挑战网站分析中的大众智慧(1)——Bounce Rate
【前言】
 本系列文章应NetConcepts的Allen特邀撰稿。同时,这也是第一篇在上下班地铁上完成的文章。
本系列文章应NetConcepts的Allen特邀撰稿。同时,这也是第一篇在上下班地铁上完成的文章。
大众的智慧一定是正确的智慧吗?或许你也听说了“多数人的暴·政”这个词。无论在何领域,由于“大众智慧”的影响,更高的智商并不总能确保我们做出更正确的决策,一如36kr的文章所说,聪明人有时候可能容易犯傻。所以,这一系列的文章是看一看网站分析领域中的哪些大众智慧可能会让你“误入歧途”。第一篇文章,我们将聚焦于bounce rate。
【正文】
Bounce Rate,网站分析的基本度量之一,相信大家都不陌生。Bounce rate似乎代表着某种网站分析赋予我们的“神奇挑战”,如果我们拥有制服或是支配它的力量,我们就似获得了某项了不起的成就。
于是人们相信bounce rate越低越好,但即如古语所言“过犹不及”,更低的bounce rate或许并不如我们预想的那般美好。
超级低的bounce rate隐含着监测技术问题
不管怎么样,若是网站(或是某些主要landing page)的bounce rate低于5%甚至只是低于10%,都有可能蕴含着监测技术问题。有至少两种情况会造成bounce rate畸低。
其一,框架页面(即页面通过iframe或frame进行的嵌套)的父页面和子页面如果都加上了监测代码,那么大多数情况下,页面在浏览器端载入时,监测代码会在短时间内被运行两次。对于网站分析工具,例如Google Analytics,会记录有两个不同页面被打开(因为父页面和子页面的URI肯定是不同的),因此这种情况会显然被认为不是一个bounce,哪怕这个用户并没有点击这个页面的任何链接浏览其他页面。我所看到的例子中,这种情况下,bounce rate低于5%。
其二,如果不小心在同一个页面中添加了两个同样的监测代码,或是因为某种原因,让同一条监测代码运行了两次。那么当页面载入,对于Google Analytics而言,如同这个页面被刷新一次,因此GA不把这种情况计算为bounce。这种情况下的bounce rate甚至比第一种情况的bounce rate还要低。不过对于Adobe SiteCatalyst,由于bounce rate定义的不同,这个问题不存在。
当然,或许还有第三种情况,即流量作弊。在比较拙劣的作弊情况下,机器人(或是肉鸡)统一按照某种预设的程序进行的网站访问,会很严重的降低的bounce rate。这种情况毫无疑问不值得开心。
Bounce rate低可能意味着的其他负面信息
若是bounce rate不合情理的极低,我们能够判断这种情况下出现了技术问题。但如果很低,但又确实还没有达到极低的范围,是否我们就可以松一口气?
我并不敢轻易地下结论,某种意义上,bounce rate低或许也传达出一些其他负面的信息,最大的问题是,过低的bounce rate可能意味着新鲜流量的匮乏。
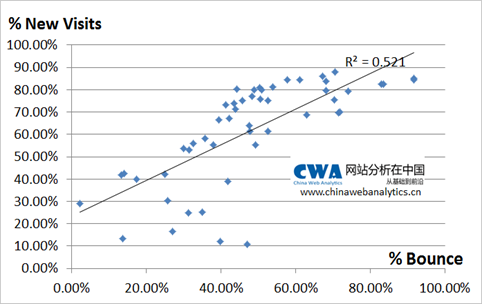
在网站分析中有一个约定俗成的规律,即对于商业网站而言,bounce rate的值往往和% new visitors有线性相关关系,有些甚至二者有近似1:1的关系,颇有趣味。可以认为,为了获取更多的新流量,我们的代价往往是牺牲了更好的bounce rate,这种牺牲完全可以理解。下图是近50个我曾经监测过的大小网站的bounce rate和新访问比例之间的对应关系,具有比较明显的线性相关性。这意味着某种我们不期待却又实际存在的“悖论”——如果我期望bounce rate降低,那么我应该尽力挽救我的老用户,但老用户比例过大,网站流量的形势恐怕又不会那么乐观。
当然,事情并非绝对,bounce rate并不只是由新访问比例决定。例如,在上图中我们也看到,左下角有一些明显偏离趋势线的点,表现了“更不美好”的一面——很低的新访问比例(10%),却仍然有近50%的bounce rate。而且,bounce rate和% New Visits的整体趋势也显示出,当新访问比例处于低位时,bounce rate的表现非常离散。我们似乎可以得到这样的结论——新访问比例过高几乎肯定影响bounce rate,使其也倾向于偏高;但新访问比例处于低位时,bounce rate的高低则受到更多其他因素的影响。我们后面会讨论这些影响。
Bounce rate低还意味着另外一种可能性,尤其在bounce rate忽然变低的情况下,我们相信是出现了不正常的引导或是诱惑所致。若这引导或者诱惑是有意为之,或无可非议,但若发生了意料之外的情况,则可能对网站经营者带来误导。我曾经遇到过的一个例子是,某个网站的bounce rate忽然在某天下降了约两成,这令人鼓舞。但认真查看数据,我们发现网站的销售量并未发生任何上升,这又不符合常理。我们进而发现,bounce rate下降的前一两周,我们的某一个频道(艺术品售卖频道)上线,我们更进一步发现,在bounce rate下降的当天,网站有很多流量来自于搜索关键词“人体艺术”或是“人体摄影”,而这些流量的landing page即是我们的艺术品售卖频道。有趣的是,这个频道中确实有一些衣衫较少或全无的绘画或摄影作品,而且它们也的确获得了较好的点击。但不管怎样,这不是我们所期待的。
从实际操作的角度看。Bounce rate不高确实要比高让人更愉悦,但要小心,我们也确实也需要排除一些非常原因,以确保我们的bounce rate反映了真实的效果,而不是虚假的繁荣。
排除监测因素造成的Bounce rate畸高
反过来看,bounce rate若真的高,也并不一定真是出了大问题,或者说,我们至少应该首先确保高bounce rate不是监测不到位造成的。
最主要的监测不到位容易发生在具有较多非HTML互动元素的页面上,例如一个有很多链接由Adobe Flash或是JavaScript构成的页面上。
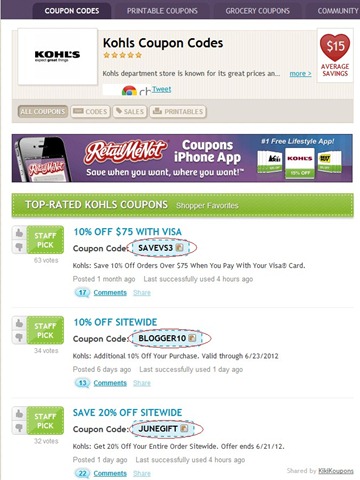
无论是Google Analytics还是Adobe SiteCatalyst,对于非HTML互动元素,都需要额外的代码处理,例如利用GA的Event Tracking或是Virtual Page监测功能为这些元素进行标记,从而记录到用户点击这些元素的行为,否则,所有与这些元素的互动网站分析工具都无法感知到。例如在下面的页面中,所有画圈的按钮都是这个页面中期待用户点击的按钮,但它们都是由Flash制作的,点击之后打开的新页面也不是自己的(而是跳转到别人的页面上,这意味着对点击之后打开的页面也无法监测)——也就是说,如果没有额外的监测设置,在这个页面作为landing page的情况下,即使每一个访问者来到这个页面都直接点击了这些按钮,这个页面的bounce rate也会非常高。这并不反映真实的情况。
我认为,bounce rate如果真的很不好,千万不要慌张,首先排除可能的监测问题。当你面对高达95%的bounce rate,你应该这么处理:第一步,确保所有的用户点击行为都能被监测到,尤其是对非HTML元素;第二步,查看页面(或是网站)的新访问是不是高达90%以上。如果这两步你都检查并且排除了,这时你才需要真的为高达95%的bounce rate担心了。![]()
哦,其实也不一定需要那么担心,我们接着看,如果bounce rate本来不应该那么高,我们应该怎么办。
造成Bounce Rate高的两种情况要分开辨识和处理
在没有上面所说的那些其他客观原因的情况下,如果bounce rate的表现仍然不佳,这就需要我们从业务(乃至商务)层面上加以改善了。
通常,我们认为bounce rate高是网站出了问题,具体来看,是主要的landing page的表现不佳。但事实上,对于bounce rate的分析和优化我们不简单认为是网站的问题。
去除技术问题之后,本质上,决定bounce rate高低的只有一个因素——匹配,即流量和网站的匹配决定bounce rate的高低。
举个不恰当的例子,一个网站是销售母婴用品的,可是流量的来源全部是Diablo III的玩家,即使这个网站做的极为合理美观,商品极为价廉物美,恐怕bounce rate也不会低。你不能简单认为是流量的错,或是网站的错,根本的问题在于二者完全是“驴头不对马嘴”。
不过,作为唯一正确答案的“匹配”却并非最好的答案,从小学习的经历就告诉我们,理论往往靠不住,不是它不正确,恰恰是它太正确了,以至于空洞无物。我们当然希望bounce rate降低,于是我们当然希望流量和网站匹配,但问题是,怎么才能做到匹配呢?
幸好我们的这个问题不会进入义务制教育的课本,否则它就会永远只是一个理论。同样,幸好我们是分析师,我们知道如何把所谓的“匹配”问题进一步的剖开。由于匹配的两端是流量和网站,那么不匹配有三种情况——要么是网站靠谱但流量不适合网站,要么是流量靠谱但网站不适合流量,要么是二者都同时是屌丝,都很矬,都没戏。第三种情况我就不说了,因为实际上如果能解决前两种情况,第三种情况的解决是完全类似的。
流量是否靠谱
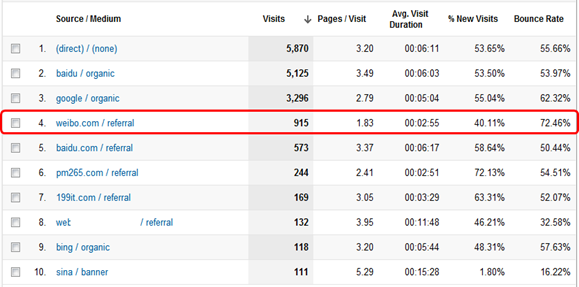
流量靠不靠谱的辨识,要用对比法。通常而言,对于某一个网站,或是对于某一个重要的landing page,如果部分流量渠道bounce rate表现良好而另外一些表现不佳,我们可以认为部分渠道与网站(或landing page)有更好的匹配,而另外一些渠道则匹配不佳。例如下面的例子中,weibo.com的人群似乎不是那么喜欢你的网站。
由于每一个流量来源都代表着某一部分(或几部分)人群,因此我们可以通过不同流量渠道bounce rate的差异读出相应人群是否对你的网站或某一个landing page满意。
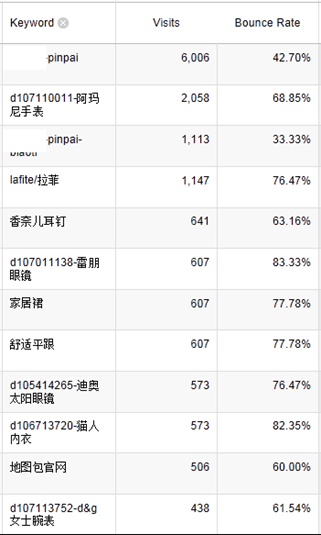
在这个例子中,我们还可以看一下第三大流量来源google/organic,它并非很差,但毕竟比它的朋友baidu/organic的表现差不少。为此,我们有好奇心看看到底哪些关键词带来的流量与网站不匹配。分解搜索引擎流量特别有意义,由于搜索引擎的关键词包含了用户的兴趣信息(显然,只有你对某个事物产生了兴趣,你才会搜索它),因此不同关键词的bounce rate直接反映了网站对于这些兴趣的满足程度。
嗯,看来很多人对拉菲和雷朋眼镜感兴趣,而且也能够通过搜索引擎发现你的网站有这些信息,可惜的是,或者这些人并不是真正对你有意义的,或者你的网站内容没有很好的用相关内容吸引他们。
网站靠不靠谱
一般而言,如果所有的流量渠道的bounce rate都很高,那恐怕就不是流量本身的问题了。
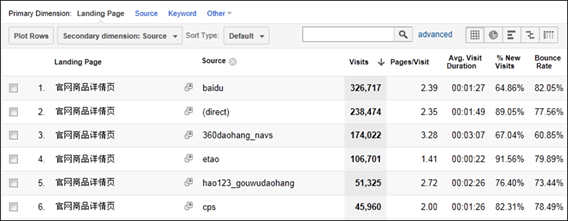
上图这个例子不算特别典型,但可以参考,可以看到这个重要的Landing Page(重要的原因是因为它流量很大)的主要流量来源bounce rate表现均不令人满意。假如这里360daohang_navs的bounce rate也高达70%或以上的话,那我们基本上可以判断这个页面bounce rate高企并非流量之过,而是自身或其他因素造成的。
 这里稍微做一些解释,大家可以看到这个landing page的名字是“官网商品详情页”,事实上,它并非一个页面,而是这个网站所有商品详情页的集合。关于如何进行网页集群的分析,是网站分析中非常重要的基本功课,在之后的博客文章中,我会专门用一篇进行介绍。
这里稍微做一些解释,大家可以看到这个landing page的名字是“官网商品详情页”,事实上,它并非一个页面,而是这个网站所有商品详情页的集合。关于如何进行网页集群的分析,是网站分析中非常重要的基本功课,在之后的博客文章中,我会专门用一篇进行介绍。
在这个真实的例子中,我们最终确定主要就是页面质量问题,而非流量问题,造成了bounce rate表现不佳。我们打开任意一个商品详情页,如左页,我们都能发现,在这些页面中,对于商品外形的描述、诚信保障的描述以及商品具体注意事项的描述都极为欠缺。不仅仅只是这一类商品,我们发现这个网站所有的商品详情页都极为缺乏细节。
大家可能会怀疑,是否截图的时候故意没有截取更多的内容,请相信我,这个截图所反映的内容就是这个商品在这个页面中所有的内容了。我没有截取的部分只是网站的版权信息等footer的内容。
除了细节,在这个页面中还缺乏说服人们点击“放入购物车”这个橙色按钮的内容。所有的商品均是如此,所以我们丝毫都不奇怪商品详情页无论是作为一个整体,无法获得很好的bounce rate表现。
这个例子向我们表明,若是你的大部分主要流量渠道在某个landing page上的bounce rate表现都不妙,那么最大的问题不是流量本身不够好,而是landing page有问题。
什么样bounce rate算好,什么算不好?
最后做一个bounce rate的benchmark的总结。因为不断有朋友问我自己的bounce rate是否健康,但我总觉得没有给出让他们满意的回答。
原因在于我是“反benchmark派”的。![]()
网站分析的benchmark,由于每个网站个体存在很多差异,因此很难比较。在一篇文章中,我专门提到了过于追求benchmark实际上并无太大意义:网站分析的十大误区及候补(三)。
但我们总还是疑惑,什么样的bounce rate算是健康的?
我下面将给出一些我认为的经验数据,但仅供参考,切记,仅供参考。
为了给出这些benchmark,我首先要确保一个重要因素不发生干扰,即网站的新用户比例是一定的,且约30%。在这个前提下,我们来看看网站各种bounce rate可能说明了什么:
下期预告
这个系列我又会写好几篇贡献给我的读者朋友们了。如果大家对于这个系列有什么期望,请给我留言。对于本文有什么建议或者想要跟我讨论的,也请给我留言。非常感谢!下一期内容将聚焦于我们常见的一个工具——热点图。我们看看在这个领域,大众智慧可能给你什么样的陷阱,以及你该怎么避免。
建议继续学习:
- 服务器日志网站分析的原理及优缺点 (阅读:3985)
- 网站分析常用英语名词速览 (阅读:3110)
- 网站分析“高考”答案 (阅读:2938)
- 网站分析,我需要什么样的工具?(3) (阅读:2959)
- 剖析网站分析最最基本的三个度量 (阅读:2797)
- 网站分析的应用和价值 (阅读:2696)
- 警惕网站分析监测实施的陷阱(上) (阅读:2523)
- 网站分析与SEO效果的评估 (阅读:2631)
- 网站分析,我需要什么样的工具?(2) (阅读:2508)
- 网站分析感悟:无细分,毋宁死!(一) (阅读:2468)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Sidney Song 来源: 网站分析在中国
- 标签: BounceRate 网站分析
- 发布时间:2012-08-14 14:04:28
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线