多按钮共存――don’t make me think

之前在一个web系统的设计中,和另一个设计师讨论,“保存”和“取消”按钮该怎么设计。我的观点是,保存是比取消更常用的按钮,也是用户的主要目的(用户不会为了取消来使用表单),所以在视觉上,保存按钮应该比取消按钮更醒目,这样更容易被用户先看到,从而提高用户的效率。
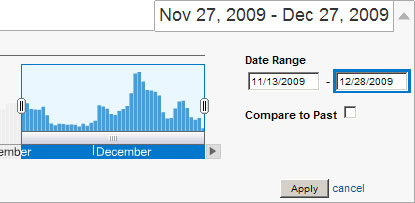
下图:Google analytics系统中,Apply以按钮的形式表现,cancel以链接形式表现

后来碰巧看到Luke Wroblewski写的“Primary & Secondary Actions in Web Forms”这篇文章。作者把“提交”、“保存”,“继续”这样的按钮定义为主要动作。因为它们是用户操作表单的主要目的,而“取消”、“重置”、“撤销”这样的按钮定义为次要动作,因为这些动作不是操作表单的主要目的,并且它们的点击效果是负面的。
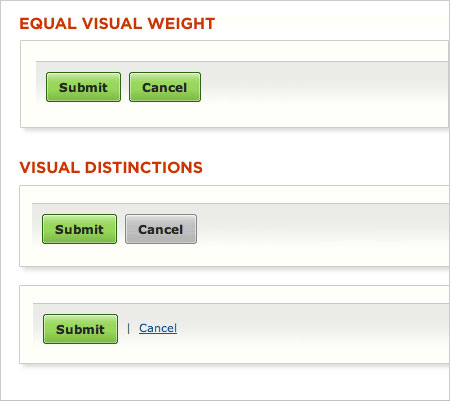
作者一共设计了6种视觉形式,并通过眼动仪来测试哪种表现最好。结果有点出乎我的意料,视觉上不区分主要动作和次要动作的设计方案,用户完成表单的速度最快。但即便如此,作者仍然建议采用视觉提示更明显的方案:“按钮+链接”。

想更进一步讨论下,为什么会有这个问题。按照don’t make me think的说法,在没有选择的情况下,用户更容易快速地做出决定。或者不应该说是决定,因为本来就不需要用户去判断。没有多余的按钮吸引注意力,也没有多余的按钮可以点,用户不假思索地就完成了操作。比如当“下一步”按钮独立出现时,用户往往点得很愉悦。
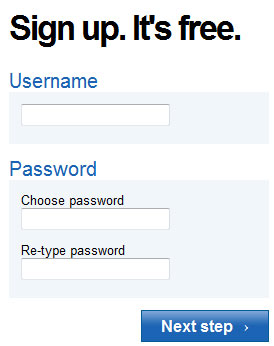
下图:独立出现的“下一步”

但是当按钮成对或者多个出现时,问题就来了,用户必须看完所有的按钮文字,才能做出判断,这无疑是设计师不愿意看到的。所以会在按钮上做一些引导,客户端比较常见的做法就是把最常用的按钮或者主要操作的按钮设为焦点状态。
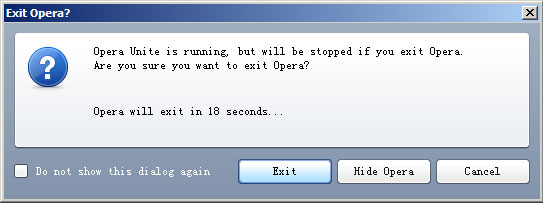
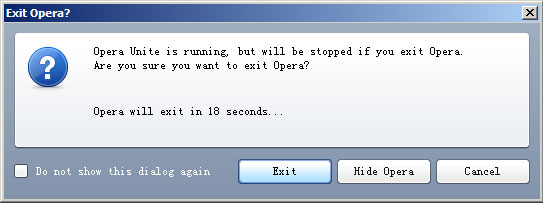
下图:opera浏览器退出时的弹出对话框,Exit被设为焦点按钮

而网页端因为不存在按钮焦点状态,所以需要通过别的方法来实现同样的效果。常见的拉开视觉层次的几个手段有:
1.按钮的排序
Windows系统上主要操作都是放在左侧,用户的浏览顺序也是从左侧开始,所以左侧的按钮最容易先被用户看到。
2.按钮的大小
一般是指按钮的长短。可以通过加长文字,或者直接加长按钮的手段来拉开视觉层次。这样的按钮更容易先被用户的视线捕捉到。
下图:“上一页”按钮只有一个箭头,而“下一页”按钮为文字加箭头

下图:“确定”按钮比“取消”按钮更长

3.按钮的颜色质感
通过给按钮添加颜色或质感,以模仿客户端焦点按钮的表现。
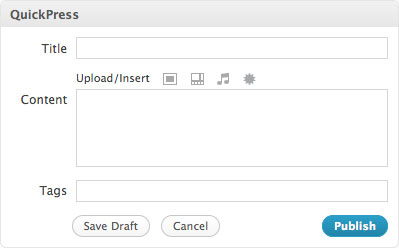
下图:wordpress将“publish”按钮人为地设为高亮

在Google analytics这样的web系统中,由于采用的是系统默认样式的按钮,所以它选择把次要操作以链接的形式展现,从而拉开视觉层次。这样的设计在“登录”,“注册”中也很常见。
下图:google帐号的登录

最后再多说一句,表扬下opera的设计。Opera的弹出框,让像我这样的用户,只看按钮就能快速做出判断,而不用浏览对话框主体文字。如果我需要更快做出判断,只看焦点按钮就可以了。
相比之下,大多数软件的按钮上仅仅写着“确定”,“取消”;我必须阅读按钮之上的大段文字,才敢按下其中一个。不仅强迫我选择,还强迫我阅读…
下图:三个按钮上很清楚的写明了动作

总结一下刚才所说:
1.如果可能,尽量只给用户一个按钮。
2.当需要呈现多个按钮,并且它们之间存在主要动作和次要动作的关系时,通过拉开视觉层次的方法给用户更好的引导。
3.按钮的文字应该引起设计师足够的重视,承担更重要的角色,帮助用户快速做出判断。
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:死猫 来源: Tencent CDC Blog
- 标签: 按钮
- 发布时间:2010-01-15 14:49:00
-
 [928] WordPress插件开发 -- 在插件使用
[928] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] Innodb分表太多或者表分区太多,会导致内
[50] Innodb分表太多或者表分区太多,会导致内 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南
