您现在的位置:首页
--> CSS/HTML
标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
你有没有曾经希望能在 HTML 中使用自定义标签?比如:使用<logo>来显示你的网站logo,还有使用<toolbar>来显示工具栏等等。我们经常使用<div id=”container”>和<div id=”wrapper”>来组织页面,在 HTML6 里我们希望可以直接使用象<container>和<wrapper>这样的自定义标签。
• CSS 设计理念
今天整理CSS2.1的规范,发现这个,分享给大家。
以chrome为例,localstorage的存储如下:存储位置: %appdata%LocalGoogleChromeUser DataDefaultLocal Storage*,使用sqlite命令查看如下。。。。
用户的历史反问记录很大一部分存在了Cookie中,那么是否可以通过读取Cookie来获取用户的浏览记录呢?答案是否定的!那是否还有其他曲线救国的方案呢?
X-UA-Compatible是针对IE8新加的一个设置,对于IE8以下的浏览器是不识别的。
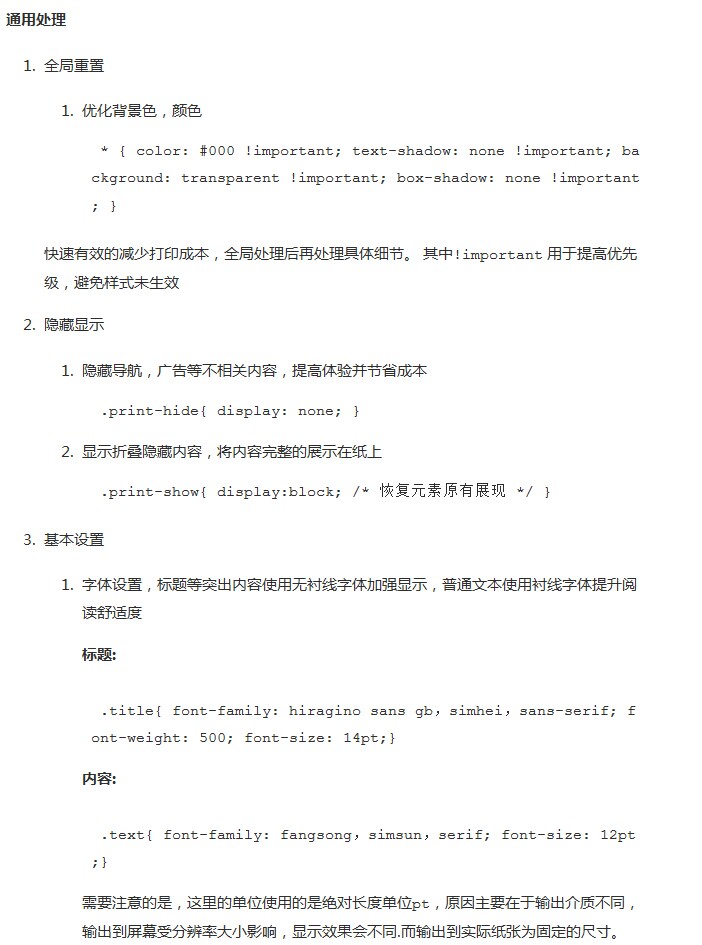
浪迹互联网,是否有过这样的经历,遇到自己特别需要或者特感兴趣的内容时,或收藏网址或存成笔记或将其打印出来? 用自己喜欢的方式将内容收藏以便日后查阅。前两种应该是大家常用的处理方式,而第三者又有多少人实际操作过呢?
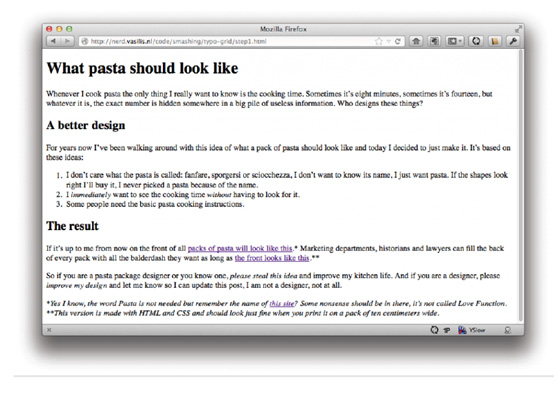
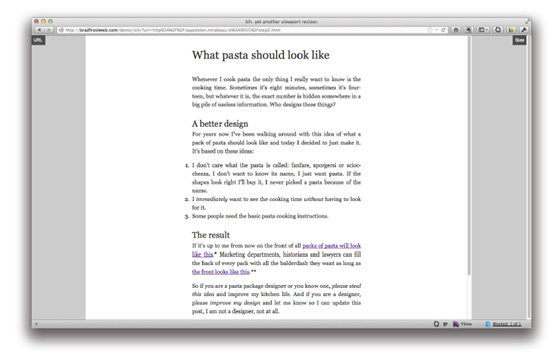
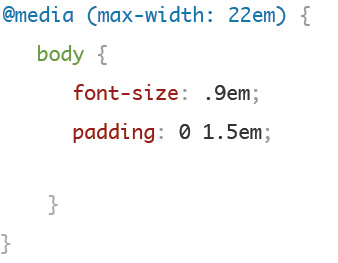
网页适配手机移动版的CSS
对于前端的工作,经常会有专题页或者静态页的需求,这段时间做了几个静态页面的需求,自己摸索出了一些门道,在这里分享一下自己对此类开发工作的一些经验和流程,以及自己的一些思考,希望能对大家有所帮助。
通过开启GPU硬件加速虽然可以提升动画渲染性能或解决一些棘手问题,但使用仍需谨慎,使用前一定要进行严谨的测试,否则它反而会大量占用浏览网页用户的系统资源,尤其是在移动端,肆无忌惮的开启GPU硬件加速会导致大量消耗设备电量,降低电池寿命等问题。
这些年来,随着我们的网站越来越复杂:html5,css3,新的技术、新的属性,越来越多的开发者开始思考和尝试提高他们的 CSS 技能。那么我们从哪里着手呢?对于网页重构工作来说,我们应该养成什么样的开发习惯?一个糟糕的 css 用法是怎样的?我们应该怎么处理这些糟糕的 css。今天这篇文章,我将谈一谈10个我们应该避免的 css 糟糕用法,当然,我们也会分享怎么才是正确的用法。
• 响应式网页设计
响应式网页设计最初是由 Ethan Marcotte 提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。
前几天在codewall上看到一篇“CSS Background Noise”的文章,用css+DataURI来实现给html元素添加杂色效果,可以在不增加http请求的情况下,实现不错的杂色效果。自己跟着实践了一下,在这里也就按照原文的步骤,自己翻译加整理实践,分享给大家。
360安全浏览器6.5版本开始在中添加一行代码,分别代表用极速模式,兼容模式,IE模式打开。
关于z-index的真正问题是,很少有人理解它到底是怎么用。其实它并不复杂,但是如果你从来没有花一定时间去看具体的z-index相关文档,那么你很可能会忽略一些重要的信息。
你可以轻易找到许多如何设置响应式设计响应点的攻略,但是这些过时的设计方法都是以主流屏幕尺寸为依据的,效果并不理想。其实并没有“主流”屏幕尺寸这一概念。另外一个主流的方法是当布局被打破时设置响应点。这个方法听起来好一些。但是仍有疑问,我们怎么判断是否布局被打破了呢?其中一个合理回答是依照经典可读性理论定义响应点。
HTML 5增加了一项新功能是自定义数据属性,也就是 data-*自定义属性。在HTML5中我们可以使用以data-为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。
有IE就有hack,看看IE9的css hack,IE8的css hack;上次同事说一个页面IE10下有问题,IE9下测试了一下,也有同样的问题。悲剧了赶紧找IE10的hack。
近3天十大热文
-
 [1089] WordPress插件开发 -- 在插件使用
[1089] WordPress插件开发 -- 在插件使用 -
 [74] Java开发岗位面试题归类汇总
[74] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [35] Rax 系列教程(长列表)
[35] Rax 系列教程(长列表) -
 [34] 手机产品设计方向
[34] 手机产品设计方向 -
 [31] Spark性能优化——和shuffle搏斗
[31] Spark性能优化——和shuffle搏斗 -
 [31] 程序员疫苗:代码注入
[31] 程序员疫苗:代码注入 -
 [31] 基于综合兴趣度的协同过滤推荐算法
[31] 基于综合兴趣度的协同过滤推荐算法 -
 [31] 我对学习oracle与成长的理解
[31] 我对学习oracle与成长的理解
赞助商广告