泛泛而谈界面视觉效果的一致性

原来的题目设想为界面视觉效果的统一性,但是“统一”这个词似乎有点敏感,怕触动萌点无数,而我也无意去设定一个什么什么的统一性来侃侃而谈,极为专业而考究,且毕竟是一篇博客文章,怕斩首细胞无数,索性改为“一致”略为妥当。泛泛而谈更是期望随意的态度,到哪算哪。有失偏颇,也在情理之中,当情有可原。若起争议,求同存异,全为抛砖引玉。
何谓“一致”:趋向相同。亦谓没有分歧。《易 系辞下》:“天下同归而殊涂,一致而百虑。”达成一致可有不同方法,在视觉上亦可称之为不同的表现和手段。当然更为重要的是达成一致的视觉表现需要有一个整体的主题框架,以及在此框架下的多个前提点。
小学阶段,知识贫乏而单一,造成任何科目的老师们惯用的一个哲学思想无不是:“世界上没有两片叶子是相同的。”这句话或许对或许不对,对的是,世界上真的没有两片叶子是完全一致的,不对的是一致的前提太过于狭隘。“完全一致”岂非狭隘?如果前提是叶子的颜色,那么所有黄色的叶子都是一致的。如果前提是叶子的形状,那么所有巴掌样的叶子都是一致的。如果前提是叶子的种类,那么所有枫树的叶子都是一致的。甚至促成叶子一致的前提还有质感、季节、空间、掉落得速度等等等等诸如此类,而不能通过人的个人意志和感觉。
将这些一致的前提点在不同情况下综合、取舍,有助于我们去认定一个相同属性的范围,在界面的视觉表象上我们同样可以借助这个一致性去认定同一范围下的品牌效应,这个一定的范围概念包括:同一公司下的结界面效果,同一属性下的产品界面,不同版本的同一个软件产品的界面・・・・・・当然这个是引申开去的题外话。
言归正传,在不同的主题框架下设定一致性的前提,是至关重要的,只有当物体的表象被设定了一个对应的前提,所谓的视觉一致性才得以成立。在具体设计过程中,就得事先提炼一个一致性的主题框架,在这个主题框架下去选择必须囊括的一致性的前提点进行组合,以达到视觉效果一致性的设计和判断等目的。
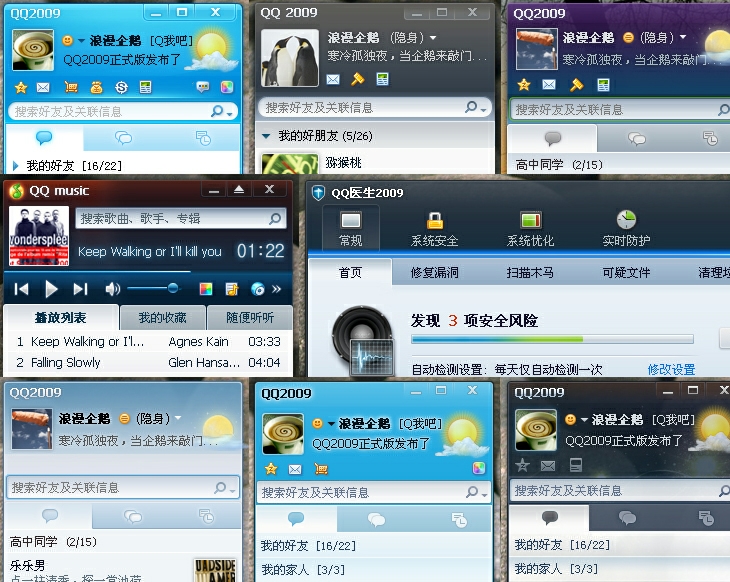
以下为自己过往设计的一些界面,按照时间顺序跨度一年有余,期望从一个设计时间线上去看待不同设计作品。个人认为, 通过界面组成元素和表现手段的拆分,尽管每一个设计的颜色各异,每一个设计对应的产品也有自己的特色,每一个设计的结构有所区别,但他们的视觉表现基本还是保持一致的。

(图一 展示界面的合集)
每一个设计都有不同的视觉表现,形、色、质相辅相成。每一个界面也有不同的组成元素,文字、组件、图标交融交错。每一个组成部分都有特定条件下的前提以促成他们在视觉表现上的一致性。本文的重点是对一致性的前提概念进行确立的探讨。而不是去梳理作为一致性前提的每一个具体实在可触碰的点,因为这是一个庞大的内容,必须细致的区分每一个主题框架下组成部分的一致性前提点,以及这些前提点在特定条件下的取舍与组合。以来对应特定产品系列的一致性概念。
因此文中只就自身界面视觉设计中所能提取到的几个前提点进行是否影响一致性以及重要程度的举例描述:
形的表象:
界面的形具体分为外形,内形。外形侧重界面的外在具体形状。内形对界面的内容进行并列和分割。
外形方面:每一个产品的主界面外形都是来源于软件本身的特点,这个不能作为一个界面视觉一致性的重点参考。这个比较好理解,比如即时通信界面,不可否论他肯定有被改变的一天,但至少在目前看来长条形的竖形界面是给用户的第一直观感受。至于长条形的宽度和比例,将会作为一个参考要素影响到界面视觉效果的一致性。所以当相同属性的界面在趋于同样外形的同时,考虑到产品特点,也需要适当的顾及互相之间的外形感受。当然还有一些细节的处理方式也会在必要的时候造成界面视觉效果的一致性,比如外形的圆角弧度、界面边框的厚度就是必须需要注意的细节
内形方面:内形方面除了同属性的界面他们因为功能的近似而产生的布局结构外,他们的并列方式、分割方式应该采取相应的一致性前提,比如线条的划分、两种色彩的划分、质感的结构划分、用户意想的划分・・・・・・

(图二 外形和内形的在举例界面合集中的一致性体现)
色彩的表现:
色彩运用产生的感觉,丰富而多彩,是影响视觉一致性比较重要的前提点。
前提点可以分为颜色绝对的一致,如色相、纯度、明度的绝对一致或差别细小。退一步有单纯的色相的一致,或者明度相同,相似色组合的色彩一致。如果不同产品产品之间考虑到某种似亲非亲的关系,他们的颜色组合还有相似色、三色组、全色相换等组合产生的色彩感觉一致性。
在色彩具体的单个假面表现运用上也有一些色彩的一致性前提,比如单色的渐变手法,双色的渐变手法,双色的运用又有相似色,互补、分裂互补等调和方式。如此细节的考虑,可以使一致性在多个方面来影响目的,通过这些被经常称作色彩感觉的感性事物来达到视觉效果一致性的目的,而不仅仅是只认定单一颜色相同才算是一致的狭义上的一致性,否则将直接造成设计想像的单一。

(图三 相似色组合颜色方式在举例界面合集中的一致性体现)

(图四 颜色明度及双色的渐变方式在举例界面合集中的一致性体现)
界面的厚度和质感的一致:
界面的厚度是影响界面视觉效果一致性的另外一个重要前提点。因为造成界面的厚度基本是因为质感表现的原因造成的,所以两者放在一起来阐述说明。
界面的厚度是造成界面效果给用户视觉沉重感的一个原因,当然也能经常听到颜色明度的高度也能造成页面的沉重感的观点。虽然事物的明度联系自然界的真实物体,以及人的心理感受,应该有一定的道理,但是明度低的颜色也却可以通过质感的表现来化解沉重感。所以对应自然界的物体,厚对比薄,界面的厚度来的影响会更加直接。所以他们是直接影响视觉效果一致性的一个前提。

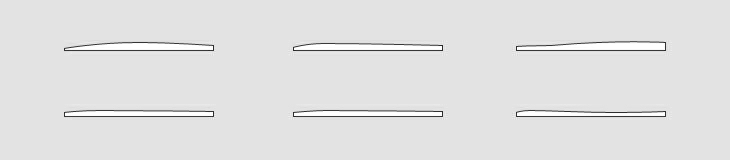
(图四 界面头部侧面弧度体现的界面厚度)
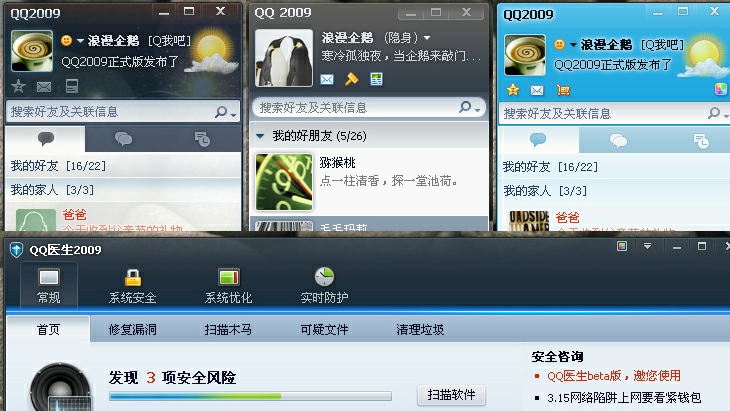
而界面的厚度很多情况下是通过质感来完成表现。如弧度的表现,真实物体的模仿、光影强弱的再现等等。质感很大成都上直接决定视觉风格的走向,他在一致性的前提点里重要度极高。但同样在包含在主体框架的指引下,比如:水晶质感、平板质感、木纹质感在同一产品的不同版本框架下,设计延续的一致性显然是不甚理想的。但如果这些质感效果在同一产品的个性皮肤框架下,他们都可被看作是一致的。

(图五 界面质感相对平板的一致性体现)
组件细节的表现:
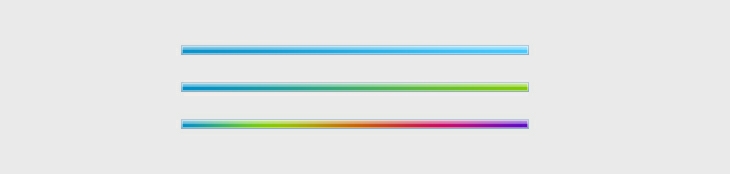
关于组件统一表现的观点,很多人已经非常认同了,事实上大家也是这样在做的,比如QQ2009后制定的视觉规范,已经直接影响了一些产品的组件设计。对各个组件在视觉上的表现做了必要规范。但是在组件以外,或者其他视觉元素的细节表现上可以套用同样的设计手段,在相同属性的界面下选用同一种方式去表现,从而达到影响整体的界面视觉效果的一致性。这一类的表现有很多,随意从展示界面的可视部分举几个例子:

(图六 进度条的几种表现方式:单色,双色,多彩等等)

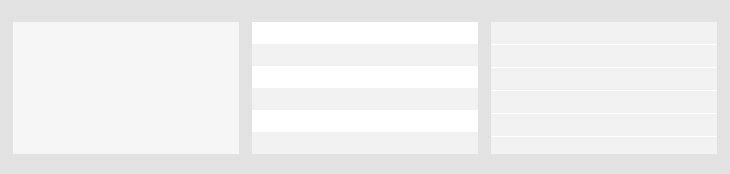
(图七 列表的几种表现方式:整体单色,双色间隔,单色间隔)

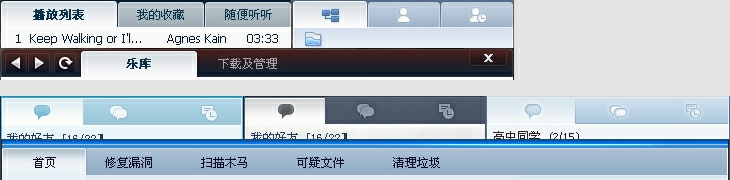
(图八 Tab的表现)
在界面表现中,如此到达界面效果一致性的前提点还有很多,这里的举例只是开一个头表达观点,举例的效果也仅仅是从自身的界面中提取出来的其中一种特定表现。一致性的视觉表现也并不是将我们最终所能获取到位的前提点全部满足,而是根据界面系列的不同属性,对所有一致性的前提点根据属性来抽取组合,达成主题下的界面视觉效果一致性,这才是重点。
在很多人看来,设计是感性的,但是设计更多的存在于理性之中。诸如此文的一致性概念,偏重的是将界面视觉元素的分析和归纳,以及转变看待界面视觉一致性的观念和态度。不断尝试和总结历程的变化,转变为面对设计的潜意识,不论我们在参考、设计、评审,都采用近似的标准。而不是每个人自我意识的评价,设计会变得思路顺畅和立意鲜明。
建议继续学习:
- 越简单越丰富――极简网页设计视觉呈现技巧 (阅读:11042)
- 网易微博平面视觉项目执行 (阅读:9517)
- sns视觉设计分享 (阅读:8965)
- 一致性哈希算法及其在分布式系统中的应用 (阅读:8658)
- 分布式哈希和一致性哈希 (阅读:8328)
- 视觉设计前瞻实用性研究(PNVD) 第五期 (阅读:6726)
- 视觉注意力―解剖设计的根源 (阅读:6578)
- 用色彩打造专业的视觉效果 (阅读:6660)
- Pinterest:充分挖掘视觉的潜力 (阅读:6296)
- 视觉设计前瞻实用性研究(PNVD) 第三期 (阅读:5616)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:猕猴桃 来源: Tencent CDC Blog
- 标签: 一致性 视觉
- 发布时间:2010-01-05 13:04:08
-
 [902] WordPress插件开发 -- 在插件使用
[902] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [55] Innodb分表太多或者表分区太多,会导致内
[55] Innodb分表太多或者表分区太多,会导致内 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 分享一个JQUERY颜色选择插件
[50] 分享一个JQUERY颜色选择插件
