内容loading加载后高度变化CSS3 transition体验优化
一、小美,你好

此“小美”非东四街的小美,而是“小而美研究”的简称,实用小技巧,分分钟Get, 积累足够多,量变到质变。
本文应该就属于这个范畴,提炼的成果就是十来行代码。
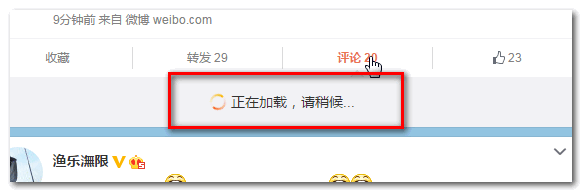
现在web技术不断发展,视图与数据渲染更多由前端呈现,后台更多与数据打交道。于是,我们会经常看到这样的交互场景。页面加载,看到一个框框里面有个菊花在转,然后内容呈现;或者点击个按钮,菊花在转,然后列表动态加载呈现。例如:

是不是没有任何问题?确实,功能上OK,有菊花,用户也愿意等。但是,大家有没有觉得所有交互,出现菊花→出现内容,都是“砰砰砰”很生硬的感觉,尤其当内容是动态,高度不确定的时候。我们使用一些比较好的手机APP(如微信)的时候一定不会有这样的感觉,整个交互流程都是很流畅的,就像山涧的泉水,涓涓细流到山脚,而不是巨人在峡谷走路的感觉。
所以,如果菊花的呈现到内容的展示能够通过自然的动画过渡呈现,势必会增强用户体验。
而动态内容呈现主要变化的关键因素就是——高度,而过渡效果最佳利器是CSS3 transition, 于是,脑中不禁疑问,是不是可以借助CSS3 transition实现动态内容的高度动画呈现,渐进增强用户体验。
其实,早在12年的时候,我就开始了这方面的尝试,若有兴趣可以查看此文:“更多|收起交互中渐进使用transition动画”。我自己也瞅了瞅,发现当年的我讲废话的本领甩了现在的我两条长安街。大家直接从Part5 看就好了。 其中,受限于当年略显稚嫩的技术,里面获得容器高度的方法,有些傻,大家就假装没看到。
其中,受限于当年略显稚嫩的技术,里面获得容器高度的方法,有些傻,大家就假装没看到。
二、CSS3 transition的难点
如果直接一行CSS代码就可以让动态呈现动画化,那就不需要本文了,早就各个站点都是这类优质体验的交互了。究其根本就是CSS3 transition的一个局限性,对"auto"*冷淡!嘛意思?
大家很好理解,所谓“过渡”,就是从一个地方到另外一个地方,比方说,从0到100. 但是,你来个从0到auto, 傻眼了吧。大学时看过一部美国科幻片《心灵传输者》,其中男主也不是想瞬间位移就瞬间位移的,也是需要知道目的地和路径的。
然而,当我们在一个div呈现动态内容的时候,由于我们并不知道里面的内容(都说了是动态的嘛),所以,我们的height其实都是auto,于是,就算transition: height .35s走起,也不会有动画效果的,我们需要的是固定值。
于是难点和关键点来了,如何赋予固定高度值?
三、固定高度值与transition触发
说白了很简单,当前高度固定值,获得动态内容载入后的高度固定值,再style设置,over~
代码细节我就不讲了,其实没什么人关心的,“我需要的是代码,代码!”估计很多人心里是这么咆哮的。
// 高度无缝动画方法
var funTransitionHeight = function(element, time) { // time, 数值,可缺省
if (typeof window.getComputedStyle == "undefined") return;
var height = window.getComputedStyle(element).height;
element.style.height = "auto";
var targetHeight = window.getComputedStyle(element).height;
element.style.height = height;
setTimeout(function() {
if (time) element.style.transition = "height "+ time +"ms";
element.style.height = targetHeight;
}, 15);
};十行出头点代码。
element就是容器元素;如果transition你是写在CSS中的,time参数可以不要,例如:
element { transition: height 250ms; overflow: hidden; }
funTransitionHeight(element)funTransitionHeight名字如果你不喜欢,可以自己改掉。IE9+有效,IE10+有动画,IE6~IE8老样子,所谓渐进增强。
百闻不如一见,您可以狠狠地点击这里:不定高度动态元素height CSS3 transition过渡demo
点击页面上“点击我”按钮,里面就有有高度不固定内容呈现,大伙儿就可以看到内容呈现时候不是砰砰砰了,而是歘歘歘~


如何调用?很简单,初始化时候funTransitionHeight()一下,赋个固定值;然后每次菊花完毕,内容载入后在funTransitionHeight()一下,动画就来啦。也就是说,相比你们以前的JS代码,就多了一行funTransitionHeight(element)调用而已,是不是实用又低成本!
四、结束语
貌似最近折腾了很多与菊花有关的文章,菊花恒久远,一颗永流传!

感谢阅读,欢迎交流菊花心得!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4546
(本篇完)
建议继续学习:
- HTML5+CSS3 loading 效果收集 (阅读:6190)
- php无法加载pcre.so的解决办法 (阅读:3743)
- 一个IE6下重复加载的BUG (阅读:3777)
- 用C++面向对象的方式动态加载so (阅读:3729)
- IE6图片加载的一个BUG (阅读:3520)
- JS文件加载失败处理 (阅读:3472)
- 渐进式的脚本加载 (阅读:3234)
- 用 CSS3 Transitions 实现动画 (阅读:3231)
- 关于Feed流信息的加载方式 (阅读:3253)
- Chrome渲染Transition时页面闪动Bug (阅读:2999)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:张 鑫旭 来源: 张鑫旭-鑫空间-鑫生活
- 标签: loading transition 加载
- 发布时间:2015-02-14 14:19:21
-
 [782] WordPress插件开发 -- 在插件使用
[782] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [57] 学习:一个并发的Cache
[57] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [52] 再谈“我是怎么招聘程序员的”
[52] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [49] 最萌域名.cat背后的故事:加泰与西班牙政府
[49] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思
