关于Feed流信息的加载方式
最近频繁的在使用微信,在聊天、公众帐号、朋友圈之间穿梭,总觉得有点不太舒服,我试着来描述几个场景。
场景1,
我在刷朋友圈,刷到一半,返回聊天列表,聊天,聊完,继续刷朋友圈。
这个时候,我需要打开朋友圈,先看新发的,再看我刚才看过的,再看我刚才没看过的。(我无法绕过我刚才已经看过的那中间的一段)
在这个场景里,如果有一个「标记」,点击该「标记」,直接跳转到我刚才浏览到的位置,继续浏览刚才没浏览完的,然后,再刷新,浏览最新的。我会节约很多时间。
场景2,
我在看微信公号,一篇长文,看到一半,返回聊天列表,聊天,聊完,继续阅读。
这个时候,我需要打开微信阅读号,找到这个公号,打开,继续阅读。(这里,微信做了优化,会记住我在这个文章中上次阅读到的位置,很不错)
这个场景里,如果有一个「标记」,点击该「标记」,直接从聊天列表进入刚才那个微信公号,跳转到我阅读了一半的位置,阅读。我会节约很多时间。
场景3,
我有一个微信群,关系很不错,每天产生很多内容,我来不及看。睡前,我打开微信群,看他们的聊天记录。我需要先一顿下拉,拉到我最后看到的位置,然后,继续上拉,顺序阅读。
这个场景里,如果有一个「标记」,点击该标记,直接进入我上次阅读到的位置,然后上拉继续阅读。我会节约很多时间。
这3个场景,我一直很困惑,不知道多少人跟我一样。
我把这几个场景提炼一下,对于一个feed流形式的内容。新的内容,该如何加载?
这个问题,之前我对比过新浪微博跟Twitter的做法,发现,似乎Twitter更加人性化一点。
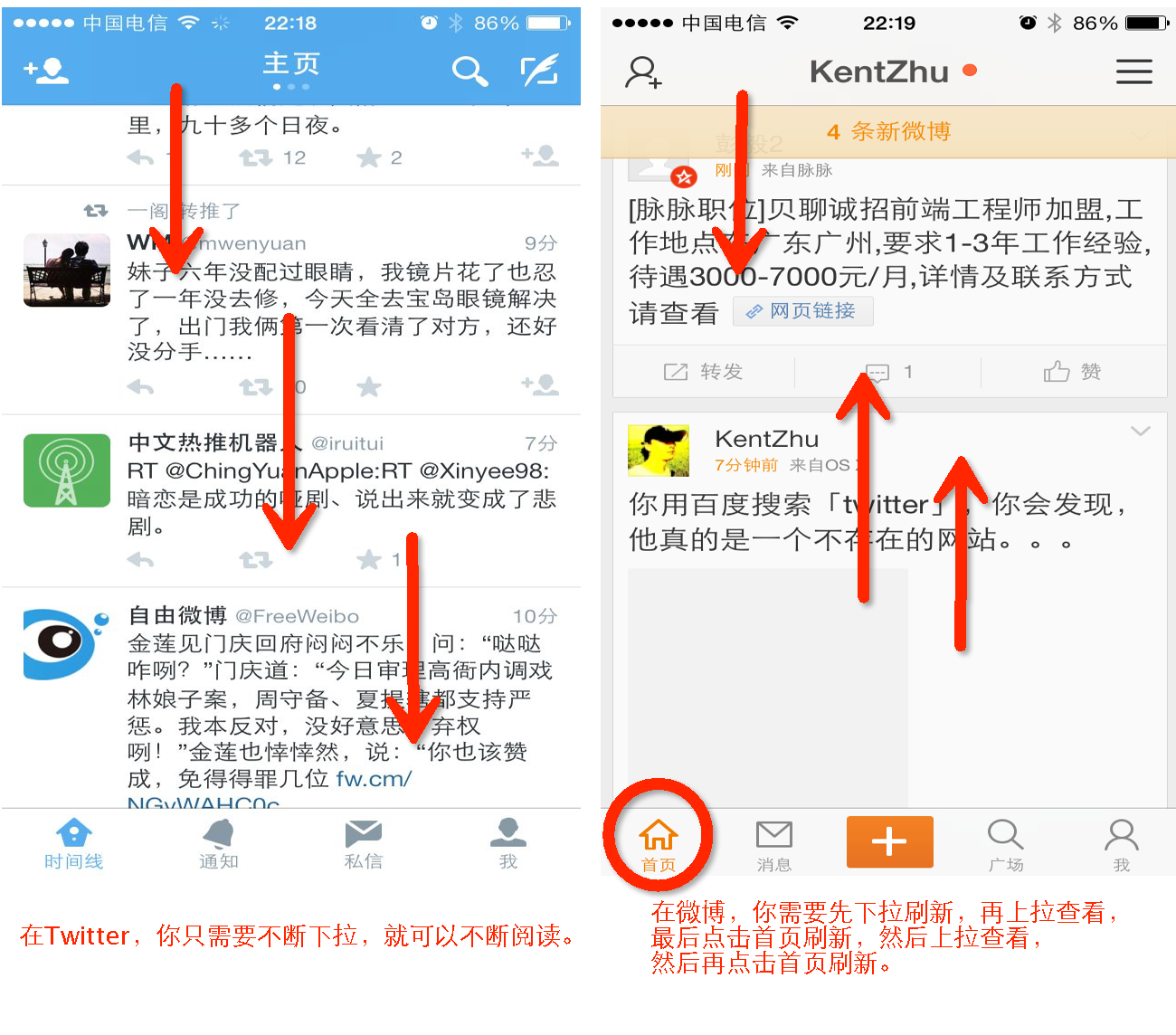
Twitter的做法,点击加载,加载完成后,页面停留不动,有一个明显的标识告诉你,你上次阅读到这里了,你下拉,页面上滑,看你没看过的新消息,直到顶端,你继续刷新,继续下拉,看新消息。
Twitter的这一系列交互很自然,用户只需要不断的下拉,下拉,下拉,就可以阅读了,阅读的成本很低。
我们再来看新浪微博的做法,下拉,加载最新的内容,自动将旧内容顶踩到下面去了,你上拉,阅读新内容,直到阅读到你读过的地方,这个时候,你需要点击,加载新的内容,或者你一顿下拉,回到顶部,然后下拉,加载新的内容,然后上拉查看,然后循环。
新浪微博的这一系列交互很不自然,用户需要下拉/点击,然后下拉,然后再点击,刷一下回到了顶部,认知很奇怪。

我不知道这2个产品当初在设计这个功能的时候,分布是怎么考虑的,不过,从一个用户的角度看,我更喜欢自然的Twitter。
建议继续学习:
- Feed架构-我们做错了什么 (阅读:8524)
- php无法加载pcre.so的解决办法 (阅读:3743)
- 一个IE6下重复加载的BUG (阅读:3775)
- 用C++面向对象的方式动态加载so (阅读:3729)
- Feed消息队列架构分析 (阅读:3592)
- IE6图片加载的一个BUG (阅读:3518)
- 人人网Feed系统架构分析 (阅读:3466)
- JS文件加载失败处理 (阅读:3470)
- 渐进式的脚本加载 (阅读:3233)
- 动态加载JavaScript的小实践 (阅读:3019)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻風閣|Kent.zhu's Blog
- 标签: Feed 加载
- 发布时间:2014-04-07 22:21:19
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [53] 再谈“我是怎么招聘程序员的”
[53] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [48] 解读iPhone平台的一些优秀设计思路
[48] 解读iPhone平台的一些优秀设计思路 -
 [48] 最萌域名.cat背后的故事:加泰与西班牙政府
[48] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思
