用webgl打造一款简单第一人称射击游戏
背景:不知道大家还记不记得上次那个3D迷宫游戏,有同事吐槽说游戏中间有一个十字瞄准器,就感觉少了一把枪。好吧,那这次就带来一款第一人称射击游戏。写demo锻炼,所以依旧用的原生webgl,这次重点会说一下webgl中关于摄像头相关的知识,点开全文在线试玩~~
simpleFire在线试玩:https://vorshen.github.io/simpleFire/index.html(推荐开声音……否则没有打击感会觉得游戏有点呆……)
simpleFire源码地址:https://github.com/vorshen/simpleFire
说明:
游戏比较简单(所以叫simpleFire)……不过也勉强算是一款第一人称射击游戏啦~
由于时间非常有限,这次真的不是懒!!相信我!!所以界面比较丑,见谅见谅(讲良心说,这比3D迷宫真的走心多了……)
上次3D迷宫文章重点介绍了迷宫的几种算法,webgl没怎么讲,这篇文章会重点讲下webgl中摄像机相关的知识,webgl基础知识会简单带一下
最后贴一下上次3D迷宫的地址:https://vorshen.github.io/3Dmaze/3Dmaze2.html
1、游戏准备:
做一款游戏和做一个项目是一样的,不能刚有想法了就直接开始撸代码。一个前端项目可能要考虑框架选型、选用何种构建、设计模式等等;而一款游戏,在确定游戏类型之后,要考虑游戏玩法,游戏场景,游戏关卡,游戏建模美术等等,而这些很多都是非代码技术层面的,在真正的游戏开发中会有专门那个领域的人去负责,所以一款好的游戏,每一个环节都不可或缺。
上面是关于游戏开发的碎碎念,下面开始真正的讲解simpleFire这款游戏。
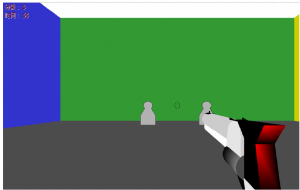
试玩之后大家应该会发现游戏整个场景非常简单,一把枪,四面墙,墙上面有靶子,将所有的靶子都打掉则游戏结束,最终的游戏分数是: 击中靶子数 + 剩余时间转换。此时读者可能内心感受:这尼玛在逗我呢,这也太简单了吧。先别急,接下来说下游戏准备过程中遇到的坑点
因为是3D游戏,而且涉及到了不同的物体在3D空间中存在(枪、靶子、墙),之前那3D迷宫准备工作之所以简单是空间中从头到尾就只有“墙”这一个东西。
要让枪、靶子、墙这些东西同处一个空间内很简单,把他们顶点信息写进shader就行了嘛
(在这里考虑到可能有没接触过webgl的同学,所以简单介绍一下,canvas是对象级别的画板操作,drawImage画图片,arc画弧度等,这些都是对象级别操作。而webgl是片元级操作,片元在这里可以先简单理解为像素,只是它比像素含有更多的信息。上面所说的把顶点信息写进shader,可以理解为把枪、靶子、墙这些东西的坐标位置画进canvas。先就这样理解着往下看吧~如果canvas也不知道那就没办法了。。。)
顶点信息从哪来?一般是设计师建模弄好了,导成相关文件给开发者,位置、颜色等等都有。但是……我这里没有任何相关信息,全部得自己来做。
自己跟前又没有专业的建模工具,那该如何生成顶点信息?用脑补 + 代码生成……事先声明,这是一种很不对很不对的方式,自己写点demo可以这样玩,但是生产中千万别这样。
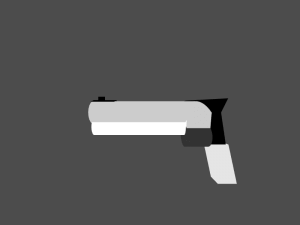
这里就用生成枪来举例,我们知道普通制式手枪长180mm到220mm左右,在这里取20cm,并将其长度稍微小于视锥体近平面的长度,视锥体近平面也看作为屏幕中webgl画布的宽度。所以我们生成的枪理论上应该是这样的,如图所示:
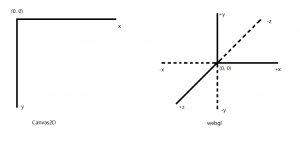
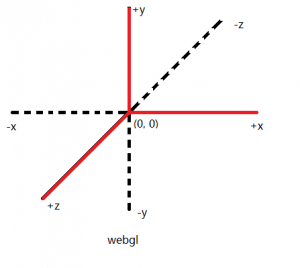
好了,枪的比例确定之后就要结合webgl坐标系生成顶点信息了,webgl坐标系和canvas2D坐标系有很大的不同,如图:
因为是代码手动生成顶点信息,用-1~1写起来有点难受,所以这里我们先放大10倍,后面在把除回去,蛋疼吧,这就是不走正途的代价……
代码该怎么生成顶点信息呢?用代码画一把枪听起来很难,但是用代码画一条线、画一个圆、画一个正方体等,这些不难吧,因为这些是基本图形,有数学公式可以得到。一个复杂的模型,我们没法直接确定顶点信息,那就只好通过各种简单模型去拼凑了,下面这个页面就是简单的拆分了下枪的模型,可以看到是各个简单子模型拼凑而成的(说明:建模形成的也是拼凑,不过它的一块块子模型不是靠简单图形函数方法生成)。
手枪生成展示:https://vorshen.github.io/simpleFire/gun.html
这种方式有什么坏处:工作量大而且不好看、扩展性差、可控性差
这种方式有什么好处:锻炼空间想象力与数学函数应用吧……
介绍了这么多,其实就想说:这么恶心且吃力不讨好的活我都干下来了,真的走心了!
具体怎么用简单图形函数生成的子模型可以看代码,代码看起来还是比较简单,有一定立体几何空间想象力就好,这里不细讲,毕竟非常非常不推荐这样玩。
枪建模相关代码地址:https://github.com/vorshen/simpleFire/blob/master/js/gun.js
2、游戏视角
第一人称射击类游戏玩的是什么?就是谁开枪开的准,这个是永恒不变的,就算是OW,在大家套路都了解、可以见招拆招的情况下,最终也是比枪法谁更准。那么枪法准是如何体现的呢?就是通过移动鼠标的速度与准确度来体现(这里没有什么IE3.0……),对于玩家来说,手中移动的是鼠标,映射在屏幕上的是准心,对于开发者来说,移动的是视角,也就是3D世界中的摄像头!
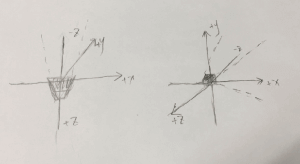
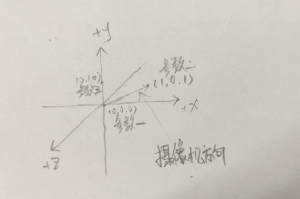
先说下摄像头的基本概念和知识,webgl中默认的摄像头方向是朝着Z轴的负方向,随手画了图表示下(已知丑,轻吐槽)
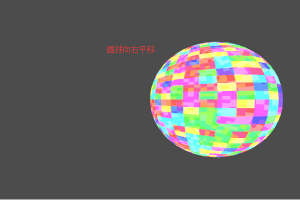
摄像头位置不变,同一个物体在不同位置能给我们不同的感受,如下
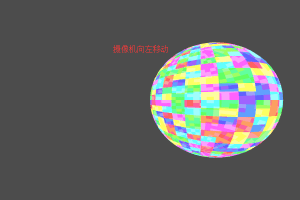
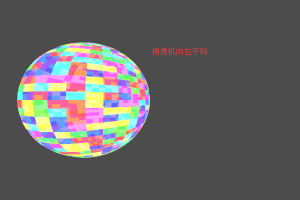
摄像头位置改变,同一个物体位置不变,也能给我们不同的感受,如下
等等!这似乎并没有什么区别啊!感觉上就是物体发现了变化啊!确实如此,就好像你在车上,看窗外飞驰而过的风景那般道理。
摄像头的作用也就是改变物体在视锥体中的位置,物体移动的作用也是改变其在视锥体中的位置!
熟悉webgl的中的同学了解
对于不了解的同学,可以这样理解
gl_Position是最终屏幕上的顶点,aPosition是最初我们生成的模型顶点
uMMatrix是模型变换矩阵,比如我们想让物体移动、旋转等等操作,可以再次进行
uPMatrix是投影变换矩阵,就理解为3维物体能在2D屏幕上显示最为重要的一步
uVMatrix是视图变换矩阵,就是主角!我们用它来改变摄像头的位置
我们的重点也就是玩转uVMatrix视图矩阵!在这里,用过threejs或者glMatrix的同学肯定就很诧异了,这里有什么好研究的,直接lookAt不就不搞定了么?
确实lookAt就是用来操作视图矩阵的,考虑到没用过的用户,所以这里先说一下lookAt这个方法。
lookAt功能如其名,用来确认3D世界中的摄像机方向(操作视图矩阵),参数有3个,第一个是眼睛的位置,第二个是眼睛看向目标的位置,第三个是坐标的正上方向,可以想象成脑袋的朝上方向。
用图来展示的话就是如下图(已知丑,轻吐槽):
知道了lookAt的用法,接下来我们来看一下lookAt的原理与实现。lookAt既然对应着视图矩阵,将它的结果想象成矩阵VM
大家知道webgl中最初的坐标系是这样的
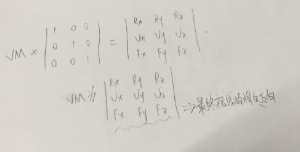
那么如果我们知道最终的坐标系,就可以逆推出矩阵VM了。这个不难计算,结果如下
来,回看一下lookAt第一个和第二个参数,眼睛的位置和眼睛看向目标的位置,有了这两个坐标,最终坐标系的Z是不是确定了!,最后一个参数是正上方向,是不是Y也确定了!
机智的同学看到有了Z和Y,立马想到可以用叉积算出X,不知道什么是叉积的可以搜索一下(学习webgl一定要对矩阵熟悉,这些知识是基础)
这样我们就很轻松愉快的得出了VM,但是!似乎有点不对劲
本身VM是没有问题的,关键在于这么使用它,比如说我直接lookAt(0,0,0, 1,0,0, 0,1,0)使用,可以知道此时我们的视线是X轴的正方向,但若是我鼠标随便晃一个位置,你能快速的知道这三个参数该如何传么?
所以现在的目标就是通过鼠标的偏移,来计算出lookAt的三个参数,先上代码~
这里封装了一个简单的camera对象,里面有rx对应鼠标在X方向上的移动,ry对应鼠标在Y方向上的移动,这个我们可以通过监听鼠标在canvas上的事件轻松得出。
lockMouse+momentX/Y对于游戏开发来说是真的好用啊!!否则自己来写超级蛋疼还可能会有点问题,安利一大家一波,用法也很简单。
鼠标在X方向上的移动,在3D空间中,其实就是围绕Y轴的旋转;鼠标在Y方向上的移动,其实就是围绕X轴的旋转,这个应该可以脑补出来吧
那么问题来了,围绕Z轴的旋转呢??这里我没有考虑围绕Z轴的旋转啊,因为游戏没用到嘛,第一人称射击的游戏很少会有围绕Z轴旋转的场景吧,那个一般是治疗颈椎病用的。虽然不考虑,但是原理都是一样的,可以推出来,有兴趣的小伙伴可以自己研究下。
我们将rx和ry拆看来看,首先就只看rx对初始视线(0, 0, -1)的影响,经过三角函数的变换之后应该是( Math.sin(rx), 0, -Math.cos(rx) ),这里就不画图解释了,三角函数基本知识
然后再考虑( Math.sin(rx), 0, -Math.cos(rx) )经过了ry的变换会如何,其实就是将( Math.sin(rx), 0, -Math.cos(rx) )与ry的变化映射到y-z坐标系上面,再用三角函数知识得出( Math.sin(rx)*Math.cos(ry), Math.sin(ry), -Math.cos(rx) * Math.cos(ry) )
一时理解不了的同学可以闭上眼睛好好脑部一下变换的画面……
经过这两步最终我们得到了经过变换之后的视线方向F(少了Z轴方向的旋转,其实就是再多一步),也就是lookAt函数中的前两个函数得出来的值,然后再计算一个值就ok了,代码中我们求的是X轴的正方向
代码在刚刚封装的camera中是这几行
angle得出了最终的视角方向(-Z)和最初视线方向在x-z坐标系中的偏转角,因为是x-z坐标系,所以最初的X正方向和最终的X正方向偏移角也是angle
通过简单的三角函数得到了最终X轴的正方向R(注意:没考虑围绕Z轴的旋转,否则要繁琐一些)
再用叉积得到了最终Z轴的正方向U,然后不要忘记,之前F是视线方向,也就是Z轴正方向的相反方向,所以取反操作不要忘了
R、U、-F都得到了,也就得到了最终的VM视图矩阵!
其实吧,在没有平移的情况下,视图矩阵和模型变换矩阵也就是旋转方向不一致,所以以上的知识也可以用在推导模型变换矩阵里面。就算带上了平移也不麻烦,牢记模型变换矩阵需要先平移、再旋转,而视图变换矩阵是先旋转、再平移
游戏中摄像机相关的知识就先讲到这里了,如果有不明白的同学可以留言讨论。
当然这不是唯一的方法,simpleFire这里没有考虑平移,不考虑平移的情况下,其实就是最终就是要生成一个3维旋转矩阵,只不过使用的是一种逆推的方法。此外还有一些欧拉角、依次2维旋转等等方式,都可以得到结果。不过这些都比较依赖矩阵和三角函数数学知识,是不是现在无比的怀恋当年的数学老师……
3、命中检测
我们玩转了摄像头,然后就是开枪了,开枪本身很简单,但是得考虑到枪有没有打中人呀,这可是关于到用户得分甚至是敌我的死活。
我们要做的工作是判断子弹有没有击中目标,听起来像是碰撞检测有没有!来,回忆一下在2D中的碰撞检测,我们的检测都是按照AABB的方式检测的,也就是基于对象的包围框(对象top、left、width、height)形成,然后坐标(x, y)与其计算来判断碰撞情况。这种方法有一个缺陷,就是非矩形的检测可能有误差,比如圆、三角形等等,毕竟包围框是矩形的嘛。dntzhang所开发出的AlloyPage游戏引擎中有画家算法完美的解决了这个缺陷,将检测粒度由对象变成了像素,感兴趣的同学可以去研究一下~这里暂且不提,我们说的是3D检测
仔细想想3D世界中的物体也有包围框啊,更确切的说是包围盒,这样说来应该也可以用2D中AABB方式来检测啊。
确实可以,只要我们将触发鼠标事件得到的(x, y)坐标经过各种变换矩阵转换为3D世界中的坐标,然后和模型进行包围盒检测,也可以得到碰撞的结果。对开发者来说挺麻烦的,对CPU来说就更麻烦了,这里的计算量实在是太大了,如果世界中只有一两个物体还好,如果有一大票物体,那检测的计算量实在是太大了,很不可取。有没有更好的方法?
有,刚刚那种方式,是将2D中(x, y)经过矩阵转换到3D世界,还有一种方式,将3D世界中的东西转换到2D平面中来,这便是帧缓冲技术。帧缓冲可是一个好东西,3D世界中的阴影也得靠它来实现。
这里用一句话来直观的介绍帧缓冲给不了解的同学:将需要绘制在屏幕上的图像,更加灵活处理的后绘制在内存中
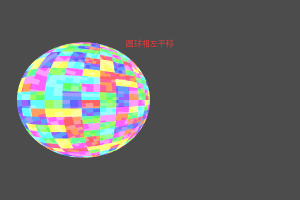
如图对比一下simpleFire中的帧缓冲图像是什么样的
发现整个世界中只有靶子有颜色对不对!这样我们读取帧缓冲图像中某个点的rgba值,就知道对应的点是不是在靶子上了!实现了坐标碰撞检测!
之前说的更加灵活的处理,就是指渲染时对各个模型颜色的处理
检测代码如下:
而且这个方法很快,计算量都在GPU里面,这种数学计算的效率GPU是比CPU快的,GPU还是并行的!那传统的AABB法还有存在的意义么?
其实是有的,因为精确,可以在包围盒中计算得到具体的碰撞点位置,这是帧缓冲法所达不到的
举个例子,第一人称射击游戏中的爆头行为,可以在帧缓冲中将人物模型中身体和头用不同颜色区分出来,这样可以检测出碰撞的是头还是身体。这种情景下帧缓冲方法还hold住
那如果是想得到打靶中具体的位置,留下子弹的痕迹呢?这里帧缓冲方法就死也做不到了。
最佳实践就是在需要高精度复杂场景下的碰撞检测可以将两种方法结合使用:用帧缓冲去掉多余的物体,减少传统AABB法的计算量,最终得到具体位置。
simpleFire这里就没这么折腾了……只要射到靶上打哪都是得分~~~
4、碎碎念
关于simpleFire想讲的东西也就讲完了,本身也没有什么技术难点,文章的最后一节也聊一聊关于webgl
之前已经说了与canvas之间的区别,是从计算机层面的区别,这里说一下对于开发者的区别:
canvas2D是一块画布,在画布上作画,画中的东西一定是虚拟的
webgl是一个世界,你要在世界中创造,但也要满足世界的规则
这比喻有点夸大,都牵扯到了世界的规则。但事实就是如此,webgl比canvas2D复杂,而很大一块复杂的地方就是世界的规则 —— 光与阴影
这两块知识3D迷宫和simpleFire都没有用上,因为这应该是静态3D中最难啃的骨头了吧。说难吧,知道原理之后也不难,但就是恶心麻烦,加上光和阴影得多很多很多的代码。后面会详细讲解光和阴影相关知识的,也是用小游戏的方式。写一篇纯原理的文章感觉没啥意思,知识点一搜能搜到很多了
不看动画,纯看静态渲染方面的东西,2D和3D也就差不多,需要位置信息、颜色信息,平移旋转等等,3D也就是加上了光和阴影这样的世界规则,比2D还多了一些数学知识的要求
所以webgl并不难~欢迎更多的人来到webgl的坑中来吧,但是推荐入坑的同学不要开始就过于依赖three、oak3D、PhiloGL等图形库,还是从原生入手比较好
文章对simpleFire代码讲解的不是很多,源码也贴出来了,100%原生webgl的写法,看起来应该也不是很难
结语:
下次带来的不一定是3D小游戏,3D小游戏写起来还是挺累的,素材什么的比2D麻烦很多
这篇文章也就到此结束啦,写的好累T_T。。有问题和建议的小伙伴欢迎留言一起探讨~
建议继续学习:
- 《部落冲突》的设计 (阅读:4572)
- 手机游戏设计初体验 (阅读:3786)
- 游戏多服务器架构的一点想法 (阅读:3447)
- 使用JavaScript和Canvas开发游戏 (阅读:3278)
- 游戏动作感设计初探 (阅读:3171)
- 游戏程序守护进程-Windows版 (阅读:3154)
- 如何让玩家相信游戏是公平的 (阅读:3046)
- 网络游戏的社会化 (阅读:3010)
- Web设计师能从游戏中学到些什么 (阅读:2941)
- 详解手机游戏设计5大要素及其重要性 (阅读:2780)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:TAT.vorshen 来源: 腾讯AlloyTeam
- 标签: webgl 游戏
- 发布时间:2016-11-06 22:32:41
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [133] 解决 nginx 反向代理网页首尾出现神秘字
[133] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南