您现在的位置:首页 --> 查看专题: 前端
虽然接触推荐算法是2009年,第一次组建人工智能团队却在2014年底。在经历了应用发行、广告、信息流和浏览器等业务,看到人工智能给业务带来的巨大价值,因参与其中而被彻底征服。那时起我就坚定认为,人工智能是继计算机以来最强大的力量,将会从每个角落彻底改变世界。
从32k猫和网页三剑客开始,一直热爱着前端,看着人工智能时代到来,萌发了帮助前端进入人工智能领域的愿望。2018年4月在前端委员会的共创会上,提出“前端智能化”方向。设计和规划直到推动这个方向落地,已经一年多。我在实践中发现,对前端智能化不理解、不会做,是阻碍前端工程师参与其中的最大障碍。
不理解主要是因为缺乏前端智能化的定义,大家不懂我在说什么、做什么,很多听过我分享的朋友都强烈要求我给大家提供一些学习建议和资料。曾尝试写过一些文档,但总觉得无法简单把前端智能化讲清楚,有必要把自己的实践经验和思考总结都梳理一下,供大家参考。
时间快速穿行13年到今天,仿佛在印证戏言成真:在互联网软件工业的疆域上,以ECMAScript 为圆点朝各个方向射出一箭,凡目力所及的范围内,皆似洒落上了这一箭之威。
此博文的所有观点都是我自己的看法,可能很不对~
最近(近半年)发现很多人跟我说想学前端、前端吃香不、前端挣钱不等之类的问题,在这个夜黑风高的夜晚我来说说前端吧~
今天看了不少文章,比较感兴趣的是 Cache API。它是浏览器 Request/Response 的缓存管理工具,其使用风格和运用场景让我瞬间联想到了 ServiceWorker 和 Fetch API,相信很多同学也多次看到过这两个东西,本文会对它们做一个简洁的介绍,并谈一谈我对这些新玩具的看法。
本文会从多个角度,解读近几年前端技术的发展,同时也会盘点从 09 年开始到 15 年间前端技术的革新,其中穿插了若干对前端演进的拙见。
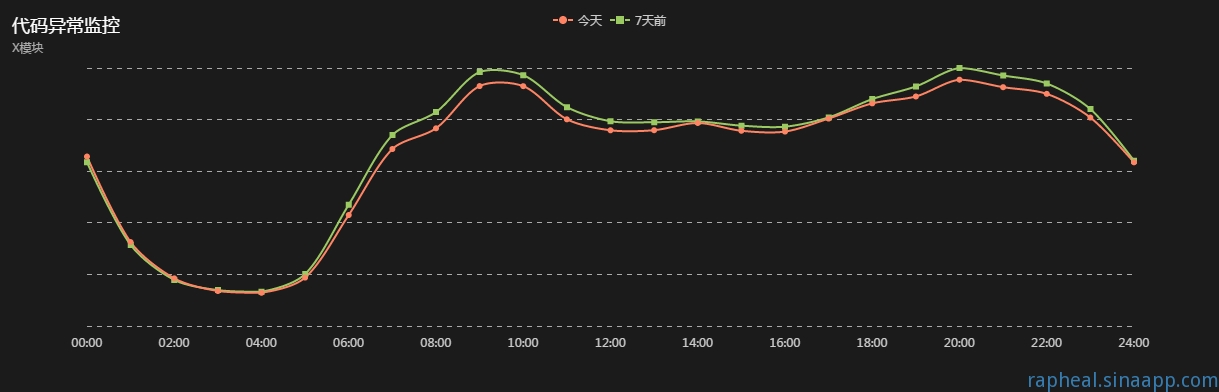
上线的稳定性不仅仅依托于代码异常的监控,代码异常监控只能监控到你代码的健康性,而很多时候业务的稳定还需要监控一些业务数据,例如昨天有1000个人点击了关注按钮,今天上线后突然变成了300人点击,除非你很清楚你上线的行为是会导致点击数下降,否则我们就应该重新审查这次上线是否存在问题,必要时还应该回退这次上线。
国画中有句话,“画虎先画骨”。对应到网页上,视觉效果只是一张皮,前端代码是支撑这张皮的骨,了解骨架是怎么长的,有助于设计出更合理高效的页面。 一、常见视觉效果是如何实现的 ...
今天的交流会上,提到了“横向发展”这个词,意指推荐大家学习与前端打交道的相关技术,如:php 其实“前端”这个词,是2005年才逐渐在国内兴起的。 那之前,国内的网站,通常是TABLE+ASP搞定一切。做这份工作的人,通称“程序员”。 那是个孤军奋战就能赢得天下的年代。 一个网站丢过来,一个人就全拿了:“写需求==>出设计稿==>做模板==>写程序==>运营。” 再然后,大量的竞争。 网站想要领先,必须搞好用户体验,弄漂亮的设计稿...
首先,我们一定不能忘记:对性能优化最重要的是内容优化。不过这不是我们前端能说了算的,我们只能努力从前端的角度给产品经理和运营人员提建议,因此内容优化不纳入性能优化范畴。 从去年开始,到 Velocity 2010 大会中 Fast By Default 口号的提出,YSlow / PageSpeed / Msfast / dynaTrace / WebPageTest 等工具各领风骚,YSlow 几乎成了每个前端的标配。 YAHOO 的 34 条军规,光芒四射,无论后台开发还是运营人员,或多或少都...
大公司都不能避免出现多条产品线,这有解决工作效率,沟通等问题。但随着产品线的分离又会出现另一些问题。下面总结一下各产线的问题,其实也是接着上次的话题聊,这些问题光想是没有意义的,必须深入到其它的产品线去了解,搜集大家提到的问题,并总结共性的内容。引子――听到的问题一个公司有很多垂直的产品线,而产品线之间的沟通,解决问题,技术架构为什么千奇百怪。为什么重复造轮子呢?这几天和一些同学聊了下,没说多少话...
说起模板引擎,很多人会认为这是后台的东西(如PHP的Smarty、Java的Velocity),跟前端没有关系。然而,随着前端的逻辑变得越来越复杂,引入模板技术已经是非常必要了。模板引擎的主要功能就是把变化的数据融入到不变的模板中,并生成最终结果。目前,前端的主要数据格式无非是XML和JSON。如果选择XML作为数据格式,XSLT就是最佳的模板语言。大三时做的一个社团网站就是采用了这样的模式。XML+XSLT的缺点非常明显:兼容性问题。XML...
对于互动类产品,性能是最重要的,最近半年也一直致力于优化.说到优化,不能为了优化而优化.需要找到最影响性能的点.对于大型网站,对于server端的优化是有限的(相对来说),因为这涉及到底层架构改造,从时间和效果来看,并不能立竿见影.服务器端的优化更倾向于伸缩性和可扩展性,那么最利于优化,最见效果的优化属于前端的优化. 对于博客这样的内容提供网站,提供了外部组件的嵌入,提供了各种各样的布码.简单的来说,就是页面元素过多...
一般我的blog只写些开发时遇到的坑,让大家在开发的时候少遇到这种坑,从而更好的顺畅的开发程序,也或许是很久没写blog了,最近这阵子不停的发博,有点上瘾的意思,今天想以发博客的方式来表达自己的思想。我没有一个更好的标题来标明主要的内容,其实不一定是前端开发的内容,:)。但本人现在做前端,所以暂且以《关于前端开发的那些事》来命名。这也是算是理清自己的思路,准备迎接下一场战斗,任何时刻,希望自己应该有清...
在过去的2009年,如果你关注前端技术发展动态的话,可能会积累一大堆信息,有的保存在书签里,有的在推特上,有的在你的博客里。整理整理挺有意思,当初看到那些文章那些事儿的小小兴奋,又会油然而生。或许,经过一年的沉淀,再次回顾会有新的思考和启发吧。
今天裕波发了一链接给我是周爱民老师在淘宝做的一个分享的视频:“前端,架构,框架与库” (http://v.youku.com/v_playlist/f4262628o1p0.html)又看了淘宝玉伯的感想(http://lifesinger.org/blog/2010/03/thinking-of-architecture/)。看的我也想说两句。无论是大公司还是小公司,创业公司还是成熟公司的前端开发都需要一个“架构师”的角色。理由很简单就是我在这些公司都呆过。但大家对“前端架构师”的理解,我怎么听都觉...
[ 共18篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [358] WordPress插件开发 -- 在插件使用
[358] WordPress插件开发 -- 在插件使用 -
 [153] 解决 nginx 反向代理网页首尾出现神秘字
[153] 解决 nginx 反向代理网页首尾出现神秘字 -
 [94] IOS安全–浅谈关于IOS加固的几种方法
[94] IOS安全–浅谈关于IOS加固的几种方法 -
 [52] cookie窃取和session劫持
[52] cookie窃取和session劫持 -
 [51] Hacker News 排名算法工作原理
[51] Hacker News 排名算法工作原理 -
 [50] 到底什么是MVC?
[50] 到底什么是MVC? -
 [48] 二维码的生成细节和原理
[48] 二维码的生成细节和原理 -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [46] Shell的那些事儿
[46] Shell的那些事儿
赞助商广告