您现在的位置:首页
--> CSS/HTML
关于SafariCSSRef中文手册仅仅只是对 -webkit 内核浏览器做测试,不对 -moz/-ms/-o 等内核浏览器测试;
1、请使用chrome或者Safari浏览相关demo;
2、中文手册所有属性前缀统一为 -webkit-*,其他非 -webkit前缀的请自行前往w3school学习。
YUI Compressor是一个压缩js、css的工具,压缩后的文件几乎接近原文件的一半大小,该工具下载下来就是一个jar文件,它是用Java开发的,所以在运行的时候也是要依赖于jre环境,本文后面的介绍都是基于本机已经安装jre并且做好了配置的前提。
text-decoration:blink, 看名字似乎很霸气,不过我们好像很少见到,更明说使用了,为啥子?首先,这个text-decoration的装饰效果是,闪烁。由于鄙人没见过,也不好描述具体是个什么效果。为什么我没有见过呢!我查了下资料,原来虽然此属性值躺在规范里,但是,木有浏览器支持这个效果。哦,抱歉,FireFox曾经是支持的,后来可能破坏了府里的规矩……
一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0,0)),但是,实际上,对这些元素还是造成了写深远的影响。所谓表面无恙,内心奔溃的真实写照。
本文就列举几个目前我所知的transform影响CSS2.1中普通元素渲染表现的例子……一如既往,有Demo,有截图,有必要的源代码展示。总之,希望本文的内容能够对您的学习有所帮助~~
前端工程师求职面试的时候,或多或少都会问到一点BFC(Block formatting contexts)相关的知识。在平时的开发中我也遇到过BFC方面的问题,但是没有好好整理过这方面的知识,所以别人问我的时候,我都不敢说自己知道这么个概念o(╯□╰)o。这两天,我仔细阅读了一些文章来填补这块知识漏洞。
视差滚动效果大家可能都听过,基本上都是JS实现的。实际上,如果你对兼容性要求不是很高,比方说忽略IE浏览器,则我们使用简单的几行CSS代码就可以实现视差滚动效果了。而本文就是介绍如何使用CSS实现视差滚动效果的。有Demo有截图有源代码展示,总之,希望本文的内容能够对您的学习有所帮助。
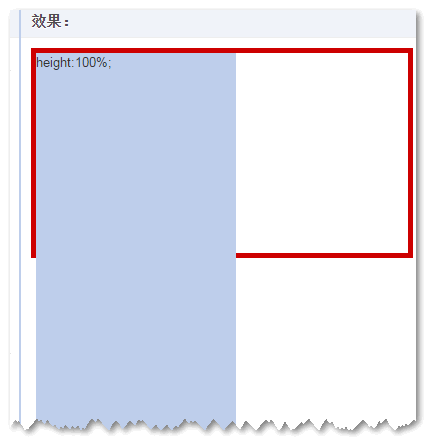
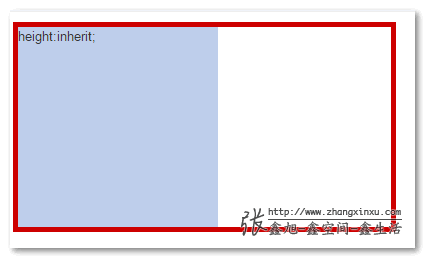
不知大家有没有相关CSS中height:100%和height:inherit的有什么异同?是否可以替换使用?height:inherit的价值在哪里?
本文就将回答这一系列问题,同样的,有截图,有demo,还有必要的源代码展示,总之希望本文的内容对您的学习有所帮助。
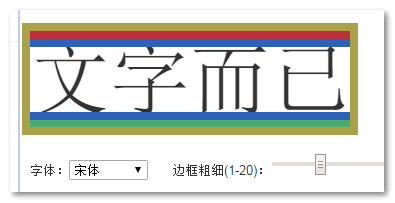
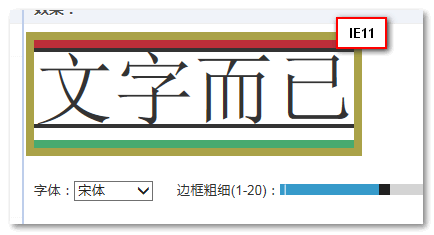
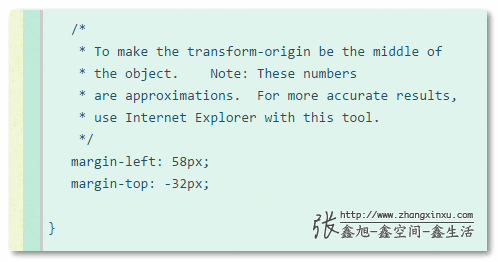
IE的Matrix矩阵变换,或者zoom缩放会改变元素原本占据的展示尺寸,位置等,与CSS3优雅的transform完全不一样,导致,我们需要对IE做额外的偏移。
但是,我们大多数人的数学都是体育老师交的,计算偏移值什么的,想想就大头娘娘了,难道,就不能跟CSS3 transform一样,就规规矩矩居中放大吗?
童鞋,略施小计,还是有办法滴……
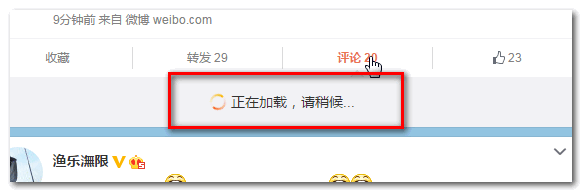
现在web技术不断发展,视图与数据渲染更多由前端呈现,后台更多与数据打交道。于是,我们会经常看到这样的交互场景。页面加载,看到一个框框里面有个菊花在转,然后内容呈现;或者点击个按钮,菊花在转,然后列表动态加载呈现。
确实,功能上OK,有菊花,用户也愿意等。但是,大家有没有觉得所有交互,出现菊花→出现内容,都是“砰砰砰”很生硬的感觉,尤其当内容是动态,高度不确定的时候。我们使用一些比较好的手机APP(如微信)的时候一定不会有这样的感觉,整个交互流程都是很流畅的,就像山涧的泉水,涓涓细流到山脚,而不是巨人在峡谷走路的感觉。
所以,如果菊花的呈现到内容的展示能够通过自然的动画过渡呈现,势必会增强用户体验。
每个人都会用到的就是解析 HTML, 很多人都是使用正则来进行解析. 当然我们是可以使用正则, 但是相比起我最喜欢的方案使用 Mojo::DOM 这个模块所提供的 CSS3 的选择器可以直接进行 DOM 元素的操作来讲, 这个方案有意思多了.
好久没写纯粹CSS相关知识的文章了,所谓新颖的CSS3技术之流占据了现在半壁江山。本文内容还是比较传统,立足基础,深入理解。希望可以帮助相关从业者有所成长。如题,本文着重分析流体特性下的自适应布局和BFC特性下的自适应布局,demo、截图以及源代码一个都不少,耐心看完,相信会有一番收获的。
推荐该属性用在移动端的H5单页面转化场景应用上,类似现在微信广告H5广告单页面的滑动效果,假如需求就是做到垂直居的,不妨试试这个 table-cell 属性值。
css3中背景裁剪和背景原点在实际中应用的不多,起码我目前的情况就是这样,考虑到这两个属性的属性值都是一样,但是含义却不不太一样,因此,索性把他们都合并在一起来讲,那么就先这样吧。
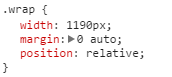
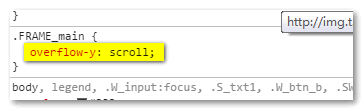
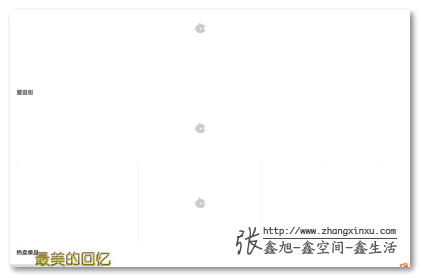
当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽度,然后margin: 0 auto的节奏,然而,这种布局有一个存在一个影响用户体验的隐患。应该都知道,现代浏览器滚动条默认是overflow:auto类型的,也就是如果尺寸不足一屏,没有滚动条;超出,出现滚动条。于是,问题来了,当内容加载从不足1屏到超过1屏,页面就会跳动!有没有什么好办法呢?本文就将介绍一个简单实用的技能tips, follow me...
内容如题,重在展示,以及开拓眼界,拓宽思路。与通常该调调的文章类似,有demo,有源代码展示,还有必要的截图。总之,希望本文的内容能够对您的学习有所帮助。
怎么让大小不固定,又有图片,又有文字的内容垂直居中在视觉窗口一直都是很头疼的问题,特别是在pc端中,不过在移动端可以使用display:table-cell 属性达到居中效果,但是有时候也达不到我们的目的,特别是在那种单色场景切换的情况下,配合fullpage插件那绝对是刚刚的。
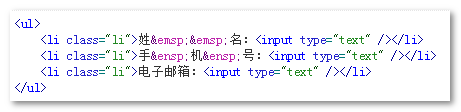
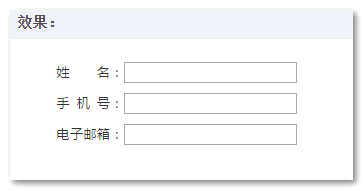
有些空格很特殊,其宽度正好跟中文字符宽度有个特定的比例关系,于是,我们再实现一些布局的时候,就有了更轻松的方法……
本文推陈出新,同样,有截图,有demo, 有源代码展示,总之,希望本文的内容能够对你的学习有所帮助。
@face-font和iconfont又是一对搞基的季节,对于iconfont这个文字图标我们都有所耳闻,相信去看过iconfont.cn的都会有点熟悉,今天带来的这篇文章主要不是讲制作,我们聊别的。
近3天十大热文
-
 [1087] WordPress插件开发 -- 在插件使用
[1087] WordPress插件开发 -- 在插件使用 -
 [73] Java开发岗位面试题归类汇总
[73] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [35] Rax 系列教程(长列表)
[35] Rax 系列教程(长列表) -
 [34] 手机产品设计方向
[34] 手机产品设计方向 -
 [31] 基于综合兴趣度的协同过滤推荐算法
[31] 基于综合兴趣度的协同过滤推荐算法 -
 [31] 我对学习oracle与成长的理解
[31] 我对学习oracle与成长的理解 -
 [31] Spark性能优化——和shuffle搏斗
[31] Spark性能优化——和shuffle搏斗 -
 [30] 程序员疫苗:代码注入
[30] 程序员疫苗:代码注入
赞助商广告