手机用户使用模式
之所以用“使用模式”,是从《搜索模式》中得到灵感,书中将搜索比做一次对话,是一个反复和互动的过程。不仅仅是回答问题,首先展开试探性的对话或者参考咨询,更好地理解用户需求。在个人看来,交互是用户和手机的信息交流,有输入和输出过程,只不是对象不同而已,但是用户需求是相似的,在电脑上有阅读、查询和娱乐的需求,在手机上同样存在。用户通过电脑寻找信息,形成特有的模式在手机端也有表现,即使两者存在使用情境和硬件方面的差异。
用户在搜索前需要预备好关键词,然后再打开搜索引擎进行搜索,是一个带有目的的主动使用过程,但是用户使用过程可以细分为:
- 浏览式的多答案搜索,机会主义搜索者凭本能行事,他们只有关于所要查找的内容的模糊概念,并基于找到的结果来改进搜索。
- 查找式的单一答案搜索,专注的搜索者搜索特定问题的单个答案。
- 研究式的深入了解搜索,严格的研究者寻找对某个特定主题的深入了解。
因为手机输入麻烦和页面信息量有限等问题,研究式搜索在手机端比电脑端有所减少,对内容的查准率要求更高,而不是像电脑端平衡查准率和查全率。当电脑端的内容移植到手机上时,趋向于轻量级,不要过分期望用户会深入使用,这也是为什么Lukew提倡优先为手机设计(Mobile First),有限的显示空间和用户使用应用程序的模式强迫设计师抓住主体内容。
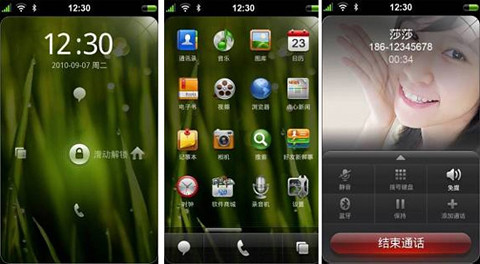
点心操作系统
查找式的搜索是用户带有目的的主动使用,这在手机端占据的比例会更高。比如找到去某个地方的乘车路线,当这个任务完成之后,用户可能就停止使用应用程序或者浏览器。在手机开锁前带有较为强烈的使用目的,这时是快速启动应用程序对用户非常有帮助,比如点心操作的平移手势达到的目的是开锁+选择功能。
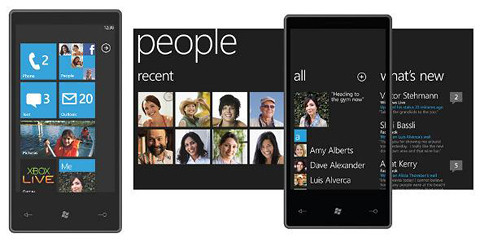
而Windows Phone 7更为极端,假象用户非常繁忙,手机开锁之后就能看到短信数、电话数和各种SNS和应用程序推送的消息,不需要像iPhone那样翻看各个应用程序在决定是否继续使用。从界面、动画到Metro风格的图标设计都是为高效实用服务的。仅目前而言,这种思路并不适合大部分用户,微软又超前设计了。
虽然iPhone也有推送消息,不过设计的比较难用,打断用户原有操作,推送数分散在各个界面不便让用户查找。所以在使用iPhone时存在不少机会主义成分,开锁之后可能还没决定使用哪个应用程序。
而Android桌面插件相对实用,比如来邮件和微博插件,主界面上切换到插件页面直接查看内容,应用程序处于待实用和时时更新状态,虽然会耗电但省去打开应用程序的过程,而iPhone的多任务运行在后台不可见状态,ios4之后只是方便了应用程序之间的切换。
用户使用手机的时间很零散,比如等待公车和做地铁,处于无聊状态,拿起手机随意把玩,或许被新闻或者微博吸引一会的注意力。用户此时是无目的的随机使用手机。这也是为什么要求手机应用程序设计的功能简单,打开应用程序就能呈现用户感兴趣的内容和功能并留住用户,否则用户会关闭切换到其他应用程序,这和其他三种行为模式都不相同的。
这些理论可以用于解释一些操作系统和应用程序的设计思路,未来的设计趋势也掩藏其中,就不在这继续深入了。
相关资料:[PPT]Search & Discovery Patterns
建议继续学习:
- 手机界面适配 (阅读:5586)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5177)
- 用谷歌浏览器来当手机模拟器 (阅读:4940)
- 校园场景中的手机使用调研 (阅读:4801)
- 手机原型设计工具 (阅读:4378)
- 手机客户端适配性 (阅读:4456)
- 手机交互设计资料 (阅读:4214)
- 再议手机交互设计原则 (阅读:4020)
- 手机游戏设计初体验 (阅读:3972)
- 触摸屏手机输入法的一些思考 (阅读:3875)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 使用模式 手机
- 发布时间:2010-12-12 08:41:35
-
 [1198] WordPress插件开发 -- 在插件使用
[1198] WordPress插件开发 -- 在插件使用 -
 [89] 解决 nginx 反向代理网页首尾出现神秘字
[89] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解