挑战网站分析中的大众智慧(2)——热图
【正文】
“一图胜千言”,在网站分析中也完全如此。我们喜欢热图的原因,是这张图非常明确地告诉我们用户对一个页面上的什么部分感兴趣,而且非常直观。我曾经有客户告诉我:我什么都不需要,你就给我热图就好了。我想,他一定是因为热图易读好懂,且满含信息,所以才对它青睐有加。
于是,众多的工具也有意无意强调了热图的重要性,大家热衷创造比“别人”更好的热图功能,从而获取更多的用户好感。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
此热图非彼热图
热图可能不像大家想象的那么简单。最早的热图思想来自于研究用户浏览图像行为的那些专家们,其实热图不仅仅只是给网站网页分析用的,热图自一开始,就是一种用于研究人的视觉认知的严肃科学方法。
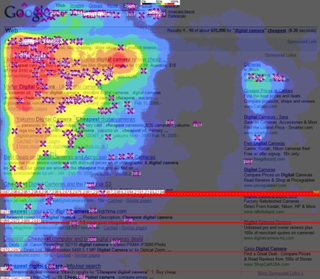
所以热图并非我们在网站分析工具上看到的热图(点击密度图),而是指用户的视觉注意力图。下面这张著名的Google热图的红蓝渐变就是描绘用户眼球注意力的。
 据说Google用这个图来决定广告位置的价格,左边的价格高于右边,显然是因为左边获得的用户注意力远远高于右边。
据说Google用这个图来决定广告位置的价格,左边的价格高于右边,显然是因为左边获得的用户注意力远远高于右边。
所以,如果我们只是说“热图”,我们应该想到的是人眼镜的注意力热图,而非点击的热图。而在英语中,视觉热图常用eye tracking heat maps,点击热图则用click heat maps表示,是不一样的。
对于UE设计师,网站UI等负责页面视觉和交互的朋友而言,人眼注意力的热图十分好用。一旦你知道你做出来的东西,人的眼睛是如何进行观察的,你就可以知道你的东西是不是真的“抓住了眼球”,还是仅仅只是让人们“视而不见”。
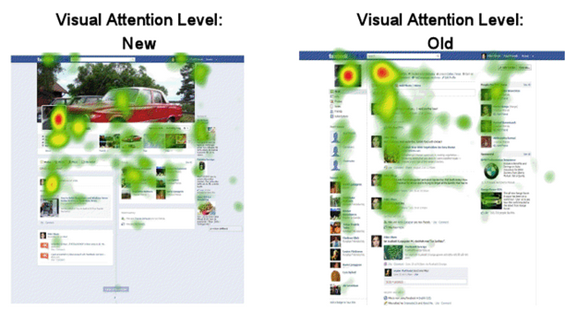
下面这张图是Facebook改版前后的用户注意力热图。一言两语似乎没法表述这次改版到底是成功还是失败,但在某一个方面,Facebook很成功的让用户的注意力产生了“左右对称”,而摆脱了“Google页面的浏览模式”。
人眼的注意力热图是怎样获得的呢?有两种方法。
 第一种方法是利用“眼动仪”,据说这是一种成本很高的方法。人们坐在一个屏幕面前,旁边放上眼动仪记录人的眼球运动轨迹。这种方法很精确,但采集样本比较有限,操作难度也比较大。
第一种方法是利用“眼动仪”,据说这是一种成本很高的方法。人们坐在一个屏幕面前,旁边放上眼动仪记录人的眼球运动轨迹。这种方法很精确,但采集样本比较有限,操作难度也比较大。
第二种方法不需要利用眼动仪,看起来很神奇。它仅仅只需要带有摄像头的笔记本电脑即可。在做测试的时候,摄像头启动,拍录下用户眼球的运动,然后结合被测内容做出用户的眼动热图。这种方法有一个非常大的好处,并非仅在于其成本的低廉,而是由于不需要专门的设备,能够获得较大的样本,甚至能够不受地域的限制。关于这种方法,在国外有服务提供商,名字叫做eyetrackshop,大家可以看看它的视频介绍。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
谈了不少注意力热图,该说说点击热图了。关于点击热图,事实上在专门的网站分析工具出现也已经出现了,而并非是Google Analytics或Omniture的专利。依据每个点击带来的效果的不同,点击图其实又可以分为鼠标点击的热图,描述每个链接发生转化数量的热图以及描述每个链接最终产生的销售的热图。我们最为常用的是鼠标点击的热图。
下面我们看看点击热图中有哪些常见的大众智慧,其中又有哪些误区。
点击热图无法做到的
我们拿点击热图衡量用户的兴趣,这很恰当,点击多的表明用户兴趣大。但反过来则不一定成立,即点击少的地方不一定用户的兴趣就少,或者说,人们的注意力被吸引的程度和鼠标点击的次数并不总是保持一致的。道理很简单,人们眼光注意到的地方未必是能够被点击的区域,或者虽然对用户产生了吸引力让人情不自禁地多看了两眼,却缺乏足够的说服力让用户点击链接(请注意有吸引力的东西未必就有说服力);反过来,在另外一些地方,也许一开始用户根本就没有给予更多的注意,但部分用户多看两眼后发现了它并且认可这个区域的价值,因此这里也许能获得了不少的点击,但却不是注意力的焦点。因此,点击热图肯定不能完全用来描述页面吸引人们注意力的情况,也不能完全满足我们在设计页面时的一个重要需求,即让页面中最能抓住人们注意力的地方放入最为重要的内容,从而保证用户注意力和兴趣的一致性。
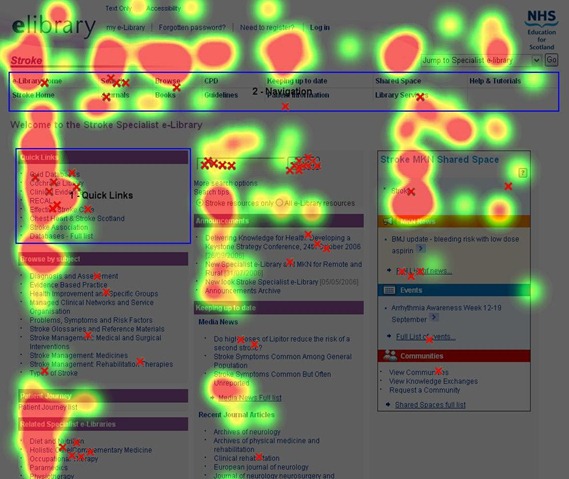
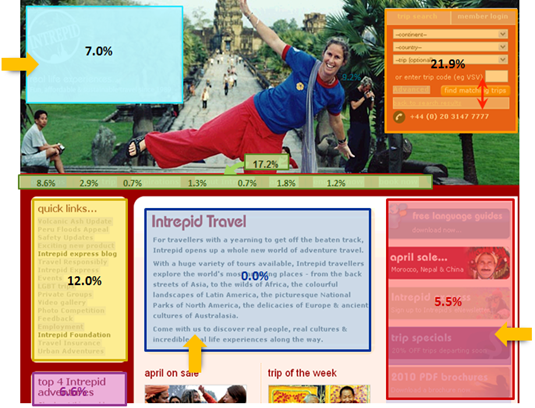
下面这个例子说明了这种情况。左图是这个页面的点击热图,右图是这个页面的注意力热图,二者有一个很明显的差异。
对UE(User Experience)或者UI(User Interface)而言,比较二者(注意力热图和点击热图)的差异具有非常重要的价值。如果某个区域吸引了很多目光,那么干嘛我们不把最重要的内容放在这里呢?反过来,如果某个区域获得了很多点击,而且这个区域是非常重要的,那么我们就需要把它放置在人们目光最集中的地方。可是,如果我们没有注意力热图,那么我们就只能揣测人们的目光会按照我们所希望的方式停留。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
点击热图另外一个无法实现的功能是人们注意力移动的轨迹。有一些负责网站分析工具产品的朋友告诉我,我们可以把鼠标移动的轨迹当作用户注意力的轨迹。我不是特别赞同。以我自己的习惯而言,浏览网页的时候,我的眼睛是先行移动的,并且不断快速扫视,直到发现某个我感兴趣的内容,我的鼠标才会相应移动。这就如同我们在驾驶过程中的变线或转向,我们并不会转动方向盘,除非我们首先观察后视镜并且确定旁边没有其他车辆或干扰。
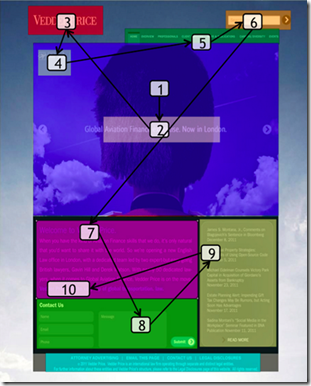
注意力热图可以实现人们注意力轨迹的跟踪,如下图所示:
 在这个图中,注意力热图告诉我们,首先吸引人们眼光的是后脑勺,然后才是这个网站的logo。这与我们通常认为的从左上到右下扫视的规律是不同的。
在这个图中,注意力热图告诉我们,首先吸引人们眼光的是后脑勺,然后才是这个网站的logo。这与我们通常认为的从左上到右下扫视的规律是不同的。
注意力轨迹又给了我们分析一个页面的新线索——页面布局和所用图像的不同,会显著影响用户的注意力。若再与AB测试相结合,又能给我们很多有意思的故事。对UI同事会有很多帮助。
如果我们没有注意力轨迹图,那么鼠标移动的情况可以近似代替。可是麻烦在于,我见过的工具只能给我每一个用户单独的鼠标移动情况,但无法给我总体的移动概况。我们在之后的系列文章中,会强调概况数据的意义,而单独用户数据的意义就要小太多了。
所以,如果有条件,能够把注意力热图和点击热图结合起来,那就太棒了。你观察世界的角度将立即发生变化。毕竟,awareness(意识到)才会有action(点击),二者是单独的两个事物,应该单独衡量。
点击热图的监测技术问题
前面我们了解了点击热图并不能够完全反映兴趣(注意力),下面我们看看在一般工具(Google Analytics或者是Omniture的SiteCatalyst)中点击图可能存在的监测技术问题。
第一个问题是面对一个页面中具有同样URL的多个links无能为力。
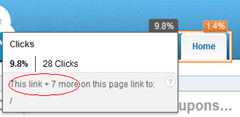
如果你足够细心,你会发现曾经在Google Analytics中有一些热图的点击百分比例的标注是实线格,有一些则是虚线格。虚线格的意思是,存在一个或者多个完全一样URL的链接,标注的这个link只是其中之一,并且标注的百分比并非是这个link的点击量,而是所有具有这个URL的links的总点击量。现在Google Analytics采用了更好的方法,即直接标注出这个URL有多少个相同的链接(如右图所示)。因为多个链接共享同一个URL的原因,解释了为什么有一些朋友认真的把Google Analytics页面点击热图的所有百分比加总起来不会得到100%,而是远高于100%的原因。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
类似的问题在Omniture技术支持的SiteCatalyst中也一样。
事实上,上面这段话中“点击量”三个字也是不准确的。原因在于,Google Analytics或者SiteCatalyst,它们记录的并非是这个link真实被点击的数量,而是记录了这个link被点击之后打开的相应页面的PV。例如某个link被点击了100次,这个link对应的页面被打开了85次(我们确信有一些点击实际上没有打开页面或者没有被网站分析工具记录到打开页面是完全可能的,也是正常的),那么工具实际上记录了85,而非100。
由于这问题的影响,我们产生了第二个问题——如果我们不做额外的配置(virtual page监测或者外链监测),我们就不能知道一些不能打开新页面的链接,比如JavaScript弹窗,或是链接到别人网站的外链(outbound link)被点击的数量。
所以,一般工具的点击热图并不会告诉你真正的点击量是多少。不过,也有其他一些热图工具它们记录鼠标的动作,而不是记录链接被点击后打开新页面的情况,所以,它们会比较准确的记录实际的网页上的点击量,甚至是鼠标轨迹。但这么做似乎又牺牲了另外一些功能,例如在普通的Google Analytics热图中,可以记录每个link点击之后产生的转化的数量,并且做出一张“转化”热图,销售金额的热图也不成问题,但鼠标动作和轨迹监测工具则难有这样的能力,毕竟它们不知网站的转化情况。
第三个问题是面对页面中的诸如“轮播焦点图”之类的链接比较令人困扰。在这些地方,Google Analytics的热图工具给出了几个并列的若隐若现的数据,并不太容易辨别到底是那个轮播图产生的点击。而且,当你鼠标要放在标签上仔细查看的时候,这个标签又“调皮”地跑开了。总之,不太好用,让人费解。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
事实上,Google Analytics或者其他工具直接提供的点击热图,我很少直接使用,除非运营同事特别心急,我更乐意自己根据一些方法自己做给他们,只是为了更准确的说明点击情况。做法是?——看下一节。![]()
自己做的点击热图更可靠
为了做好一张准确的点击热图,我们需要请前端工程师同学帮我们做一些前期的事情,这些事情至关重要。
1. 帮助我们加上Google Analytics外链监测和Virtual Page监测。有同学说,我已经利用event tracking,而不是virtual page监测这些JavaScript或者Flash互动,那么event tracking监测到的互动能显示在点击热图上吗?答案很遗憾,是不行的。这就是为什么有时候我还是不得已要回头利用virtual page的原因。关于外链监测,可以参考官方的一篇文章:http://support.google.com/googleanalytics/bin/answer.py?hl=en&topic=11014&answer=55527
2. 帮助我们为具有相同URL的不同链接做好记号。有两种方法。第一种方法,就是在相同URL的后面,加上不同的参数。例如,有两个链接都链接到:http://www.chinawebanalytics.cn/about_author/,技术同事可以帮我们改为:http://www.chinawebanalytics.cn/about_author/?from=navbar和http://www.chinawebanalytics.cn/about_author/?from=footage,以表明一个是在导航栏中的链接,一个是在底部的链接,尽管它们链接地址都是http://www.chinawebanalytics.cn/about_author/,但Google Analytics还是会记录两个不同的页面。第二种方法看起来先进一些,是一个老外提出的方法,他编写了一段程序,你只需要定制一下,然后放在页面中就可以了。一旦这个程序正常运转,GA在捕获这些具有相同URL的链接时,就会把数据放入Events报告中,并且自动加一个尾巴。如下面的图所示(点击看大图):

上面两件事情做好了之后,自己做热图就很容易了。基本的报告是用Content -> Site Content -> All Pages -> Navigation Summary。这个报告我总觉得有一点遗憾,就是似乎不是特别准确,似乎利用了采样数据。如果你选择了上面2中的第二个方法,你还需要参考Events报告。如果你用Omniture的Next Page报告,那么自己做热图就更准确了。
有时候我们并不需要具体到某个点击,而是给出区域的点击图,如上图所示。有时候我们还会根据人群细分点击图,以获得不同人群的行为特征——毕竟人们在网页上最基本的行为就是点击了。
本文版权归“网站分析在中国CWA”及其作者宋星,欲转载,请联系作者
最后,一个bonus:创造一个点击热图工具似乎没有我们想象的那么复杂,如果你想要自己做一个点击热图的工具,请看这里:http://css-tricks.com/tracking-clicks-building-a-clickmap-with-php-and-jquery/。
建议继续学习:
- 服务器日志网站分析的原理及优缺点 (阅读:3985)
- 网站分析常用英语名词速览 (阅读:3110)
- 网站分析“高考”答案 (阅读:2938)
- 网站分析,我需要什么样的工具?(3) (阅读:2959)
- 剖析网站分析最最基本的三个度量 (阅读:2797)
- 网站分析的应用和价值 (阅读:2696)
- 网站分析与SEO效果的评估 (阅读:2631)
- 警惕网站分析监测实施的陷阱(上) (阅读:2523)
- 网站分析,我需要什么样的工具?(2) (阅读:2508)
- 网站分析感悟:无细分,毋宁死!(一) (阅读:2468)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Sidney Song 来源: 网站分析在中国
- 标签: 热图 网站分析
- 发布时间:2012-08-14 14:05:09
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线