您现在的位置:首页
--> CSS/HTML
#hack{ color:red; /* 所有浏览器都支持 */ color:red !important;/* 除IE6外 */ _color:red; /* IE6支持 */ *color:red; /* IE6、IE7支持 */ +color:red;/*IE7支持*/ *+color:red; /* IE7支持 */ color:red\9; /* IE6、IE7、IE8、IE9支持 */ color:red\0; /* IE8、IE9支持 */ color:red\9\0;/*IE9支持*/ }
用户的屏幕越来越大,而页面太宽的话会不宜阅读,所以绝大部分网站的主体宽度并没有太大变化,所以很多网站开始在滚动时让一部分内容保持可见以更好利用空白区域,比如,侧边栏的部...
三角形变形记,用纯css实现的分布导航条效果 对于一些做前端开发的朋友,好多时候都会遇到各种各样的图形需要用图片做背景来实现,我个人比较倾向于css,在考虑成本后能用纯css来实现的绝对不用图片。这样的做法一是为了载入速度,二嘛就是为了耍酷(悲哀的是美女不会看代码而结识我...)。饶是如此,对于一些复杂的图形的我也束手无策,只能采用常规战术。但是对于一些比较简单的图形呢?比如正方形,长方形,三角形,如果只是纯色背景的话,我们肯定是不会去用图片做的。至于为什么,大家都是明白人不用我说了。不过某些时候需要用到一些稍微特殊的一些效果,比如上面看到的纯css实现的那种类似导航的效果,其中用到了三角形,有些朋友可能会犯难,难以琢磨这种形状是如何用css来实现的,不过不用着急,道理很简单,看了本篇教程你会恍然大悟的!
作为Web社区,我们已经在CSS3方面取得了很大的进步。当我们开始使用background-clip和过渡动画(transition/animation)等可视化效果时,text-shadow和border-radius已经司空见惯了。我们似乎花了大量的时间争论何时或如何引入这些属性。一个特性不兼容所有浏览器或暂时未完全文档化,并不意味着我们不应该使用它。对此,我持相反态度。
最近和同事在搞一个自适应布局的页面改版,样式里用到了一些min-width,这个CSS属性在IE6里不被支持。要解决这个问题,网上大多数都是用IE的expression去解决的(不了解expression的同学看下http://msdn.microsoft.com/en-us/library/ms537634%28v=vs.85%29.aspx)。expression有个特点就是,当元素reflow/repaint的时候,它都会重复运算一次。虽说可以解决min-width的兼容问题,但是性能损耗太大了,而且页面上用的min-width越多,这个性能损耗会随之变大。
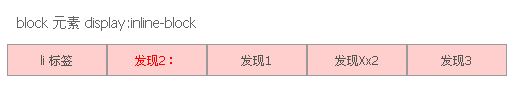
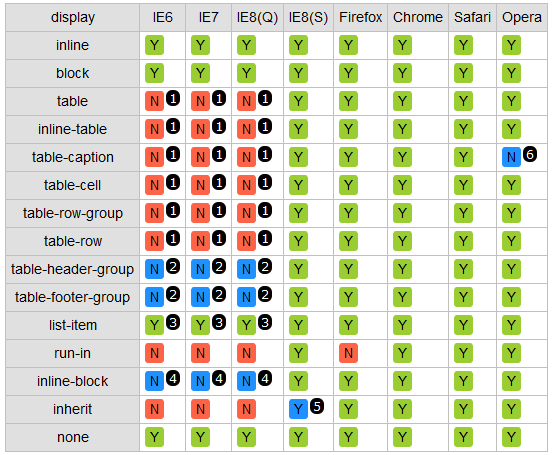
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码是为了兼容 IE6、7而已。那么你真的了解 inline-block 了吗?本文将带你深入剖析该属性值的前世今生,让你更好的理解和运用 inline-block。(本文约定 display:inline-block 简写为 inline-block) 开篇我们来看几个问题: IE6、7 真的不支持 display:inline-block 吗? display:inline-block 后的元素为什么会产生水平空隙,这真的是 bug 吗? 如何更好的解决 display:inline-block 元素间产生的水平空隙?
搜索引擎虽然没有表示符合 W3C标准的网站或页面会影响到网站排名,但事实证明使用web标准架构的网站排名状况一般都不错。这两天在优化博客的过程中发现,也许正是一些CSS属性影响到了搜索引擎对网站的排名。 我在博客的一些关键标记处使用了display的一些属性,3天后我发现博客标题排名较原来靠前了一两位,排在了搜索引擎结果的较前位置,从网上搜索了一些关于display属性的知识,带着一些疑问,记录下来。也许很火星,希望大家能指点一二。
整理了一下《精通CSS+DIV》一书中的一些知识点,作为学习笔记,供初学者查阅。《精通CSS+DIV》是一本很浅显易懂的CSS入门书籍。书的前半部分讲的比较含糊,容易误导读者,后半部分的例子很具体。
正如我在教程响应式Web设计三步走当中所讲的,响应式的Web设计其实并不难,但是要让元素在布局切换时能够平滑过渡就比较考验技巧了。现在我分享在编码时常用的五个CSS技巧并举例说明。这些技巧都是使用简单的CSS属性,如min-width、max-width、overflow 和相对属性值,但是这些属性在响应式设计中发挥着很大的作用。
Web设计师是否应该学习编写代码是个充满争议的问题。通常,在完成了一件网页设计后他们把创建网页代码的繁重工作都留给了程序员们。这种现象不只出现在网络开发行业,在软件及游戏开发业也是如此。 在本篇文章中,作者Deepu Balan 和大家分享了一些为什么Web设计师需要学习编写代码的理由,这会使广大的Web设计师们受益匪浅。 Deepu Balan 是个自学成才的Web UI设计师和Web开发者,他对Web设计相关的工作充满热情,你可以通过他的Twitter@bdeepu来关注他。 我们假想一下,如果所有的Web设计师对开发一窍不通,而Web开发人员对设计一无所知,情况会有多么糟糕?偏偏我这样的怪人既希望网站能够设计得非常漂亮,运行也非常流畅。
如果你已经理解了block formatting contexts那么请继续,否则请先看看这篇文章。 Overflow能够做一些很牛掰的事情,比如: 创建BFC (block formatting contexts via W3c css2.1) 清除浮动 生成块级元素 overflow属性...
可能是某篇微博的关系,今天有人来评论说,使用雪碧图,内存会暴涨的。。。这个问题讨论的也蛮多了,那,到底,使用雪碧图后,会占用很多内存吗...
以前也写过类似的实现方案《用css的border属性实现三角》、《Tip中小三角的实现》。两种方法都是类似的方法: 利用 border 来实现2个三角形 将三角形叠在一起,实现一个类似的效果。 今天在小鱼的博客上看到了据说的终极方案。貌似很强大的样子,推荐一下。
很基础的一个问题,但是,其实看起来很复杂的样子~~我们来捋一捋吧~...
之前,我们想要实现一个完美的宽度自适应的输入框好麻烦,曾经也被作为对前端技术的一个挑战。类似的常见场景还有100%宽+边框的容器等。遇到这些情况,我们不得不分外小心,因为各个浏...
• 神奇的CSS形状
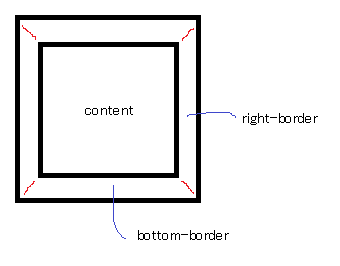
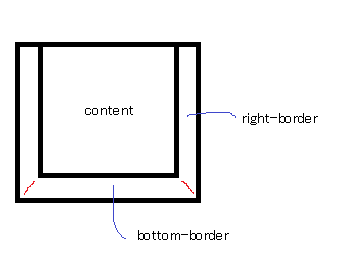
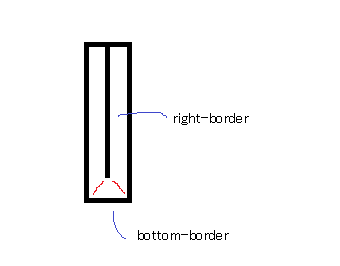
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问,这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢? 于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因 首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图 中间是内容,然后是4条边。每一条边都有宽度。 根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下: width设置为0后 ,内容没有了就成为下图: height也设置为0,只有底边了。
好吧,这是个有点儿蛋疼的文章,每个浏览器都可以有自己的行为和表现,只是webkit在apple的带领下,在UI上走的更远了一点儿,但是却给我们带来了点儿困扰,因为很多情况下,我们希望搜索...
近3天十大热文
-
 [1089] WordPress插件开发 -- 在插件使用
[1089] WordPress插件开发 -- 在插件使用 -
 [74] Java开发岗位面试题归类汇总
[74] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [40] 一句话crontab实现防ssh暴力破解
[40] 一句话crontab实现防ssh暴力破解 -
 [35] Rax 系列教程(长列表)
[35] Rax 系列教程(长列表) -
 [34] 手机产品设计方向
[34] 手机产品设计方向 -
 [31] Spark性能优化——和shuffle搏斗
[31] Spark性能优化——和shuffle搏斗 -
 [31] 程序员疫苗:代码注入
[31] 程序员疫苗:代码注入 -
 [31] 基于综合兴趣度的协同过滤推荐算法
[31] 基于综合兴趣度的协同过滤推荐算法 -
 [31] 我对学习oracle与成长的理解
[31] 我对学习oracle与成长的理解
赞助商广告