您现在的位置:首页 --> 查看专题: 移动
前段时间无意中接触了一款叫做“花钱Colormoney”的软件,名为“花钱”,实为帮用户赚钱的一款移动APP锁屏软件。如何赚钱呢?可能大家都已经想到了,就是做广告。但是这个APP的巧妙之处就在于将产品的广告图片作为用户手机的锁屏图片来呈现,用户滑动开锁一次可以赚取3分钱,滑动进入广告所展示的内容页可赚取6-9分钱。听上去虽然是蝇头小利,但是就是这微乎其微的几分钱不仅大大降低了用户对于广告的反感,而且还为用户带来了可观的收入,到底有多少?下面我来给大家算一笔账。
最近在研究网络层的接入问题,一些心得记录在下面。
过去的三年,一直奋斗在中国移动互联网一线,历经各种坑爹的情况。以下特做记录。
动画原先只是在卡通和电影领域中使用,现在动效已经成为移动用户体验设计领域中一个重要的要素。动效不仅能够聚焦和解释一些交互关系,还能够给移动端体验带来一点性格和魔力。如果能够花一些时间学习动效,必然能够让移动端体验有更多色彩。
随着智能手机的产生,人们对它们的使用时间与粘性迅速加大,移动互联网的发展越来越迅猛,越来越多的PC端产品开始把注意力集中在转移到方寸之间的屏幕之上时,有如潮水般汹涌。 当下的移动互联网产业,已经从单纯的以实现单一功能为主,到平台的转移,再到各个APP之间的产业链的形成,还有广告植入的各种运营手段产生各种盈利。充分说明了移动互联网的前景堪好。 如何设计出一个好的APP,是我们今天需要介绍的主题。 所谓移动平台,是指除了不方便搬动的PC机,所有方便移动和携带的电子设备。不仅仅是我们流行在使用的智能手机和各种pad,也同时包含了车载应用和各种家庭生活电子产品。
很久以前整理了篇将手机网站做成手机应用的JS框架。时隔一年多,很多新的技术已经出现,下面再来总结下还有哪些框架是适合面向手机设备的开发的。 1、jQuery Mobile jQuery Mobile 是 jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。 2、jQTouch jQTouch 是一个 jQuery 的插件,主要用于手机上的 Webkit 浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果的 JavaScript 库。支持包括 iPhone、Android 等手机。
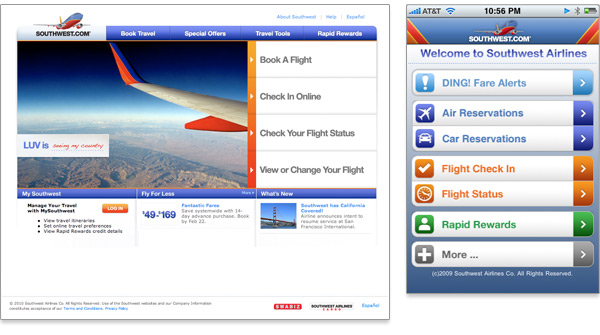
在世界上,已有超过55,000,000台iPads被人使用,在2011年,售出了400,000,000台智能机。公司在指定他们的web以及mobile app 策略时,已经开始越来越多将“移动优先”考虑在内了。 例如,Hotels.com这个网站,不仅提供了一个移动最优(mobile-optimized)的站点,还针对iPad和 iPhone提供了专门的mobile apps。 然而,虽然公司竞相走向移动化,但是他们却忽略了全球化的重要性。也就是说,他们的移动站点和apps与他们的桌面端站点相比,所支持的语言的种类以及本地化的内容要少得多。 这篇文章所讨论的就是这个问题,并为每个移动小组和web小组(mobile and web team)提出了一系列问题,他们要想有一个好的移动全球化策略,就必须先回答这些问题。
一把好的椅子,是否需要我们通过阅读使用手册才能知道如何使用它吗?答案当然是否定的。一把好的椅子,是在我们看到它时,我们很自然的就知道它能够干什么,我们该如何使用它。也就是说:“椅子”这个概念已经深入人心,是个被高度认可的原型(Archetype) 。现有的移动领域里,我们也在探索如何将“原型”的概念揉入到我们的设计中去。原型的定义:指的是那些被复制,模仿或者仿真的事物原始形态,它是一种能够被人所广泛认可的...
界面是什么? 是的,有些时候,我就在想这个简单的问题,而那时我的答案还是:界面是对软件应用解决方案的显性,使用图形化符号,向使用者解释它的功能与任务。 但最近一些认知却让我对这个问题有了新的回答:界面就是软件应用它本身。它不是一份对软件应用功能的图形化说明书,不是对软件应用功能与任务的图形化翻译,它就是软件应用本身,并且与之浑然天成。 一个简单的问题,仅仅从展开的iPad文件夹时界面的呈现,你觉得,有多...
Nvidia最近发布了代号为Tegra 2的新一代双核移动处理器,移动设备即将进入多核时代。该款处理器由两个基于ARM Cortex A9的核心及其它视频音频图形专用核心(可看成Accelerator)组成,是一个典型的异构(Heterogeneous)平台。这个平台的关键特征有两个:低功耗(比高频单核的处理器耗电小),高性能(异构平台的性能优势)。 阅读全文>>
前面写过《SNS死在中国》,对于SNS很多用户的离开,而移动互联网时代的到来,对于SNS等来说或许迎来了新的机会,但对于中国的移动互联网市场谁是主角还是SNS赢来了移动互联网的新的“契机”? SNS SNS与移动互联网二者关系:1、传统SNS网站加速移动互联网渗透;2、移动互联网使SNS获得成功。
很多年以前,当时颇有一些互联网公司们头疼于手上成千上万电子邮箱用户,但却都是免费的。他们盘算着怎么把免费的用户变为交费的客户,其中有一个环节很难跨越,那就是支付。
一个邮箱收费不收费倒在其次,更让人纠结的问题是,一个月几块钱的费用,该通过什么方式得以简便支付。于是,就有公司打移动的主意,希望通过移动账单来收取这笔小额费用,方法是:短信订购。设想中的操作是这样的:你发一条包含有你邮箱地址的短信给一个指定号码,于是你到月底就通过移动账单去把这笔费用顺带给付了吧。
这个流程听上去很方便,既方便邮箱服务提供商,也方便用户。而且似乎还开了一个小头,但迅速就被移动自己叫停。当时我在一个网络公司做事,我怎么也想不明白,送上门去的生意为什么移动不做(每笔费用都是短信的方式,所以移动会拿到一个扣率)。过了好多年,我才了解到,这个问题看上去只是一个买卖的简单流程,但却已经涉及到很深层次的问题,那就是“支付”。未经许可,移动是不能做代收费业务的。
Mobile css的标准也是有些复杂的,与前一篇文章中提到的类似,之前存在着一个W3C制定的CSS Mobile Profile 1.0以及OMA的WAP CSS 1.0,事实上它们都是CSS 2.1的子集,而且内容非常接近,不同的是,WAP CSS 1.0针对移动设备加入了一些扩展,这些扩展通过-wap-前缀来实现。
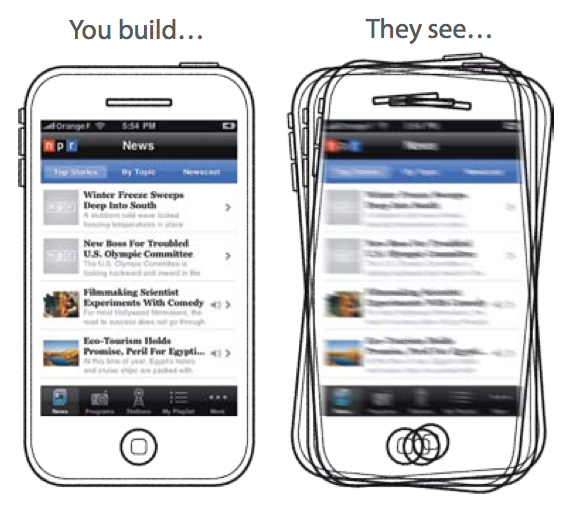
长期以来困扰Web设计的一个问题是,Web设计太简单了!你只需要把来自用户的、老板的、投资人的需求都算进去,凑出一个包含着各种交互、内容铺排、层级导航的页面出来,就大功告成了。原因在于:1024*768的空间对太大了,大到让设计师可以轻松满足各方的需求,甚至最后还得用广告位来填充页面。真正的用户需求,被淹没了在纷乱的页面里,没人去关注。许多事情都是这样,自由太多了,你反而会驾驭不了,会迷失,相反的是,限制往往...
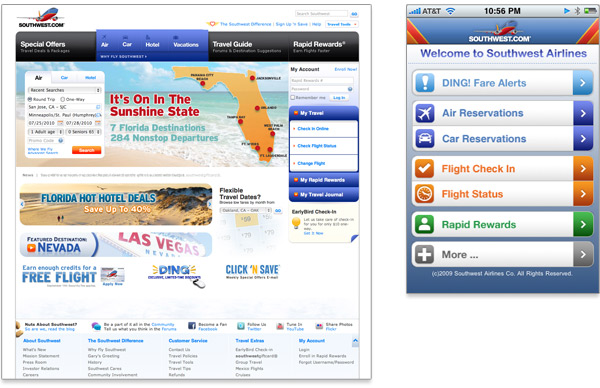
前言:随着移动互联网高速发展,越来越多的传统网站开始考虑为移动站做优化,或开发移动应用。本文要告诉你的却是,对于新型App或者网站来说,为何要优先为移动考虑? 1.移动互联网正在爆发尽管几年前我们就能在移动设备上浏览web网站,今天智能手机正带来巨大的网络流量。拿iPhone在美国的唯一运营商AT&T来说,过去3年,移动网络的流量增加了4932%,而这只是个开始: 预计到2013年,使用移动数据的重度用户将翻3倍,达到10...
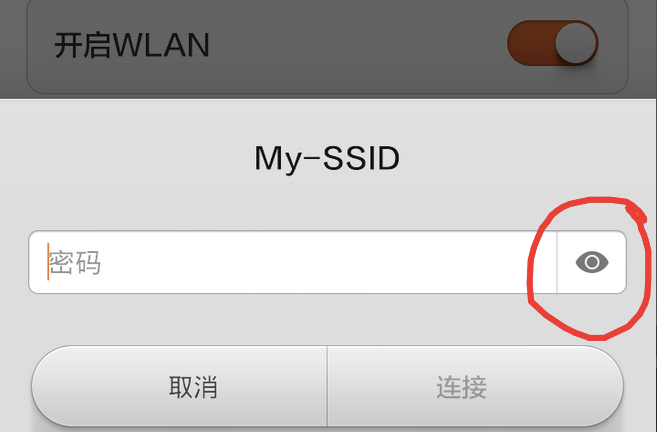
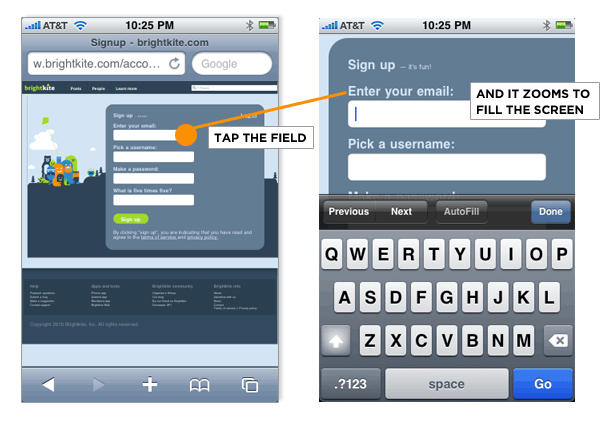
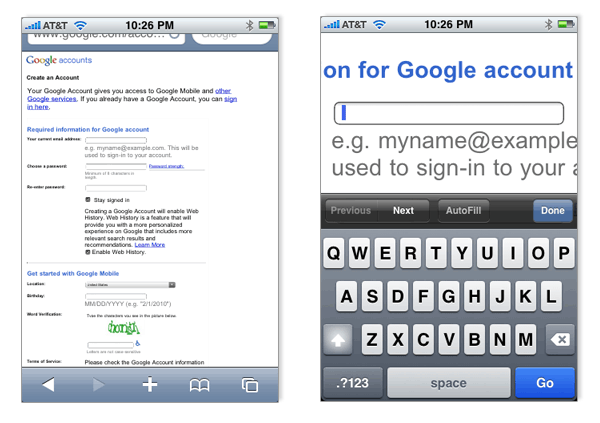
移动设备的表单设计相比桌面受到很多限制:屏幕小、网络慢、输入困难等。因此在设计移动应用和网站时,应尽量减少表单的数量。同时如果某些地方确需要用户输入,应多尝试让他们通过点击选择,比如多选项、复选框、选择菜单、列表等,替代易用性差的文本框。限制往往能带来创新,移动表单也不例外。移动设备的局限促使开发人员和设计师寻找更好的方式提供快捷和易用的输入方式。这些领域的创新反过又被应用于桌面互联网,和更广泛...
[ 共21篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告