Web设计师能从游戏中学到些什么
What Web Designers Can Learn From Video Games
Smashing Magazine版权所有
原文地址: http://www.smashingmagazine.com/2011/07/27/what-web-designers-can-learn-from-video-games/
译者序:一直以来我都想写一篇关于游戏与交互设计之间关系的文章,因为我坚信好的设计和游戏一样有魔力,都能为用户带来乐趣。这可能跟我之前在游戏公司任职过有关,潜移默化地受到感染和熏陶。当看到这篇文章时,共鸣了,这就是我想要说的,于是我决定译过来,跟更多设计师产生共鸣,推动 “乐趣设计”,同时也为自己这方面的想法写下第一笔。
好的设计应该是融会贯通的,有相似的细节和处理方法,当然,还要有一个能够吸引人的理由或法宝,如果你有过这方面的零碎念头,而没有能汇总在一起,往下看,这就是了!
游戏越来越Web化,而Web也越来越游戏化。如果你想证明这一点,只需要去看看雅虎问答。有人问,有人答,最终获胜答案还能拿到奖励分(译者注:没玩过雅虎问答的想想百度知道)。这是一个排名系统,可以积聚和解锁系统中越来越多的功能。它的工作原理是因为心理的成就和游戏机制,从而鼓励互动。问题来 了,Web设计师们能从游戏中学到什么?或者更确切的说,是从视频游戏中?
一个好的游戏界面必须高度可用,并且直观,能够用尽可能少的动作完成很多重复的动作。它们需要具有吸引力,并且够可爱。一个好的游戏界面会给用户体验加分的。在游戏中,人们接受内容的同时不希望幻想被打破,所以再伟大的游戏产品都可能败于一个不给力的界面。

即使在像《波斯王子》这样的老游戏里,只有有限的系统功能,也要求设计师们必须做出一些创新。在功能越发丰富的今天,我们不难从现代视频游戏中发掘中更先进的设计技术。
网站的用户以同样的方式,希望其内容交付的方式,是很容易理解,直观,引人入胜,而且不需要过多滚动或点击。事实上,Web设计师可以从视频游戏界面中学到 很多。使用了通用游戏界面思想的网站,可以简化用户操作,同时为站点注入更多个性化。这样能带来更高的流量和回访率,甚至销售额(说白了,就是钱嘛!)
这并不奇怪,我们已经看到,像carousels,lightboxes,accordions和日益复杂的导航,已经通过CSS和JavaScript库大量涌入了浏览器中。无论是好事还是坏事,那都是另一篇文章要讨论的,本文将专注于技术,而不是那些错误的应用。
Web设计师可以从视频游戏中学到的东西不仅限于用户界面。雅虎问答的工作原理在于内置的心理学成就系统。所以,当我们看一些基本的用户界面思路和模式时,其他更高层次的概念也是有益的,同时也值得去探讨。
从大局出发
考虑到游戏界面,Web设计师需要敏锐地意识到项目自身的背景和客户的目标。显然,一个网站往往,但并不总是,有一个目标,这是非常不同于视频游戏的地方。 在大多网站中,对效率的要求要高于娱乐性。一个很酷的鱼眼界面,如果放在提供税务信息或电子商务的网站上,可不是个切合实际的想法。然而,一个互动型的社 会媒体,可能会因一种领先的技术或某种类型的成就系统而从中受益。选择合适的UI组件,事半功倍。
纵观大局,还要考虑结构和方法 - 不只是UI组件。比如,看看菜单是怎么个结构,考虑下为什么要这么做(译者注:作为设计师,每当使用一个产品的时候,都应该考虑一下背后的设计思想)。在 很多游戏里,一些功能设置都放在星状拓扑结构的菜单里。如果你选择“武器”,接下来打开的菜单将展示出所有武器。要选择“地图”得通过导航回到第一屏。这种结构简化了设置选项,否则很快就会被其他选项分散掉注意力而忘记真正要做什么。
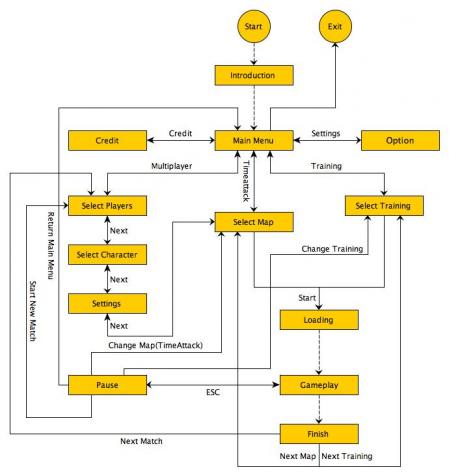
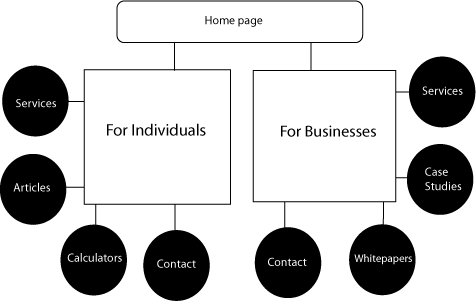
你能明白这种结构形式的网站是如何向访问者展示提供大量信息的吗?通过使访问者一次只专注于一个大型在线任务或一个信息块,可能会增加用户的转换率。这种结构也可以有效地被使用在网站上的销售漏斗。下面的例子就展示了一个简单的游戏菜单结构,通过它可以很容易地应用到一个网站的信息体系结构,建立起访问者路径。(如下图)
如果你正在搭建一个会计师事务所的网站,你可能会根据访问者类型的相关性来 划分标题下的菜单信息。一个有钱的个体与一个小企业的需求不尽相同,但都可能有意聘请同一公司。你可以自上而下的开展,用两个切入点作为漏斗,一个为个体 和家庭,另一个为企业和组织,每个按钮用来为他的用户分流。这个分流页面可以提供内容和相关工具,并为不同的用户提供相关服务,从而简化他们的操作,提升体验。(如下图)

此外,视频游戏中的提示是用看的而不是用说,试着去了解一下它们是怎么工作的。成功的游戏里都有一个为“小白”提供训练和学习的地方。一个角色一上来都要通 过完成一些任务,达到一定等级,从而熟悉操作也了解游戏的故事情节。探险家学会拿起剑摆动,然后杀死一只老鼠,然后学会捡宝贝。用户希望通过界面体验到身临其境的感觉。

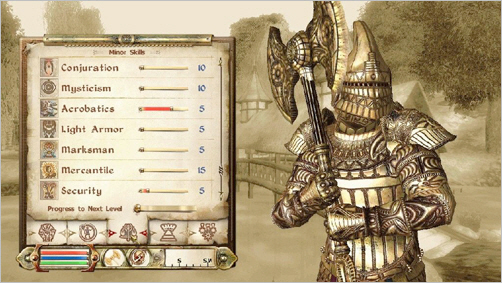
在《上古卷轴IV》中:Oblivion,你开始在监狱里,必须通过一个地下洞穴逃脱,沿途会跟大老鼠和偶尔出现的小妖精战斗,通过这种方式来学习游戏的基本控制。
它们为什么有关联?你可能不必为一个复杂的界面提供完整的交互教学,但可以通过智能图形或图表,让用户更迅速地了解内容。你可以抛出一个大概念,然后拆分成小块。用小提示和实例要比长篇大论好的多。通过研究游戏中是怎么用看替代说的,就可以在一些棘手的问题上获得突破了。
战斗场面未必要华丽
游戏设计奇才Jesse Schell说,“游戏,为满足你的好奇心提供了成功的可能性和机会――一个解决问题的机会,做正确的选择,并让人感到自由。” 即使是最平凡的网站也能问出最吸引人的问题――游戏的哪些要素能给人们带去欢乐?
游戏通常在用户输入时给出清晰的反馈。这些元素可以融入界面,不仅仅是通过carousels或accordions的形式。问个简单的问题“你希望学到更多关于此话题的东西吗?” 确定提交表单之后会发现,提升用户交互体验还有很长的路要走哇。
一些Web设计师们已经实现了UI组件的简单化。如今,悬停菜单和提示层已经不是什么新鲜玩意了。这些在游戏中已经成型的套路,如何能为普通UI元素带来更多的创意和乐趣,让我们拭目以待吧。
来点实例
让我们进入正题,来看看如何在下个项目中使用这些UI元素。接下来会展示一些实例,还有一些资源便于之后的扩展学习。
异步加载的信息


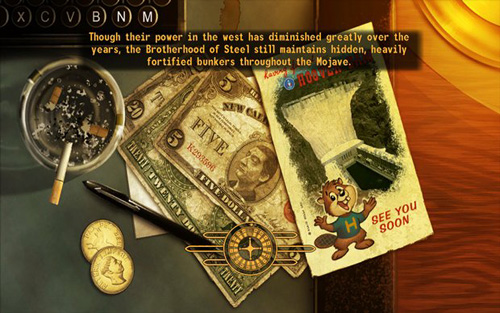
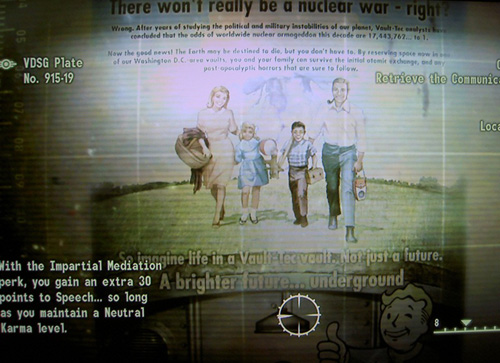
这是《辐射》里的加载截图:上面的《辐射:新维加斯》和下面的《辐射3》都有帮助信息和提示,并随主题背景图一起在游戏中展开。相比老套生硬的加载图像,它使用轮盘赌或绿屏变换到指定界面,从而让这个无聊的等待过程成为游戏乐趣的一部分。
Web设计师能从中获得什么:
个性化你的图像,把用户拉入你所创造的屏幕“世界”中。即使你在企业网站工作,你也可以设计信息位用以显示提示和其他帮助信息。那搭建一个零售体育用品网站呢?也许你可以用一个旋转的篮球作为加载动画。还没想好怎么开始?点开本教程学习如何预载内容。
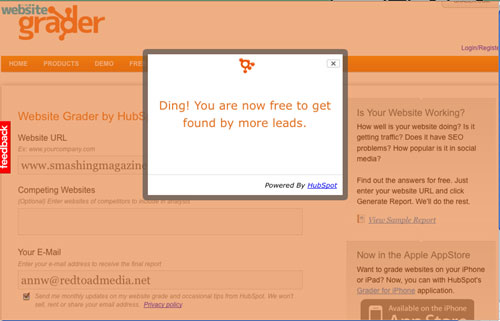
加 载一整屏背景图或许太慢了,但你可以给一个div设定彩色背景,然后利用JavaScript去载入提示和信息。为保证效果,加载文件大小最好控制在 30KB以下;当然,越小越好。可以用一个简单的AJAX每几秒就抓取一次内容,或者当然也可以为每次抓取提交一个请求。怎么做完全取决于加载内容的多少 和你有多少时间。看一个这种方式的实例,Website Grader。提交一个链接后,你期待的结果就来了。

自定义光标样式

在《神鬼寓言3》里,当地区靠近玩家时,光标就会替换成放大镜。

在《上古卷轴IV》中:Oblivion,一个简单的手型光标就代表玩家可以拾起。红色的手型则表示该物件被偷,而且士兵可能会追来。
Web设计师能从中获得什么:
或许最容易识别的自定义光标就属谷歌地图的“抓抓手”了。但自定义光标在Web应用上已经不是什么新鲜事儿了。大多数浏览器已经内置了这个功能。
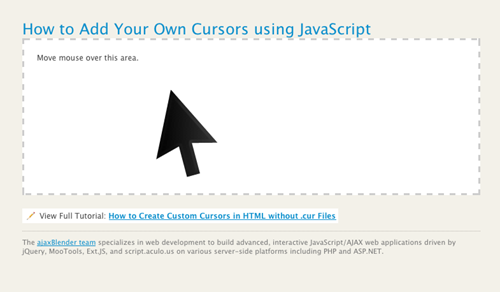
使用以下光标时需要谨慎行事:提供帮助时,让内容看上去可点,同时突出显示。一个特定的信息是否绝对需要被访问者看到呢?试试这个自定义光标(如下图)的演示。看到了,真的需要这么强化显示吗?试想一下,一个合理的JavaScript运用在儿童网站上,能够吸引注意力!但很显然,对于企业网站来说就未必适合。
图标,图标,还是图标


视频游戏和网站的最大不同在于,使用在复杂游戏菜单中的图标要比使用在网站导航中的多的多,没错,就是这样。用户通常在游戏上花费的时间都比浏览网站要多。但图标也一直被网站所用,而且网站跟Web应用之间的界线也越来越模糊。
那么,如何有效地在游戏导航中使用图标呢?它们必须易读,并且与环境相符。在上面《Halo Reach》的例子中,用户依赖图标进行导航和武器选择,但菜单类似于一个“平视智能显示”(HUD),就像在现实世界里透过车窗看东西一样。在《上古卷轴》中,图标装饰了“滚动条”。网站的图标同样应当容易被理解。添加文字标签以获得更好的可用性。
图标可以大大加快复杂的菜单的通过速度,前提是它们都经过精心的选择,对需要花费长时间浏览网站的用户来说尤为有效。使用固定颜色、高对比度的轮廓并且形状简单的图标,更容易辨认,也更容易理解。
游戏说白了就是你在一堆复杂的图片里穿梭,如《Halo Reach》和《使命召唤》,同时大图也都具有形状鲜明的轮廓,就像下面这张。即使你没仔细看细节,也能认出手、圆圈和脸的轮廓。用相似的颜色,减少视觉干扰,让它们更容易被识别。越多的去使用图标,就越要注意它们的简单易识别。

你还可以利用图标作为线索,来吸引对主题的注意力。在内容框和重复的主题中使用“头”图,而不是按钮,以加强概念的快速认知。让复杂的图更大些,并保持一致。使用图标把兴趣添加到清单里,并分解成易消化的内容,突出需要注意的重要部分,Treemo就是这样做的。使用与导航和分组有联系的图标。你也可以使用与标题一致的形状,或用引号表明哪些内容具有相关性。利用图标使内容易于扫描,突出兴趣点,这样用户就能很快的找到想要的内容了。
图标不必非得是静态的。Pattern Tap 上虽然使用的是传统的缩略图,但它们的形状看起来像是图标一样,能突出兴趣点不说,还可以加强品牌效应:
用你自己的产品做图标如何?就像DonQ那样,菜单设计很聪明,就是用产品本身当图标,对哪个感兴趣就直接点哪个。更妙的方法是,菜单出现时其余内容变暗,让你的选择脱颖而出。
Full-Page Carousels
像《龙腾世纪:起源》里的选项卡式的屏幕淡出效果,应用已经有段时间了:

在下面《Halo Reach》中的“屠杀报告”中,这种思路到达了一个新的水平。屏幕水平滚动,每个页面上都有多个选项卡。游戏中,玩家可以接受这样的界面,但要是放在Web上,人们非疯了不可。

你得为这种界面设计合理的交互。
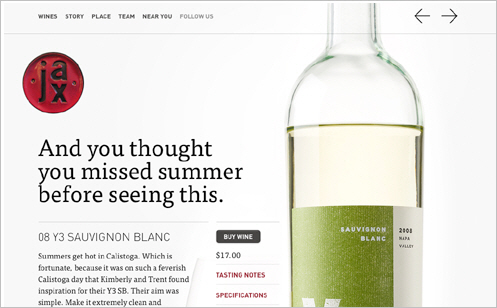
Jax Vineyards 采用了一种相似结构的布局,不用选项卡:
为每个轮换的屏幕加上选项卡,你的网站就又上了一个台阶。
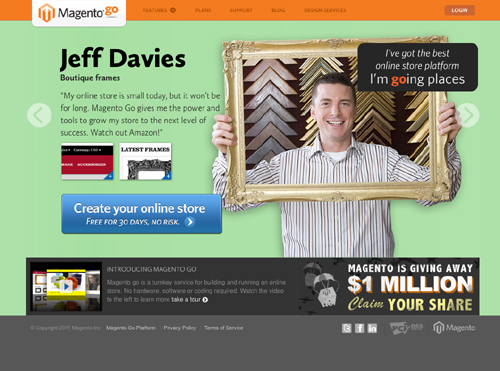
Magento 在这个思路上提供了另一种简单的方式:
如今我们在手机和平板电脑中也能看到这种类型的界面,它们有很多的背景图。在各式各样的游戏中也不难找到。这种方式不是单纯的选项卡和简单的横滚:想想iPad中切换多个桌面时的情景。Think for a Living 在页面右上角提供了一个地图(非常游戏化的做法),旨在把用户传送到一个不寻常的页面。
Web设计师能从中获得什么:
如果你有大量的内容,那这个大胆的想法可以帮助提升友好性,增进了解。还记得老式单页面网站中的锚点吗?这只不过是老酒装新瓶。通过触摸屏,很容易完成一个屏幕的移入,这是一个重要的因素。
由于屏幕尺寸不同,这种布局需要仔细规划,可以到CSS3 media queries进行查询,以确保内容可以适应不同的屏幕尺寸。你需要让你的布局易响应。你可以用一个屏幕大小的div,将overflow设置成hidden,然后把各个屏幕放置在一个定宽的无序列表中(
- )
- Introduction to Design Patterns
学习如何设计模型(适合初学者)
- Art of Game Design
这本书讲授游戏设计的基本原则。其中示例章节可供下载
- Interaction Design Pattern Library
一个集思广益,满足用户需求的好工具。附有模型和详细的说明清单
- Yahoo Design Pattern Library
设计模型库的鼻祖
- Vertical Custom Scrollbars/Sliders
垂直滑块菜单学习的起点
- Patternry
一个很棒的UI资源,有示例和教学
- Gamification.org
这个wiki致力于探索如何把游戏机制应用于非游戏环境,以增强用户参与度
随着用户对平板电脑的使用,会越来越熟悉这种界面。采用简单的横滚屏设计,会让你的客户端脱颖而出哦。
滑块菜单


《寓言3》出了,其身临其境的菜单系统与《寓言2》截然不同,如上图。但《寓言2》中美丽的滑块菜单,我们也把它列了出来。
滑动滑块,内容在右侧屏幕中随之变化。按钮下面还有相应的下拉菜单。不可用的内容会暗掉。上面那张图是顶级分类“服装”。接下来的内容显示为“大衣”,然后是特定的衣物。这是在给你的电子商务网站提供灵感吗?
Web设计师能从中获得什么:
你的网站上曾出现过一个菜单飞出来占满整个屏幕的情况吗?然后当你在上面划过时,还能在展出子菜单……还TM四级!看到这么惊悚的菜单,谁不想马上离开啊。把菜单设计的小一点,在容易看到的范围内,而且便于操作,这是让用户不会远离你的王道啊。
现在已经有一些能在任何div容器里自定义滚动条的滑块脚本了。 为什么不把按钮放到div里?因为可能某些类型的菜单设置(如娱乐或时尚网站中的),可用性和可扩展性要比下拉或弹出菜单更强。为onClick事件加一 个AJAX loader,你会得到一个用户更容易识别的界面。目标就是当菜单展开时,用户能够在一屏里对它们进行操作。既然有必要往菜单里加东西,就别让它们看起来很笨拙。
屏幕透视
先来看段视频
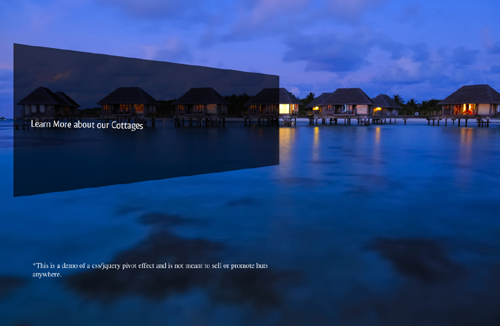
必须承认,当第一眼看到《Halo Reach》屏幕时我心跳不已。当你进入主菜单时,会发现文字都是斜的。《Halo Reach》整个游戏使用的都是菜单屏幕右边缘透视的角度。这是一种视觉暗示。当你把控制器往右推会发生什么呢?屏幕跳动、横滚、模糊,然后切换到下一 屏,这时内容和图像看上去就是向左倾斜的了。在一个tab下就是你的角色了,在那动来动去的。棒极了,对吗。我坐在那玩了一会儿。当然,我的直觉告诉我, 我想这么做。
Web设计师能从中获得什么:
其实在Photoshop里很容易就能模仿出这样的菜单效果。准备一张足够大的、能涵盖两屏的全景背景图片,利用倾斜的CSS3版式,再搞一个处理快速水平滚动的JavaScript脚本的水平滚动,你就可以拥有像游戏中一样的效果了。
把它放在一个更小的屏幕里,使用在一个两帧动画的banner或按钮上,你会得到惊喜的(你的客户也会哦)。我从没见人在Web上使用它,但我做了一个小示例,希望能成为你实现它的起点。
此外,注意到了吗,在《Halo Reach》里,它将很平凡的菜单屏幕与游戏世界中的景观巧妙地结合在一起。帅呆了。它传递了一种感受方式,就像飞机降落前透过窗户看城市一样。刺激并诱 惑着你成为更深层次互动和行动的一部分。这种集成方式并不适合所有网站的体验,但它有存在的意义,在适当的时候,值得去尝试。千万不要低估了喜悦的力量。
关联菜单

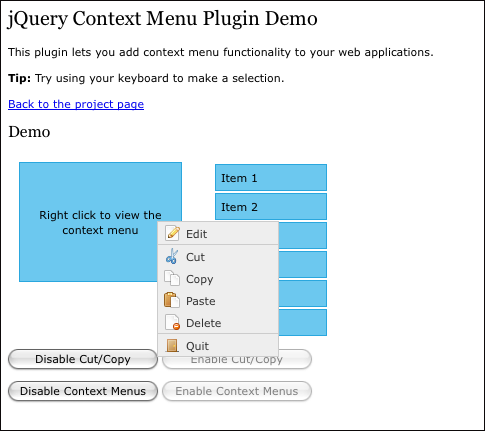
视频游戏中的关联菜单跟网页中的子菜单如出一辙。像《刺客信条:兄弟会》中的关联菜单(上图),玩家所选择的行动的具体方案完全取决于他们的位置。如果你选 择要施魔法,那菜单中就会出现火球或雷击供你选择。如果你选择移动,就会出现跑、攀爬、躲避,这些都呈现在一个星状菜单中。带有图标的星状菜单非常受欢 迎,但这种关联菜单只能应用于简单,并且文本比较少的垂直短列表中。
Web设计师能从中获得什么:
当你邀请一位用户执行特殊操作时,关联菜单可以提升体验。与单纯的链接列表相比,它更有趣。现在我们已经可以在一些Web应用和小型社会化媒体分享工具中见到此类用法了。
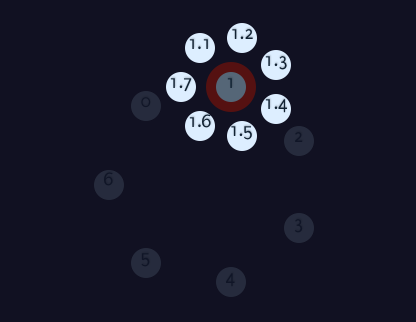
当你在设计关联菜单时,至少要考虑它的路径。星状菜单可以为用户提供3-8个选项,这样的界面可以增添视觉兴趣。要尽可能地保持它的简洁和清晰。因为它们可以在用户要做出选择时提供相关参考,从而提高转换率。同时别忘了它们要易于点击,但别设计的太重。
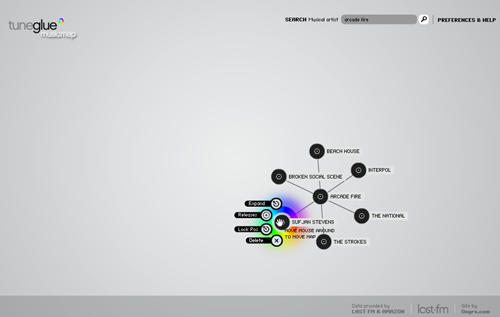
想体验一下星状菜单有多有趣吗?来试试 TuneGlue’s musicmap
这个使用Flash实现的,当然,你完全可以用JavaScript建立一个简单的星状菜单。更复杂的也不是不行,在菜单中嵌套菜单,就像这个:
星状菜单不局限于关联菜单。对弹出式面板菜单同样有效,而且开发和测试上也花不了太多时间。
现在,轮到你了
很多出色的设计想法都可以从视频游戏中收集、借鉴而来。游戏可以为设计提供灵感,帮助你奖励和取悦用户,让界面既直观又富有乐趣。
你正在建立一个非营利性的募捐网站吗?可以考虑使用捐款跟踪排行榜。列出访问你博客排名前10位的读者,给他们更大的动力参与到评论中。
研究如何使用图标,思考实现方法,它会让你的网站使用起来友好且有趣。让提示变得有爱,或考虑添加些可供下载的内容作为奖励或激励(为玩家提供“DLC”。 译者注:“DLC”一般指在游戏发售后,厂商又推出的下载包,对游戏内容进行扩展,如增加新地图,新游戏模式等)。通过观察和有创造性地实践,你的网站将 会更具吸引力,并且更易使用。不要忘了,勤做研究,其乐无穷哦!
更多资源
我不是这篇文章的创造者,只是思想的搬运工。我一直坚持着这样的设计理念,所以当读完这篇文章时,我坚持要把它译完,分享给更多设计师,希望能与更多人产生共鸣。
建议继续学习:
- 《部落冲突》的设计 (阅读:4797)
- 谁说设计师不会写代码?—Photoshop脚本语言简介 (阅读:4235)
- 手机游戏设计初体验 (阅读:4006)
- 设计师:值得长期关注的网站 (阅读:3810)
- 业界标竿・设计师的悲哀 (阅读:3769)
- 游戏多服务器架构的一点想法 (阅读:3651)
- Web设计师需要编程知识吗? (阅读:3513)
- 视觉调整-设计师 vs. 逻辑 (阅读:3466)
- 使用JavaScript和Canvas开发游戏 (阅读:3449)
- 设计师的逆袭 (阅读:3383)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:波希米亚 来源: B3 bohemia's
- 标签: 游戏 设计师
- 发布时间:2011-08-19 22:58:56
-
 [790] WordPress插件开发 -- 在插件使用
[790] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] 学习:一个并发的Cache
[60] 学习:一个并发的Cache -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [50] 浏览器的渲染原理简介
[50] 浏览器的渲染原理简介 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [48] 一句话crontab实现防ssh暴力破解
[48] 一句话crontab实现防ssh暴力破解 -
 [48] Linux如何统计进程的CPU利用率
[48] Linux如何统计进程的CPU利用率