与众不同易,精益求精难 — QQ导航改版设计心得
前言
在切入设计正文前先来看一组08年的搞笑图片,对比了日本的NHK,TBS,朝日等电视台与东京电视台同一时段播出节目的差别:
新泻发生六级强震,只有他们还在播料理节目
九州大地震,他们的画面上打出的字幕拼成日文为“太好了!”的意思。。。
比起小泉纯一郎参拜靖国神社,金目鲷更为重要
发生歹徒挟持人质事件,只有他们还在播动画。而且正好是挟持人质的剧情!
东京大停电时,只有东京电视台有速报。不过报给谁看啊?
虽说是08年的搞笑图,也不排除是有人故意PS的结果。不过我相信肯定有人在捧腹之余,对东京电视台产生了浓厚的兴趣。如果刚好能收到甚至会忍不住想看一看现在在播什么节目吧?如果这些图片都是真实的,那么东京电视台的确是独树一帜,与众不同。这样不按常理出牌的电视台,如果要观众投票的话估计也会因为其‘奇葩’和满足不同观众需求的特质收获满满一箩筐‘赞’吧。
回到本文的主题,设计师们在接到需求时往往会看到“希望能有更简洁、更好、更与众不同的设计”或类似的字眼,那么在现实工作中,‘更好’(better)和‘与众不同’(different)这对鱼与熊掌该如何取舍呢?
苹果的首席工业设计师和副总裁乔纳森·艾维(Jonathan Ive)说 “It’s very easy to be different, but very difficult to be better”,大意是要做到不同很容易,但要做到更好就非常困难了。东京电视台的与众不同对消费者来说是件好事,因为它为用户在众多可选择的频道中提供了多样性,可以说是出奇制胜。但如果在产品设计,特别是互联网产品的设计上,同一消费者对同一类型的产品往往只会采用一两款的情况下,仅仅靠‘与众不同’就行不通了。电视节目不像用户的桌面和移动设备,不管漏掉多少重要新闻,只要看其他台就好了。特别是对网站来说,如果用户在头几分钟的时间内找不到他们感兴趣的内容或觉得网站不可靠,使用体验不佳的话,这个用户就会去别的网站,对产品来讲这是不可接受的。在接到QQ导航网站改版的需求时,因为市场上已经形成了‘好123’和‘360导航’两家独大的格局,因此主要任务是功能补齐和对旧版进行优化。但作为设计师本身来讲,多少还是希望自己能做出一些‘不一样’的东西。本文结合改版过程中的两个例子,讲述了我对设计中的‘更好’和‘与众不同’的感悟。
产品背景
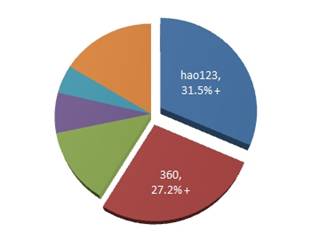
网址导航站点的原型是由李兴平在1999年创建的“网址导航”—www.hao123.com从创立最初至今已经成为中国上亿用户上网的第一站, hao123的设计也成为了行业的标准之一。 创始初期李兴平作为网吧管理员,发现网吧用户的一个共性:“很多人都不知道如何上网,上网后又不知道去哪里找到所需要的内容。”这样一个简单的基本需求“上网去哪儿?”支撑着hao123飞速成长,截止2012年6月,导航网站用户的周均覆盖人数占全部网民数的40%(2.2亿!)对于这样一个增长迅猛的市场,腾讯自然也需要不断进化的产品来参与竞争。
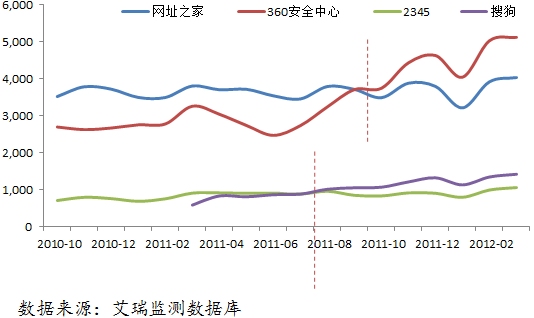
2011年4月-2012年4月各主要导航网站日均覆盖人数(万人)和市场领先的产品
例一:首页排版
在设计一款产品前,最重要的就是认清用户需求。“去哪儿上网?”这个需求在多年之后是否仍是我们目标用户的主要需求?用户本身的成长和互联网环境的变化会不会引起需求的变更?通过对比市场的领头羊hao123和360导航我们发现它们在首页都采用了将网址列表(后面我们将这个模块分为“名站导航”与“酷站推荐”)放在页面靠右的位置, 而左侧留给了新闻,影视,小游戏等内容模块。这体现出它们的主要用户需求在成长过程中从过去的“上网去哪儿?”向“上网有很多去处,但具体看什么?”变化的趋势。反映在页面上就是从纯粹的网址收录与推荐转变为内容聚合的收集与推荐。
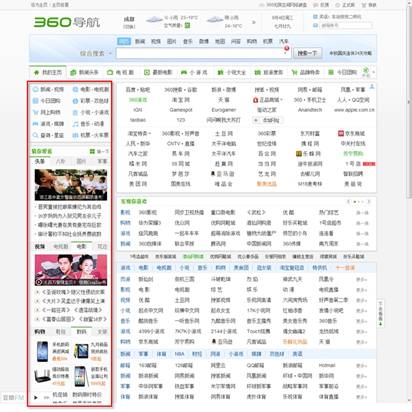
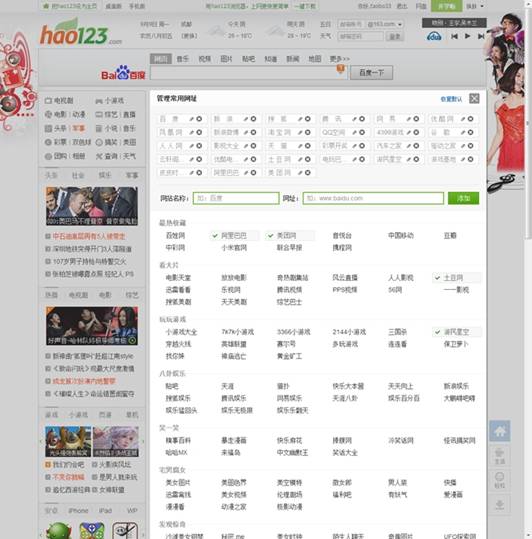
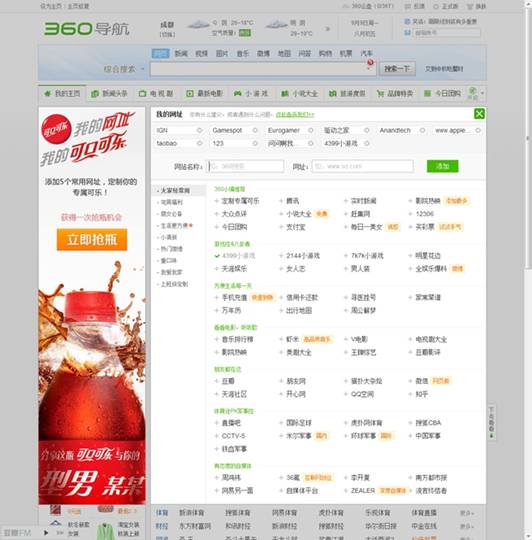
以下是好123和360导航主页的布局,因为用户习惯和自身逐渐转变为内容导航与门户网站的原因,符合‘F’法则的页面黄金位置并不是名站导航与酷站推荐:
好123主页
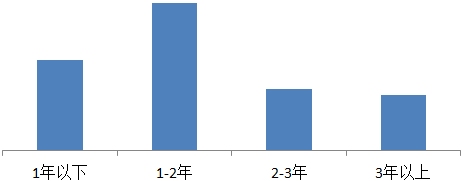
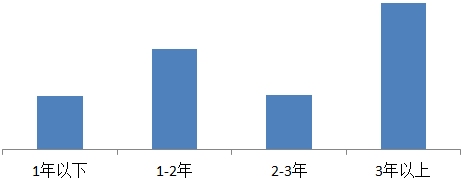
过半好123的用户使用时间在2-3年及以上,和QQ导航的用户构成形成了鲜明的对比。360在设计上一直追随好123的步伐,通过安全卫士和浏览器的捆绑,用户构成接近好123也只是时间问题。不过使用时间2-3年及以上的用户也已经大大超过QQ导航。
好123用户结构
因此,在首页结构上,因为目标用户的主要需求不同,新版的结构和主要竞品形成了鲜明的对比。
在前期的调研和访谈中,我们总结出用户对新版导航的诉求关键词为:清爽,快速,权威,智能与个性。并且在“我的导航”中放置10个以下网址的用户占比超过一半,高达53%,使用10-20个网址的用户占比约为20%,30个以上的占比仅为6%。每天浏览10个以下网站的用户高达75%。还有的用户抱怨“实际我们常用到的网址无非是那么一二十个,像百度,Google,雅虎,网易,支付宝…等酷站,它们的位置也是固定不变的,现在的导航网站内容实在太多了,很多都是不用的。”这表示我们可以放心大胆的开始做减法并朝着“清爽”,“简约”的康庄大道前进了吗?—很多时候,用户说的不一定是他们想要的。如果不仔细注意下一组数据,很有可能在设计上会陷入这种用户设下的‘陷阱’。在对“您是否能在QQ导航找到自己经常访问的网站?”这个问题的回答上,仍然有40%的用户仅仅能部分找到。考虑到我们的潜在目标用户忠诚度并不高,如果出现找不到的情况,很有可能就变成了流失的用户。
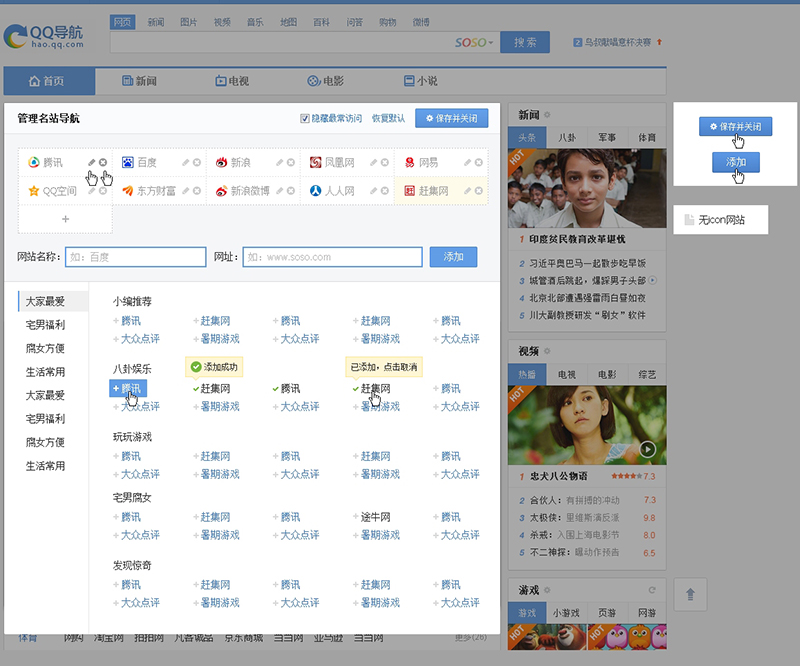
因此新版QQ导航的名站部分没有大刀阔斧的删减网址数量, 每行的网址数在保持不变的情况下将网址推荐的数量减少一排。顶部的常用与个人信息在视觉上更加突出。在搜索栏下方新增了二级内容页面的全局导航栏。在后续的1.1版本中, 还将进一步将每排的网址数量精简至5个,猜你喜欢的行数从4行精简至2行。并且让用户可以自行编辑名站导航区域的网址。
旧版QQ导航首页布局
新版QQ导航首页布局
下一版的名站导航还将进一步精简,同时满足用户对清爽,快速,权威,智能与个性化的需求。
通过对目标用户进行细分并针对其需求调整设计,QQ导航 V1.0的主页在上线后得到了用户的肯定与好评。The number speak for themselves(数据为证):
例二:名站导航的编辑与添加
没有特意想要做出差异化和与众不同效果的主页得到了用户的一致好评,不禁让我们在设计名站导航的编辑与自定义功能时暗下决心,一定要在这里做出与众不同的设计!但因为太想要与众不同,名站导航的编辑方式成为了项目至今从设计稿到最终实现争论最大的方案之一。
好123添加,编辑网址时弹出的界面
360导航添加,编辑网址时弹出的界面
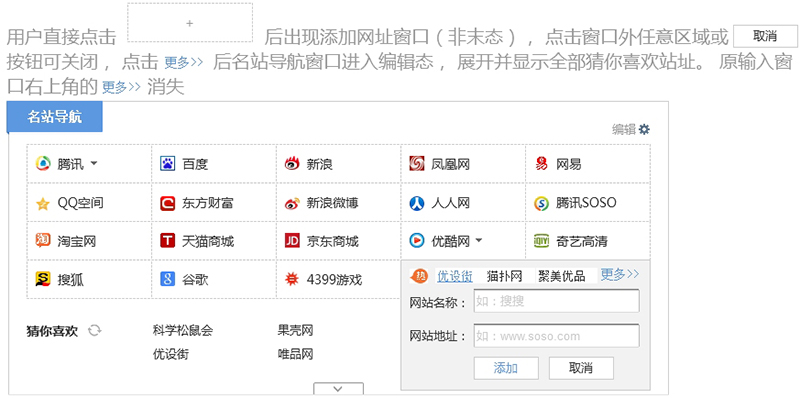
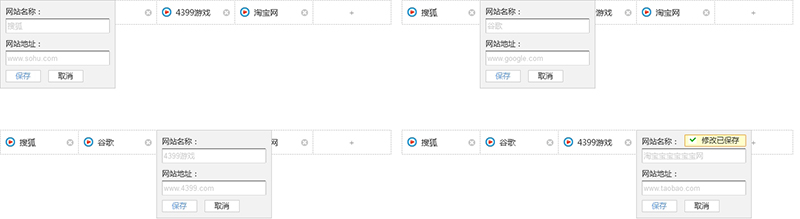
在改版最初,我们将用户添加网址和编辑网址的交互流程进行了细分。用户一般在添加网址时目的性较明确,交互流程预期耗时较短;而在编辑网址时目的性较为分散,很多行为是在编辑的过程中产生的(比如,将某些网址按顺序或种类排序时发现新的分类或归类方式),交互流程预期耗时较长。和好123与360不论是编辑还是添加网址时都弹出猜你喜欢的做法不同,在用户点击添加网址时,我们只弹出非末态的添加窗口。让这个本来预期耗时很短的流程更轻量化和精简,在风格上也和竞品形成了鲜明的对比。
但在最终实现前,这一方案因为可能导致 ‘猜你喜欢’的网址对用户曝光量下降而让产品无法下定决心进行尝试,我们又无法确定现在主流的交互方式到底会不会让用户反感(之所以将单独添加网址和编辑网址的场景分开,也考虑到用户可能对每次添加、编辑网址时都弹出的猜你喜欢感到反感)。对我们的目标用户来说,甚至有可能会因为在不知道去哪儿上网时因为没有这些弹出的推荐网址而觉得茫然的可能性。
在没有资源进行测试和无法确定用户反应的情况下,最终的方案不得不做一些妥协,按照主流的交互方式进行实现:
回顾最初的设计方案,设计时的确是按照用户可能的添加场景和流程并进行了细分,根据不同的预期给予不同的交互反馈。在与产品评审时也是信心十足,认为不但满足了不同场景用户的
需要,还避免了多余的信息干扰。更重要的是,作为设计师本省来讲,这个方案和主要的竞争对手相比显得与众不同。不过因为想要做出差异化的心情太迫切,反而导致我们在设计时低估了运营,产品在这一功能上的需求和侧重点。
虽然360导航和好123的方式每次都会强行推给用户推荐的网址甚至广告,但我们没有证据证明用户对这种方式感到不适;
对于运营和产品来讲,添加网址的途径轻量化后可能导致推荐网址的曝光率大幅下降;
对于有批量添加网址需求的用户来说轻量化的添加方式反而增加了他们的操作成本;
只求更好,不求不同
在决定主页排版时,我们并未强调要与众不同,综合分析用户市场和需求后,设计和产品各方很容易就在新版本上达成了一致。在设计名站导航交互时,虽然设计也是从细分用户使用场景出发,但在一个与竞品有差异化的方案面前,忽略了衡量最终结果好坏的其它因素和纬度(运营需求,网址曝光率和产品考量)。最后的方案虽然在形式上没有不同,不过在视觉上进行了大幅的优化,也能保证给用户较上一个版本更好的使用体验。这里再把“It’s very easy to be different, but very difficult to be better”拿出来点一下题。因为也在各种不同的场合听到过有人说这句话倒过来念也能成立,即为“It’s very easy to be better, but very difficult to be different”要做到更好很容易,但要做到与众不同就非常困难了。对于追求卓越的设计师来说,很多时候往往更好是不够的,但这也会将他们带入到一个误区中,就是为了不同而不同。我们在做产品设计时应该只遵循“更好”的原则,特别是商业产品设计。
日本设计大师原研哉曾经举办过一个通心粉设计大赛,但通过对比后发现在烹饪难易度,生产成本和外观等纬度的综合考量下,胜出的反而是传统的通心粉。
现有的东西虽然没有‘与众不同’的产品那样振奋人心,但它们往往都经过了用户与市场的考验才得以留存。我认为,好的设计师在听到“希望能有更简洁、更好、更与众不同的设计”时会自动将这句话过滤为“希望能有更好的设计”。只是最求更好的设计,心无旁鸠的仔细分析产品,功能,市场等各种因素,自然会让你设计出适合不同用户群体与需求的产品,而因为用户的多样性,在做出更好设计的同时,”与众不同”往往也已经水到渠成了。
建议继续学习:
- 120个优秀的水平导航设计 (阅读:75239)
- 网站导航设计的6大分类 (阅读:8959)
- 我们来做一个会呼吸的菜单吧!! (阅读:4071)
- 递归并不一定非得是“自己调用自己的function” (阅读:4038)
- 用面包屑来简化多层的tabs (阅读:3442)
- 网站导航设计模式指南 (阅读:3348)
- 关于网站地图 (阅读:3267)
- 实现一个更精简的Tab (阅读:3202)
- 看看Gmail的新功能 (阅读:3269)
- 给网站布置一个明晰的“关于”页面 (阅读:3190)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:tinawen 来源: 腾讯CDC
- 标签: 导航
- 发布时间:2014-11-27 13:04:52
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解