您现在的位置:首页
--> JavaScript
在软件开发领域,前端工程师曾经是一个比较纠结的职业。
在 Web 技术真正发展起来之前的相当长一段时间里,由于技术门槛很低,前端工程师行业一直是鱼龙混杂的状态。
其中很多号称是 Web 开发者的人实际上并没有什么专业的前端技能,有些工作就是被当做简单的力气活由美术设计师顺便做做而已。
当时很多人甚至并不认为有朝一日会有这么一群人用 HTML、CSS 和 JavaScript 这三门技术谋生——他们想,这怎么可能呢——这些技术看起来都是如此简单,
随随便便混在一起用就哦了,把做这些活看成一种正儿八经的职业简直是笑话。
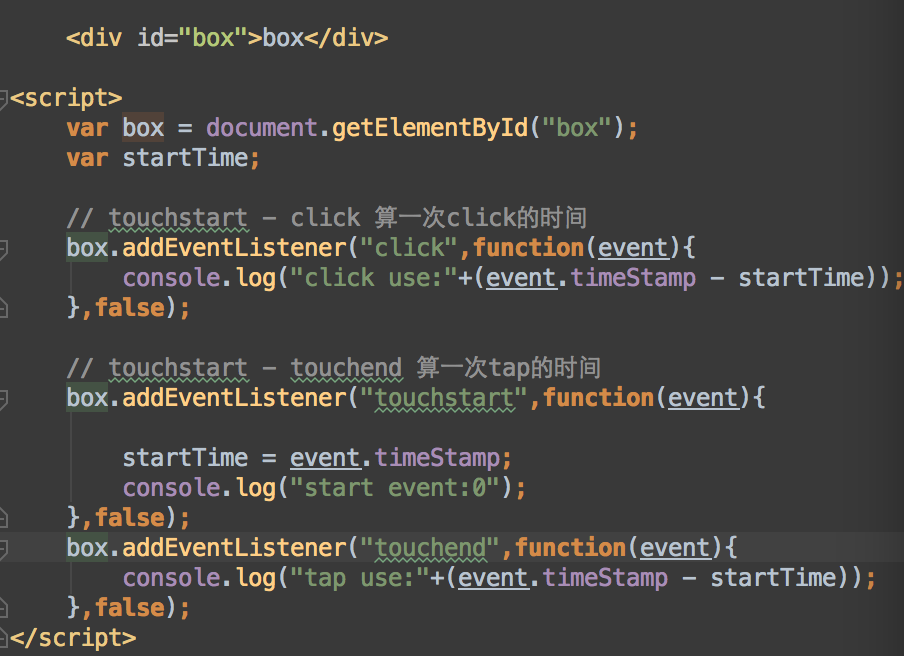
高能预警:这篇文章大概会花费20分钟时间去阅读,主要解决移动端延迟,点穿,焦点获取的问题。解析问题根本原因,给出最佳实践的方案。心急的话可以拉到最后。
这篇文章将会阐述以下问题
1. 延迟的click
2. 拥抱tap
3. 一次触碰
4. 阻止它们!!!preventDefault还是stopPropagtion
5. 模拟事件是什么鬼
有些人刚接触 Node.js 的时候,
都会以为异步是多么高深莫测的技术。
所以在此结合 NodeJieba 代码(加上详细注释)说说 Node.js 异步实现原理,
你就会发现异步其实原理很通俗易懂。
我拿起React Native的第一次,就被它彻底打动了,抛开他的语法,对于前端来说奇奇怪怪的jsx(后面会讨论),它的确解决了我作为一个三端工程师在不同技术端切换的时候备受的一些困扰,所以那天晚上,我完全没睡着,翻来覆去的,然后跑到朋友圈发了句:“激动人心的技术,未来的发展方向”。第二天早晨,提前一两个小时就醒过来,继续写了几句RN,那酸爽,那心情。可能作为一个纯粹的前端或者纯粹的ios开发,很难理解,但是对于一个游走在三端的工程师,我看到了一个真正意义上的统一方案,而且,它足够简单。
在用ExtJS做前端开发的时候,发现系统可以在谷歌浏览器、火狐下正常显示,但是用IE浏览器打开就会报错,报错信息如:Expected identified, string or number。后来,检查的代码的时候发现,是由于js代码中逗号用的不规范导致的IE不兼容。由于我是用eclipse来写代码的,下面我也就介绍怎么用eclipse来解决这个问题....
本文总结javascript中定义对象的几种方式。
其实已经不算初体验了,
毕竟虽然没有全职的JavaScript开发经历,
但是或多或少的使用也算是对JavaScript略熟。
刚好之前买了一本《JavaScript语言精粹》,
今天刚好有空把它翻了一遍。
所以有感而发想写一篇关于JavaScript的博文,
谈谈印象比较深的几个点,和一些疑惑。
项目中用到的,用JavaScript将数字转换为大写金额,分享出来给大家。
最近遇到这样一个问题,后端用Scala结合Play框架,前端jQuery+Bootstrap, 需求是这样的,其实跟SO上的这个问题一样, 根据Ajax的Post请求要求server端或者直接返回Json数据或者直接返回可以下载的file文件。搜索了下问题,貌似单独一次ajax请求搞不定。
在使用jQuery的时候经常会将jQuery对象和DOM对象弄混,在搞不清楚关系的时候,经常会将两者的方法混用、乱用。
在网页中,滚动条的滚动行为也是类似的调调,如果页面出现多个内嵌滚动条,则行为表现是:子元素滚,子元素滚,子元素滚完父元素滚;父元素滚,父元素滚,父元素滚完容器滚……
这是浏览器的默认行为,如果我们遇到了一个需求:子元素滚,子元素滚完,就完了,父元素不需要滚了。那该如何实现呢?
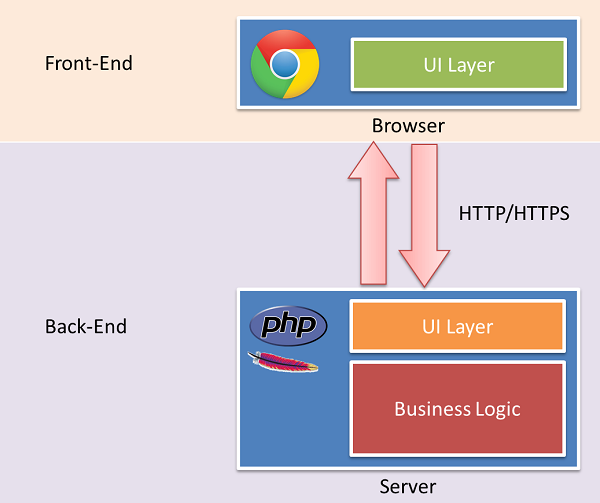
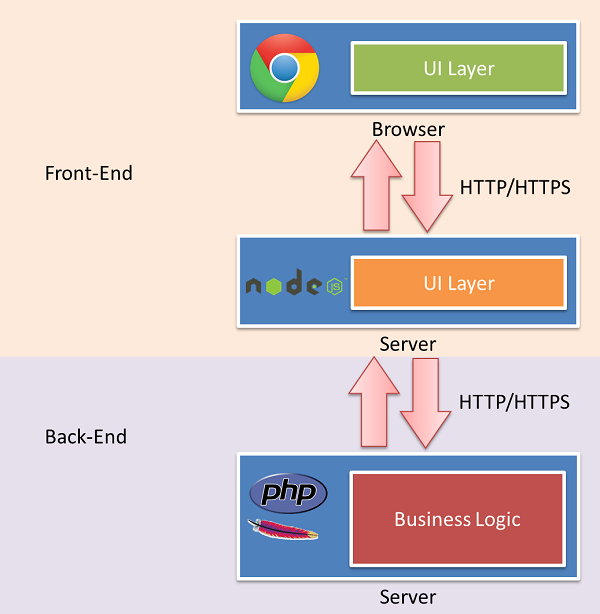
我们有相当一部分人用 PHP、ASP 等语言做网站,貌似把 JavaScript 当成了一种补充。然而,随着 NodeJS 的流行以及浏览器的发展,JavaScript 已经冲到了现代前端 web 开发的最前线。
最近,梳理了一下公司的前端开发体系,准备给已经工作一年多的原有体系引入一些新的开发模式,其实也不算新了,只是对于我们一直采用的模式来说,是两个完全不同的方向,以前,我崇尚简单,一直按照简单易用的理念构建了公司现有的前端开发体系,现在随着人数的增多和业务的复杂度提升,感觉是时候引入一些差异化的开发体系了。
说来说去有点绕的慌,上面一段中说的 传统的开发模式,在团队内部我们叫做 被动编译,而新的开发方式,在团队内部叫做 主动编译。
相信使用 Node.js 开发过 Web 应用的同学一定苦恼过新修改的代码必须要重启 Node.js 进程后才能更新的问题。习惯使用 PHP 开发的同学更会非常的不适用,大呼果然还是我大PHP才是世界上最好的编程语言。手动重启进程不仅仅是非常恼人的重复劳动,当应用规模稍大以后,启动时间也逐渐开始不容忽视。
• React初探
这段时间忙着写毕业小论文,但每天依然抽取一点时间研究前端方面的技术。这几天初识了React这门火热的技术,这门技术是前端领域的一次技术革新,它从新的角度来定义前端的开发方式。同时,基于React的React-native跨平台解决方案一天内就在GitHub上赢得5000+星,更是让React备受瞩目!下面,就让我们看看神奇的React吧。
近3天十大热文
-
 [1086] WordPress插件开发 -- 在插件使用
[1086] WordPress插件开发 -- 在插件使用 -
 [74] Java开发岗位面试题归类汇总
[74] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [35] Rax 系列教程(长列表)
[35] Rax 系列教程(长列表) -
 [34] 手机产品设计方向
[34] 手机产品设计方向 -
 [31] 程序员疫苗:代码注入
[31] 程序员疫苗:代码注入 -
 [31] 我对学习oracle与成长的理解
[31] 我对学习oracle与成长的理解 -
 [31] Spark性能优化——和shuffle搏斗
[31] Spark性能优化——和shuffle搏斗 -
 [31] 基于综合兴趣度的协同过滤推荐算法
[31] 基于综合兴趣度的协同过滤推荐算法
赞助商广告