WEB2.0时代活动类网页我们该如何设计?
在WEB2.0 网页充斥的年代,身边无时无刻都听到这样的声音:“拒绝海报式设计,要做有用的设计,要简洁,要清爽,要大气”产品经理如是传达。而活动类网页听上去和这些词语又那样的格格不入,另一种市场声音:“做活动,我们可以不同 ,我们要视觉冲击强的,要吸引眼球”活动网页的设计处于一种尴尬的境地,曾经一度,拿到活动的项目设计,不知道该如何下手。
“矛盾是事物发展的根本动力” 有矛盾才有发展,我们才有进步。WEB2.0时代活动网页在夹缝中怯生生一路走来,思路也逐渐清晰,下面总结了设计活动类网页的的一点心得和大家一起分享:
首先分析以往的活动网页的不足:
1.篇幅过长
2.质感厚重
3.形式感太强浪费有效的空间
参考国外优秀网页范例:
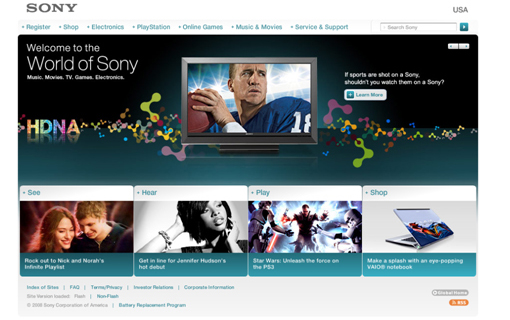
1.SONY的一个产品宣传页
提炼关键词:简洁的 主题突出的 模块清晰的 大色块的

2.三星的一个促销活动页面
提炼关键词:简洁的 有形式感的 富有动感的

3.WEB2.0 流行的BLOG及清爽风格网页
提炼关键词:有背景的 透明的 光感的 清爽的

总结:
活动及产品宣传类网页应该避免:
1.篇幅过长(尽量保持在2 屏以内)
2.海报式设计(通篇图片)
3.太过花哨(过于花哨,会影响用户的使用操作,会让主题显得凌乱,设计中应该避免)
4.形式感过强,装饰图片过多(放图片要说明问题,毫无意义的图片一定要审慎)
活动及产品宣传类网页应该遵循的基本原则:
1.内容简洁 (不论是策划内容还是设计板式 都要尽量简洁保持在2屏以内)
2.模块清晰 (模块之间一定要有明显的区分, 一目了然)
3.主题突出(标题醒目,背景不要太杂)
设计活动网页,记住以下关键词:
大色块的 少质感的 有背景的 透明的 光感的 清爽的 有形式感的 富有动感的
这是目前线上还有的两个活动大家可以看看

http://gongyi.qq.com/loveplan/

因为活动一般时间都比较短,有时候可能来不及交互设计师的介入,那么设计师就要承担交互和视觉设计两个角色,当接到一个活动的时候,不管是什么类型,也不会跑题。
首先应该明确活动要告诉用户那些东西:
1.这是什么?(活动时间 阐明活动目的 适用范围)
2.对我有什么好处?(诱因 :赠品,利益,兴趣爱好,连带推动)
3.我该如何参加?(流程是否清晰,友好的引导)
避免无趣的活动
避免繁琐的注册,一味展示产品,用户一眼看透你的商业目的
感谢您的耐心阅读,希望以上的总结对大家有用。
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:酷酷鱼 来源: Tencent CDC Blog
- 标签: 活动
- 发布时间:2009-12-14 22:55:01
-
 [1344] WordPress插件开发 -- 在插件使用
[1344] WordPress插件开发 -- 在插件使用 -
 [142] 解决 nginx 反向代理网页首尾出现神秘字
[142] 解决 nginx 反向代理网页首尾出现神秘字 -
 [58] 分布式系统hash策略
[58] 分布式系统hash策略 -
 [56] find命令的一点注意事项
[56] find命令的一点注意事项 -
 [56] Oracle MTS模式下 进程地址与会话信
[56] Oracle MTS模式下 进程地址与会话信 -
 [55] 如何建立合适的索引?
[55] 如何建立合适的索引? -
 [55] Linux如何统计进程的CPU利用率
[55] Linux如何统计进程的CPU利用率 -
 [54] DNS解析过程及DNS TTL值
[54] DNS解析过程及DNS TTL值 -
 [53] 浅谈MySQL索引背后的数据结构及算法
[53] 浅谈MySQL索引背后的数据结构及算法 -
 [48] 你应该知道的16个Linux服务器监控命令
[48] 你应该知道的16个Linux服务器监控命令