您现在的位置:首页
--> JavaScript
最近在用 Node.js 写一些网络请求相关的代码时,频繁在一些开源代码中看到 drain 事件的使用,于是我也依葫芦画瓢写到了自己的代码里面。
实际放到线上测试的时候发现,在一些情况下,drain 事件真的会被触发,那到底什么时候会触发 drain 事件呢?drain 事件能用来做什么呢?本着打破砂锅问到底的精神,我决定探究一番。
过去的AJAX、Client-side MVC、SPA、Two-way Data Binding 等技术的出现,都是试图要解决当时的前端开发遇到的瓶颈。
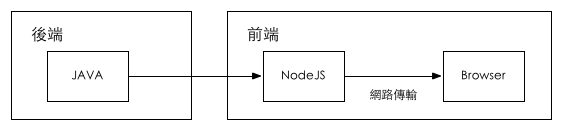
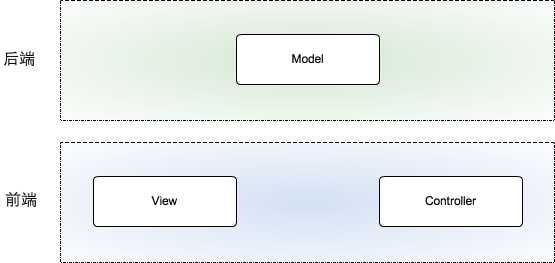
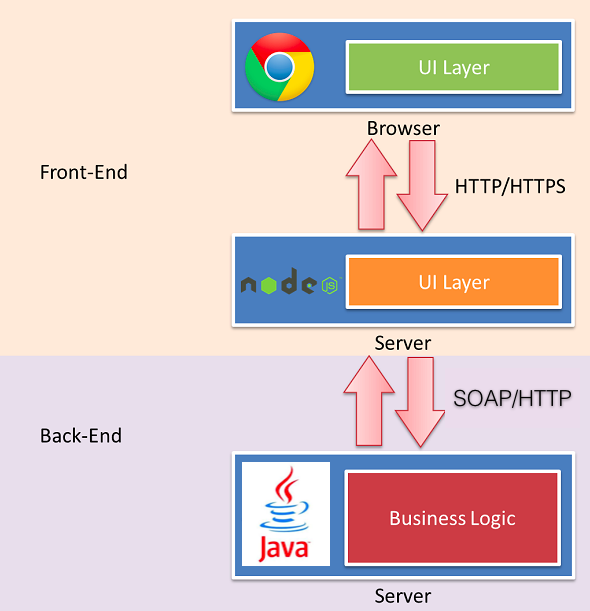
而NodeJS中间层的出现,也是在试图解决现今前端被侷限在浏览器端的一个限制。
这边文章专注于前后端模版共享,也希望能抛砖引玉,与大家一起讨论如何在NodeJS中间层这个架构下,我们可以怎样的改善我们的工作流程,怎样的跟 后端配合,来把 前端 这个工作做得更好。
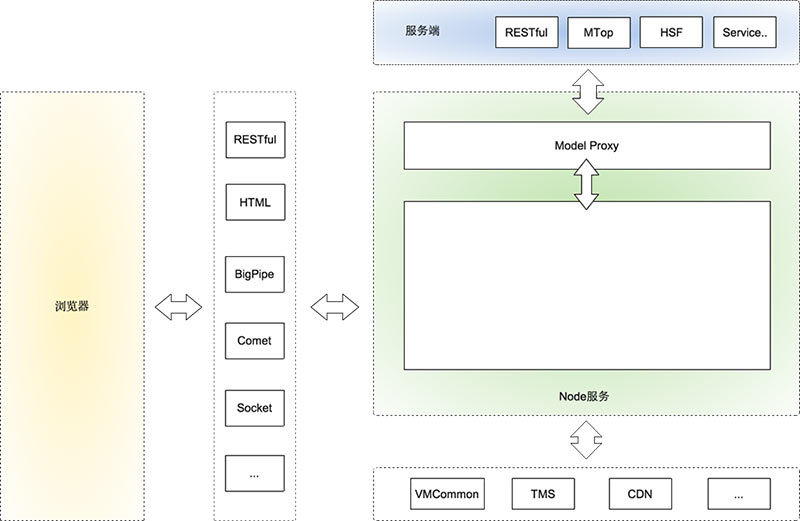
为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异。痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图探索一条全新的前后端分离模式。
JavaScript已经是目前最流行的语言了,它能做很多事情 – 网站界面,服务器端,游戏 ,操作系统 ,机器人 等等很多很多。
不过,说实话,即使它这么疯狂流行,它的性能还没有达到它的极限。是的,它在改进,但是等到它在各个方面赶上本地应用之前,在做一个HYBIRD混合应用时,你还不得不使用一些伎俩来优化它的性能。
今天这篇文章主要讲讲咱们大搜车如何部署NodeJS,可能还是有些基础,不过希望对不太清楚的同学有所帮助。
JavaScript 规范。
一般情况下,建议使用能通过标准规范验证的 HTML 代码,除非在性能优化和控制文件大小上不得不做出让步。
使用诸如 W3C HTML validator 这样的工具来进行检测。
规范化的 HTML 是显现技术要求与局限的显著质量基线,它促进了 HTML 被更好地运用。
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行编码规范的话,错误就会变得更加显而易见。如果一段特定的代码不符合规范的话,它有可能只是代码风格错误,而也有可能会是 bug。早期指定规范就使得代码审核得以更好的开展,并且可以更精确的地定位到错误。只要开发者们能够保证源代码源文件都严格遵循规范,那接下去所使用的混淆、压缩和编译工具则可投其所好不尽相同。
很多新手纠结这个问题?两个框架都能够支持做手机网页,那么它们的区别是什么呢,适用场景是什么呢?下面我们从这几个方面比较这两个框架:解决问题、功能、适用场景。
SVG文件,尤其从各种变假期导出的SVG,通常包含大量的无用信息,例如编辑器源信息,注释,因此元素,默认或者非最优值,以及其他一些不会影响渲染结果的可以移除或转换的内容。
有没有什么工具可以简化这些信息呢,有,不妨试试本文介绍的svgo.
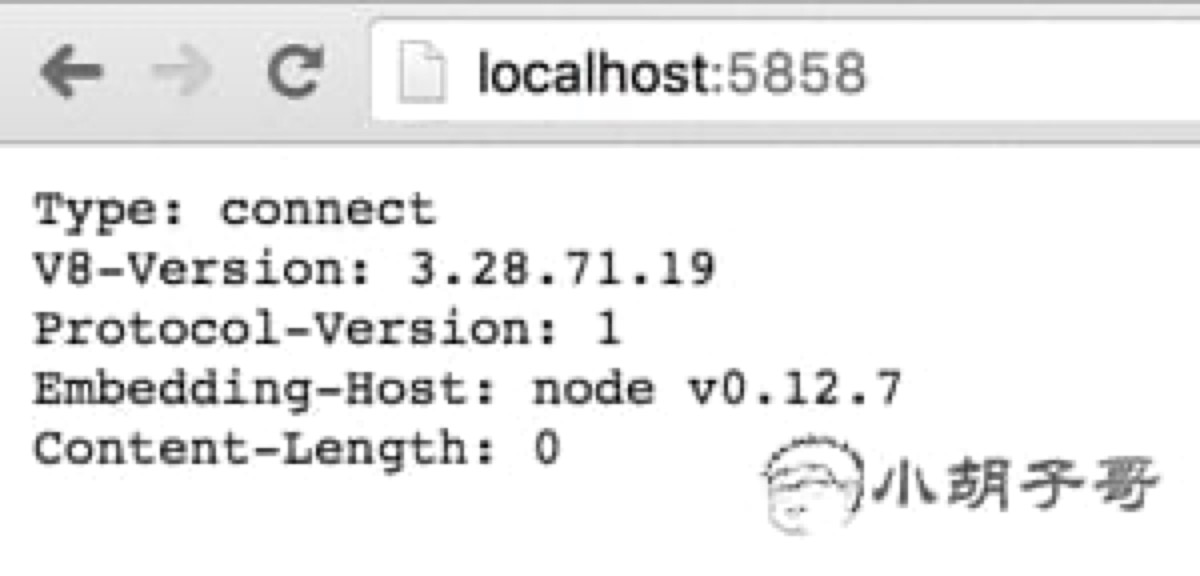
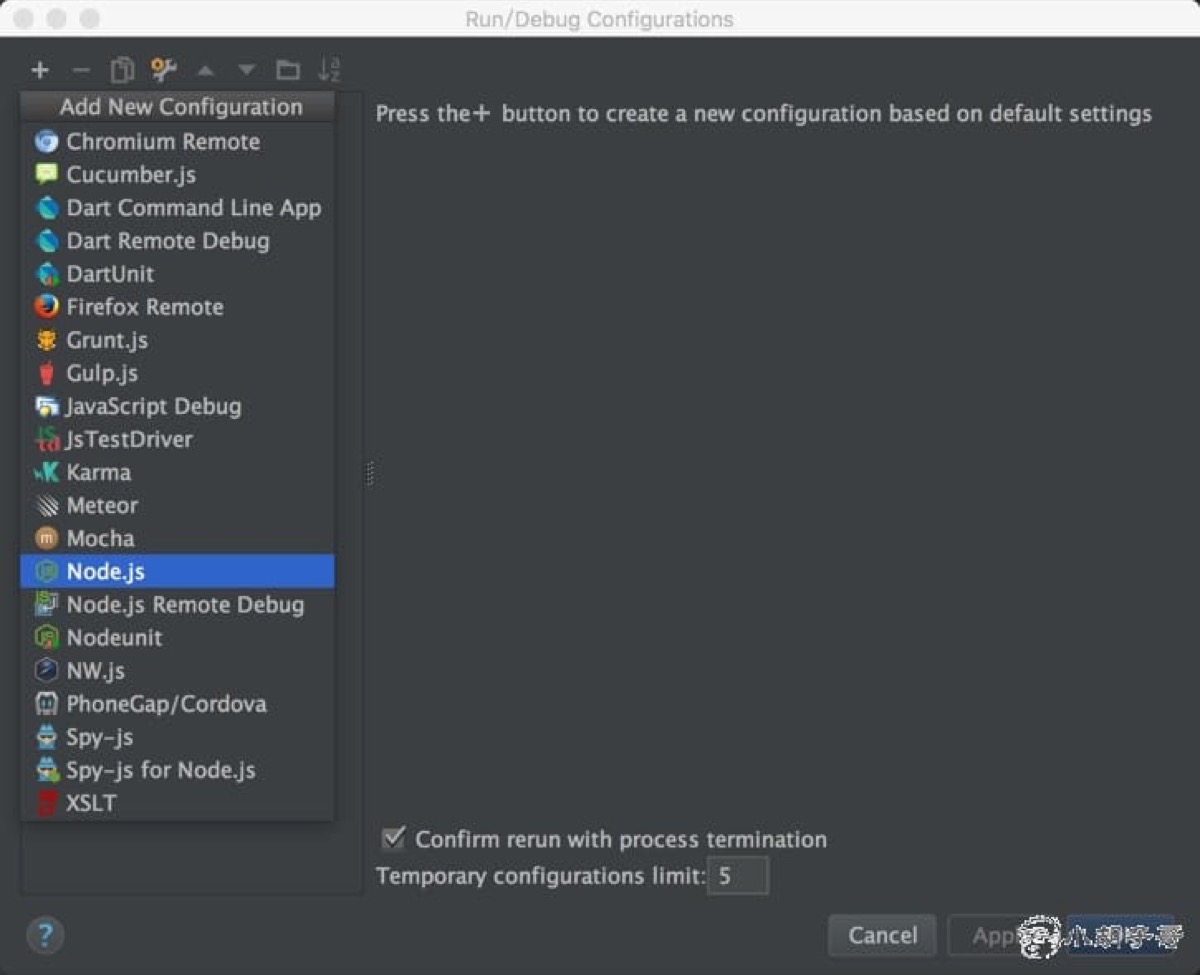
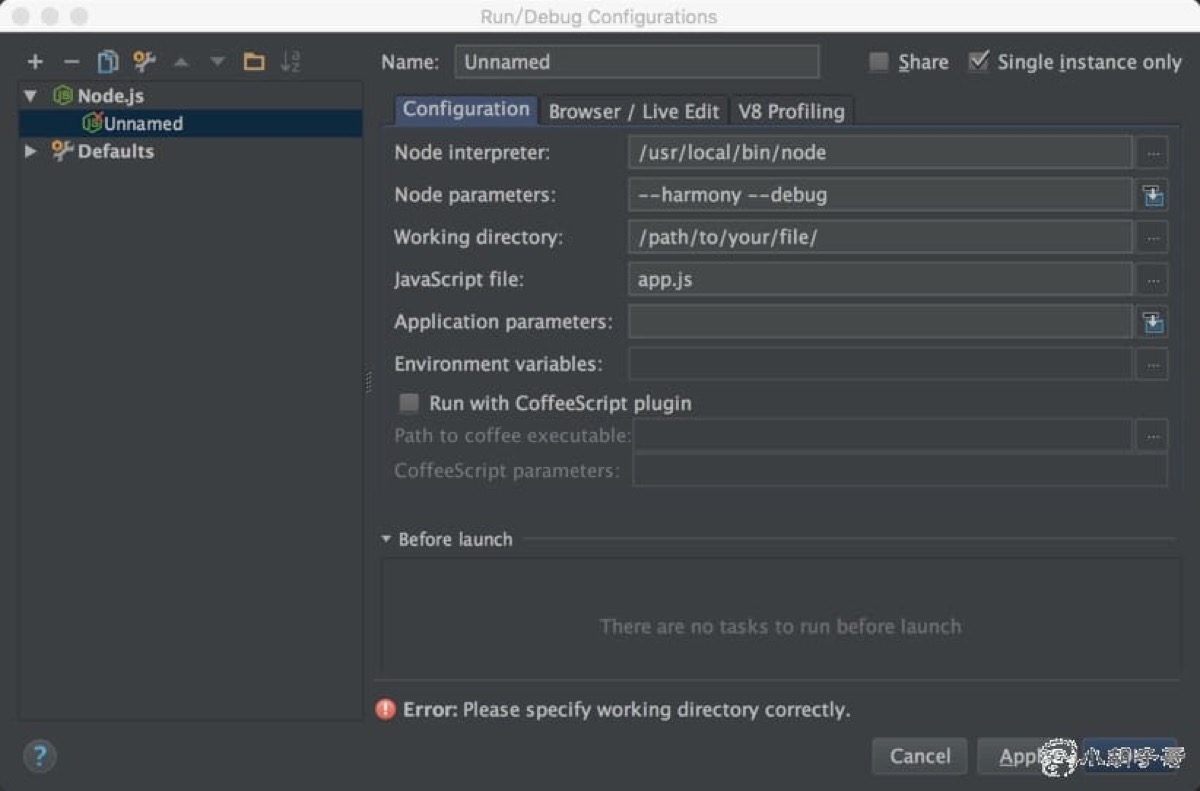
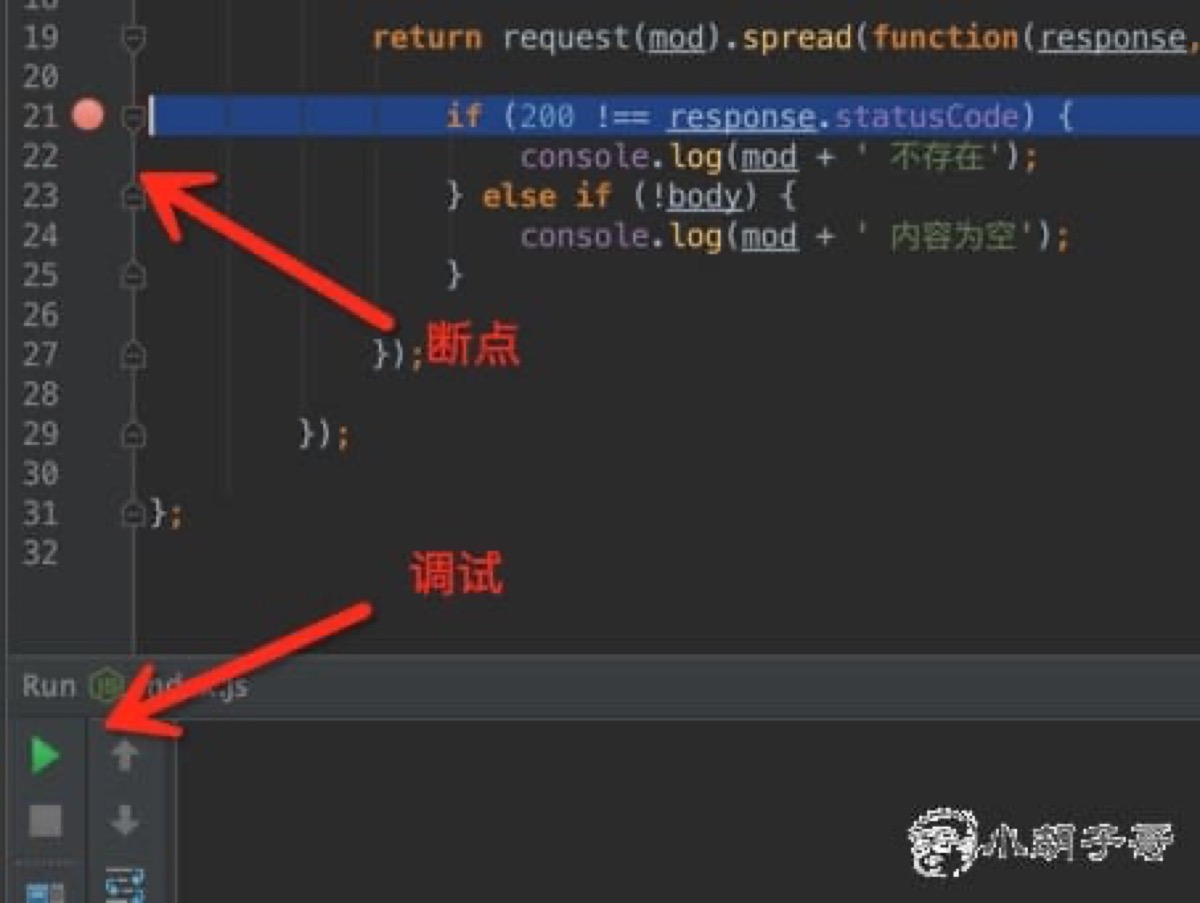
如果你一直用着 nodejs,然而一直都在写最基本的小 demo,很少深入的去剖析 nodejs 的性能问题,甚至连如何 debug 代码、如何发现性能问题都不知从哪里下手,那么赶紧往下读吧!
本文会从多个角度,解读近几年前端技术的发展,同时也会盘点从 09 年开始到 15 年间前端技术的革新,其中穿插了若干对前端演进的拙见。
文件上传是网站最基本的操作之一。这两天研究了NodeJs环境下的文件上传问题,使用到了ExpressJS-4.12.1框架和multiparty工具包。整个上传采用RFC1867协议,即基于HTML表单的文件上传协议。借助这个协议,为表单增加enctype="multipart/form-data"属性,再使用type为file的input控制来选择文件,然后便可用POST方法上传文件。
近3天十大热文
-
 [1086] WordPress插件开发 -- 在插件使用
[1086] WordPress插件开发 -- 在插件使用 -
 [74] Java开发岗位面试题归类汇总
[74] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [35] Rax 系列教程(长列表)
[35] Rax 系列教程(长列表) -
 [34] 手机产品设计方向
[34] 手机产品设计方向 -
 [31] 程序员疫苗:代码注入
[31] 程序员疫苗:代码注入 -
 [31] 我对学习oracle与成长的理解
[31] 我对学习oracle与成长的理解 -
 [31] Spark性能优化——和shuffle搏斗
[31] Spark性能优化——和shuffle搏斗 -
 [31] 基于综合兴趣度的协同过滤推荐算法
[31] 基于综合兴趣度的协同过滤推荐算法
赞助商广告