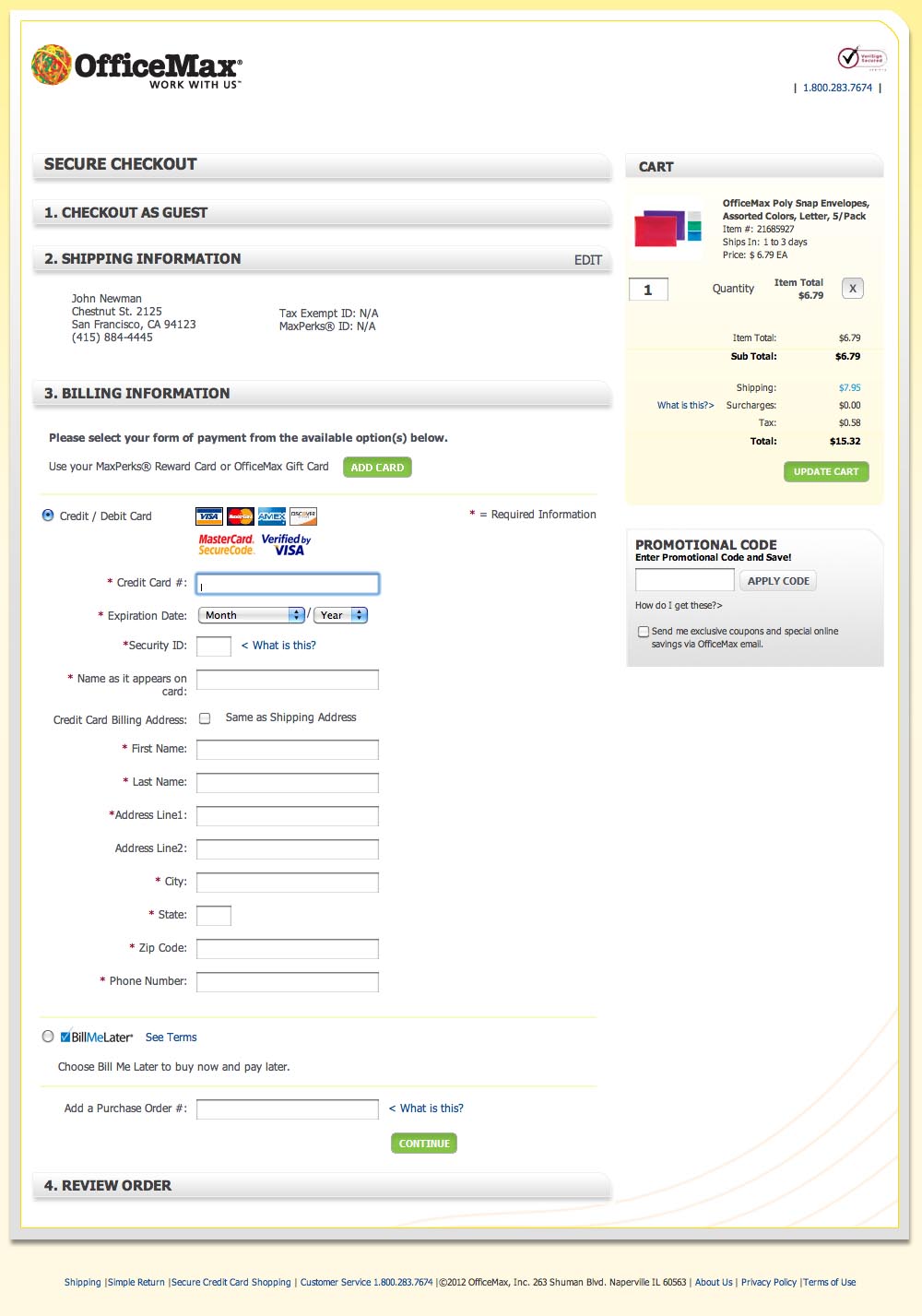
Office Max公司提供信用卡支付和“稍后给我开账单”服务(译者注:Bill Me Later),但是单选按钮被用于距离很远的活动选项,致使选项在大部分用户看来毫无关联。信用卡区域把“稍后给我开账单”选项推挤到页面非常靠下的位置,使这个单选按钮远离与其对应的“信用卡/储蓄卡”单选按钮。两栏的表单设计,像Costco使用的那样,通常会有相似的邻近性问题。
在可用性研究中我们已经多次发现测试项目里布局很远的单选按钮是如何引起困扰的,这个时候它们完全不该被忽视。测试项目缺乏使用户理解单选按钮含义的上下情景,进而在通常情况下导致无法启用单选按钮,尽管他们这时候已经开始填写相对应的单选按钮下表单内容。
邻近原则是使单选按钮人性化的关键——选项之间必须设计在一起,使用户认为它们是之间是互斥的,并且用户可以在不滚动页面的情况下查看和比较所有的选项。
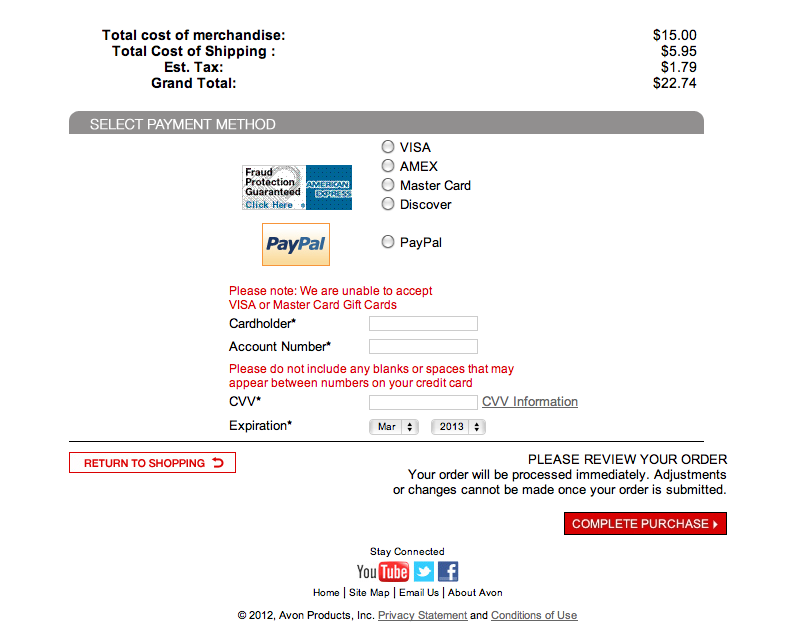
Avon通过把支付方式选项设计到一起,然后放置到信用卡表单区域顶部,进而试图解决Office Max的邻近性问题。然而不幸的是,信用卡选项与信用卡表单的分离又引入了一个新的邻近性问题。
为了解决邻近性问题,一些网站把支付方式做成列表,并且把当前活动的表单区域放在这些选项下面。然而由于当前活动的表单区域与选项(除选择了最后的选项外)的分离,导致又引入了一个邻近性问题。
它实际上与标签设计相似,但是没必要通过视觉提示来强调单选按钮和当前活动表单之间的关系。标签设计是优秀的设计模式,是支付方式选择的设计问题的恰当解决方法,但是标签必须被仔细设计来实现情境支持。
在网站diapers.com 中有六个绿色的“应用”按钮,每个用于一种支付方式,同时有两个红色“下一步,查阅订单”按钮。用户应该按哪个按钮?当用户按下红色“下一步”后会是哪种支付方式?
使当前“激活”或已选择的支付方式简明清晰的呈现是至关重要的。在diapers.com网站中,每个支付选项的表单都被布局在页面中,导致已选择的支付方式很不清晰。实际上,用户从不选择一种支付方式,他们应该去填写一些表单,然后把一种支付方式提交。
这种理解引起了用户的困惑,导致用户屏幕的页面出现了各种各样的标题、表单区域和应用按钮。更好的方式是根据用户的选择渐进地展开相关(隐藏不相关)表单区域和按钮。
你可以浏览我们支付可用性基准数据库,可以看到来自100个顶尖的销量的电子商务网站的104种不同的支付流程。
如何设计支付方式选项
支付方式选项应该怎么设计?没有一个标准的答案,因为这依赖于支付方式的种类、数量和支付设计的其它部分。尽管没有标准的解决方案,但是在设计支付过程的支付方式选项还是需要遵守有一些原则:
把支付方式选项布局到一起,以方便用户能一次看到全部可用的支付方式。这样他们可以对比各种选项,做出明智的选择。
清晰显示当前的选项—用户必须明确当前的支付方式。
渐进式地显示表单区域以便用户只看到与当前选项相关的表单。
解释不同的支付方式,强调支付方式最重要的含义。(例如:“使用美国运通卡收取1%手续费”或“一旦银行转账成功,商品就会发货”,)以便用户决定最合适他们的支付方式。
为了加快表单输入,减少选择迟疑,默选一个选项,引导用户使用一种特定的支付方式(通常是最流行)
让我们看几个遵守这些原则的优秀案例。
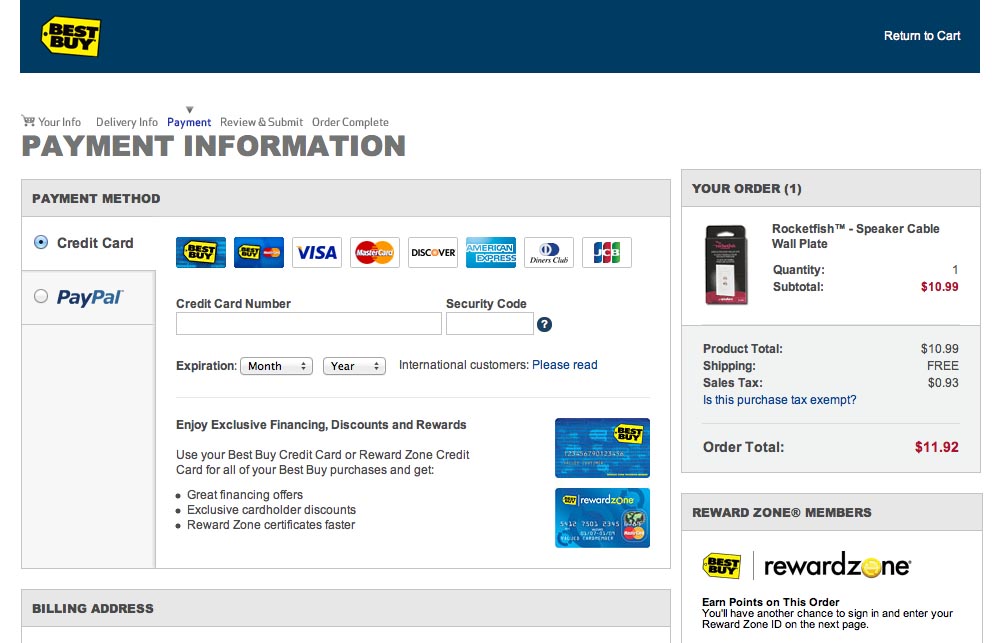
在支付过程中,Best Buy的支付方式选项使用了标签界面。可以看到选项布局在一起,以便用户把他们看作一个集合从而进行对比。更重要的是,标签式设计使当前选项非常清晰,并且只展示和当前支付选项相关的表单。最后,Best Buy默认选择了“信用卡”,所以用户不需要犹豫思考,而且如果他们不使用其他次要的支付方式的话,支付能快速进行。
标签界面非常适合这个设计,因为他们在一个集合中聚合了多种选择,清晰的区分当前选项和非选项,而且确保仅仅展现相关的内容。我们发现垂直(上面Best Buy)和水平(看看苹果)标签设计同样优秀。
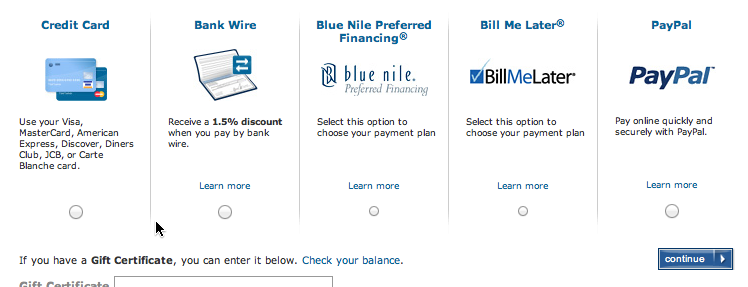
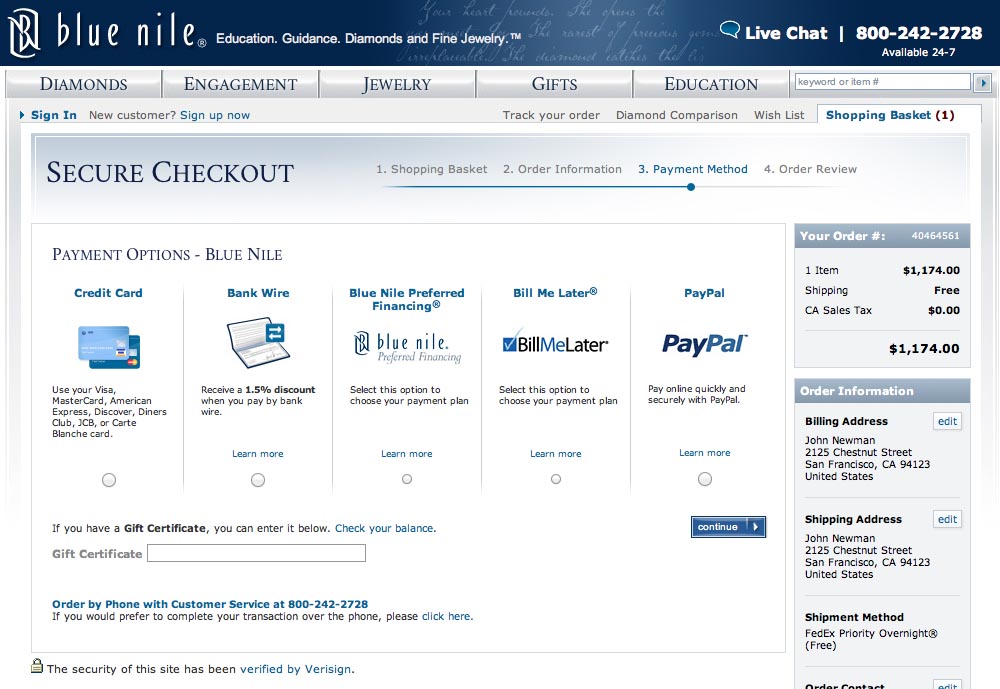
Blue Nile给出了一个可选择的解决方案,它的整个支付过程致力于选择一种支付方式。通过这样的设计,Blue Nile上有充足的空间阐述每一种支付方式,突出最重要的含义(如:选择“Bank Wire”支付,有1.5%折扣。)
然而这个设计与标签设计(Best Buy的例子)相比,会引入一些阻力。标签设计的支付方式会默认为用户选择一种支付方式,表单区域是内嵌在支付方式中的。想象一种情境:如果用户想更多的了解支付方式以便选出最合适的,这种支付方式可能会出现阻力。Blue Nile很适合这种支付设计方式,因为Blue Nile上面的订单价值很高,用户需要去更仔细的考虑他们所选的支付方式。然而对Best Buy来说,标签设计的界面是最好的,因为Best Buy上大部分订单是冲动驱动的,而且通常情况下价值更小。
总之:为方便潜在客户进行购买,请确保你的网站支持多种支付方式,客户可以在不同支付方式之间进行选择(查看下面附件了解更多)。通过支付方式的设计减少支付阻力:确保各种支付方式是邻近的、清晰显示当前选择的支付方式、渐进式显示、阐述支付方式之间的差异并且默认选择广泛流行的支付方式。
附件:为什么支持多种支付方式是必要的
像前言中提到那样,支持多种支付方式是重要的—主要是因为如果你的网站不支持用户具有的支付方式,用户就不能从网站上购买任何东西。这是明显的但非常重要。这个解决方法确保支持足够广泛的支付方式,从而避免把潜在的客户拒之门外——尽管这说起来比做起来容易,尤其对国际化的电商网站。
网站支持的支付方式的种类会随着其服务国家的数量增加而增加,因为一些国家独有的本地支付设施和用户的偏好,所以需要针对这些国家增加支持一种甚至多种本地支付方式。看看Edgar,Dunn&公司调研(p11),我们可以看出国际银行卡(Visa和MasterCard)在德国、俄罗斯和中国(非常重要的国际电子商务市场)的线上支付市场份额少于40%,因为这些国家Union Pay(“本地”信用卡),Alipay(支付宝,相当于PayPal)和ELV(银行直接服务的一种形式)有更大的份额。你的网站应该支持这些支付方式,以免把一些重要的用户拒之门外。
小提示:如果服务提供商已经与PayPal和Alipay这样的第三方支付解决方案服务平台合作,它们会为服务商支持多种本地支付解决方案提供便捷,因此网站可以通过支持PayPal,间接的支持本地主要的支付方式,例如,在Baymard上不能直接使用Union Pay卡支付,但是中国的客户仍可以通过选择PayPal选项使用Union Pay卡。这虽然没有本地支持体验好,但是总比不支持要好。
毫无疑问支持广泛多样的支付方式要耗费巨大的资源,但支持多数用户支付是一个网络商店的首要条件。幸运的是,除了纯粹和简单地交易外,支持多种支付方式还有3个重要的附加意义。:
冗余—支持的支付方式越多,你的支付系统拥的冗余度就越多,支付方式可能会发生短暂的故障(事实上几乎所有的系统都会发生)或者为了维护而临时下线。这种情况下,如果你支持广泛多样的支付方式,当发生故障的支付方式下线维修的时候,你就不需要紧急关闭整个网络商店。
偏爱——用户可能出于各种原因偏爱特定的支付方式,这种原因可能是费用结构、个人隐私或者支付安全性。因此他们会选择他们偏爱的支付方式,尽管他们能选择另外的支付方式。
备用—不仅你的系统会崩溃,用户支付方式也会出问题,不论暂时性的问题(例如:信用卡因为合法但是不正常的卡片活动、收支不平衡的账户、服务提供方的技术问题等等)或者永久性的问题(卡片过期、账户关闭等等)。在这种情况下,支持广泛多样的支付方式能方便用户使用备用的支付方式(查看我们是如何恢复30%的被拒绝交易)
毫无疑问有多种多样的支付方式,他们中的一些改变了交易发生的方式、地点和时间。电商网站可能像用户一样有偏爱的支付方式。在资源有限的情况下,用户和网站的需求和偏爱决定了优先选用的支付类型。我们一起看下最常用的支付类型的特征:
| 支付方式 | 优势 | 挑战 |
|---|---|---|
网站信用卡支付—用户直接在网站中输入信用卡信息。例如:Gilt,“信用卡”表单 | 完全掌控交易和用户体验,大部分用户习惯此流程 | 支持本地信用卡类型(例如:覆盖Visa,Amex,MasterCard和Discover),遵守合法和专业的PCI接口 |
第三方支付—用户在PayPal、Wallet、Alipay等外部网站完成支付。例如:沃尔玛“PayPal” | 方便支持多样的本地支付方式;一些用户由于隐私、支付便捷、不可用的信用账户而偏爱这些方式 | 不可控的用户体验;一些服务需要用户登陆账号;不能获得用户数据,并且支付平台不分享数据。 |
| 发票和电子汇款—用户收到发票和通过电汇的方式支付。例如:Buy.com“通过电汇付款 | 许多B2B和B2G用户没有其他支付方式 | 造成即时支付与延迟付款订单之间的技术和物流的差 |
礼物卡,优惠券和其它信用形式—用户用商店信用形式付款。例如:Kohl’s “礼物卡”,“Kohl’s 现金”,“优惠码” | 为忠诚计划、用户细分、价格差异等等提供条件 | “优惠券”导致网站废置和更低的利润;通常受制于一部分资金,需要结合多样的支付方式 |
筹资—订单有第三方中介筹资。例如:Apple :“筹资” | 为没有充足资金的用户提供购买途径;筹措佣金 | 信誉审核过程中发生流产;信誉审核导致的延期 |
打电话—用户回呼通过电话提供他们的支付选项。例如:Barnes & Noble“通过电话支“ | 对新手用户来说更容易和更安心 | 电话容量 |
使用多样的卡片或支付方式—用户结合多种支付方式结算账单。例如:HP “用更多的信用卡支付” | 通过把订单总额分配成多种支付方式,允许用户克服信贷额度限制或账户余额的变化 | 复杂的用户界面;支持合法和专业的PCI接口 |
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: 支付
- 发布时间:2014-11-23 21:04:40
-
 [1397] WordPress插件开发 -- 在插件使用
[1397] WordPress插件开发 -- 在插件使用 -
 [114] 解决 nginx 反向代理网页首尾出现神秘字
[114] 解决 nginx 反向代理网页首尾出现神秘字 -
 [28] find命令的一点注意事项
[28] find命令的一点注意事项 -
 [28] 分布式系统hash策略
[28] 分布式系统hash策略 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [26] Oracle MTS模式下 进程地址与会话信
[26] Oracle MTS模式下 进程地址与会话信 -
 [26] 你应该知道的16个Linux服务器监控命令
[26] 你应该知道的16个Linux服务器监控命令 -
 [25] 浅谈MySQL索引背后的数据结构及算法
[25] 浅谈MySQL索引背后的数据结构及算法 -
 [25] DNS解析过程及DNS TTL值
[25] DNS解析过程及DNS TTL值 -
 [25] 读书笔记-壹百度:百度十年千倍的29条法则
[25] 读书笔记-壹百度:百度十年千倍的29条法则