您现在的位置:首页 --> 查看专题: 对齐
不是什么稀奇的技术,很多很多年前自己就玩耍过。
之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算放出去,希望可以帮助到有需要的小伙伴。
对于清晰的应用程序,要借助命名习惯、间隔和大写,从而让代码更易于阅读。只要能让你更快地理解这段代码的用途,它就是好的东西!代码是具有创造性的平台,我们通过这个平台来表达想法。如果工具增加了理解这些想法的难度,那么,需要改变的就是工具、而非我们。
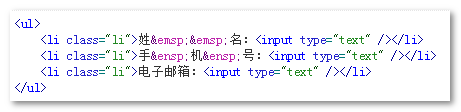
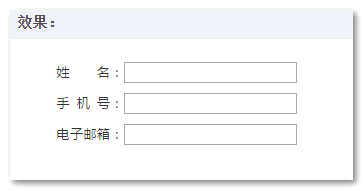
有些空格很特殊,其宽度正好跟中文字符宽度有个特定的比例关系,于是,我们再实现一些布局的时候,就有了更轻松的方法……
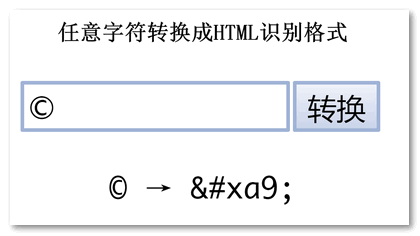
本文推陈出新,同样,有截图,有demo, 有源代码展示,总之,希望本文的内容能够对你的学习有所帮助。
TAB vs SPACE 是一个争论不休的话题. 不过, 对于大部分编程语言, 混用 TAB 和 SPACE(空格) 缩进也可以正常工作, 除非你用的是语法非常傻逼的语言如 Python(仅仅是语法傻逼, Python 的对象模型和库还是很有用的, 大家可以试试 Cpy 编程语言 – 用 C 语言语法写 Python 代码).
页面上各个元素的对齐,能使页面显得更加规整。以下图为例,能对齐的元素都对齐了,看起来很规整。 但这也导致了一个问题:阅读线路不清晰――究竟是“Z”型线,还是“N”型线?像这种过度追求对齐而影响了信息架构的情况,在我们工作中不算少见,我个人不太赞同这种做法。我比较倾向于适当打破一点对齐关系,但可以使阅读线路更清晰的做法,如下图。 看看Yahoo的首页: 当然,也可以通过设计的处理,比如调整颜色,或者增...
[ 共5篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1173] WordPress插件开发 -- 在插件使用
[1173] WordPress插件开发 -- 在插件使用 -
 [71] 解决 nginx 反向代理网页首尾出现神秘字
[71] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
赞助商广告