手机Web app应用研究
手机端的产品形态比PC端还复杂,研发前需要根据产品特征选择合适的产品形态,再考虑相应平台的兼容性和屏幕多样性。如触摸屏手机会在几年之内成为主流,其产品用户体验更好,但目前用户数和产生的实际经济价值可能还不如低端手机。
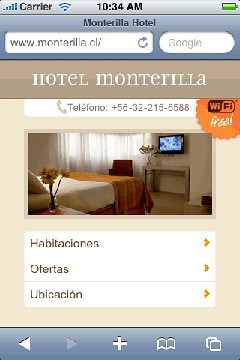
但是做客户端成本大,多平台是必须逾越的技术门槛,这也导致成本低可以跨平台使用的web app会越来越流行。同样的产品在手机有多种现实方式,有根据分辨率和操作方式区分的各种wap网站、和客户端效果相似但缺乏富交互效果的web app和基于各种操作系统的客户端。


以手机端产品相对完善的淘宝和大众点评网为例,纯文字版的wap1.0网站,wap2.0分为标准版和炫彩版和兼容触摸屏手机的web app版。基于浏览器的开发不得不考虑到各种浏览器对html代码、js和css的支持度,难度低但很繁杂,适合以内容为主并不依赖手机硬件的产品。
从客户端下载量来看,大众点评网的手机产品更成功,用户有在手机端使用基于地理位置搜索信息的需求。而淘宝手机产品像是互联网衍生产品,除了目前应用还不是广泛的语音的二维码,没有手机端特有的产品形式。查看商品需要耗费大量的图片流量,用户反复查询对比商品的的需求更强,不合适购买差别较大的商品。彩票、充值和游戏点卡等信息少和娱乐性强商品更适合在手机端利用琐碎时间即时购买。因此,目前只做wap网站和web app也能满足大部分需求。

不过两者的缺点都是功能性太强,缺乏新闻和娱乐性内容,大众点评网如果能把质量不错的内容转成类似与周末画报app,或许用户在打发时间的时候浏览,增加产品使用时间和用户粘度。商品反复查询不适合手机,但适合随时随地直接查询个人账户或者记录已收藏的信息。


链接密集的显示在手机上不适合手机点击,有了操作方便的平移手势,上下滚屏更容易,页面可以设计的更长。其页面显示类似于手机客户端,视觉效果更好,但web app不适合新闻类高密度信息这样只有内容,缺乏任务型操作的产品。
相关资料:
Mobile Web App Design : Getting StartedMobile Web Application Best PracticesiPhone web apps[PDF] Web Application Solutions: A Designer’s GuideCssiPhone建议继续学习:
- App的成本 (阅读:7379)
- 手机界面适配 (阅读:5616)
- 移动APP开发过程 (阅读:5344)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5224)
- 用谷歌浏览器来当手机模拟器 (阅读:4983)
- IOS APP设计流程 (阅读:4848)
- 校园场景中的手机使用调研 (阅读:4836)
- 手机原型设计工具 (阅读:4420)
- 手机客户端适配性 (阅读:4501)
- Web app设计浅谈 (阅读:4188)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: app 手机
- 发布时间:2010-11-14 21:16:38
-
 [788] WordPress插件开发 -- 在插件使用
[788] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [60] 学习:一个并发的Cache
[60] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] Linux如何统计进程的CPU利用率
[50] Linux如何统计进程的CPU利用率 -
 [50] 浏览器的渲染原理简介
[50] 浏览器的渲染原理简介 -
 [49] 一句话crontab实现防ssh暴力破解
[49] 一句话crontab实现防ssh暴力破解
