您现在的位置:首页 --> 查看专题: 信息架构
这一章都是关于信息架构的模式——主要是针对不同类型网站的信息架构所需的一些通用方法。希望能够抛砖引玉,当你构建自己网站的信息架构时,能够从这些模式着手开始。当然,前提是你的网站得符合这些模式中的一类,或者是他们的结合。
霍炬在《microblogging和微博信息架构产品差距和影响》一文里的诸多说法颇具玩味儿,某些观点也与自己不谋而合。对该文和微博兴趣有加,不妨以成文的形式进行探讨。本文观点摘要: 信息价值生而不平等网站的定位决定了它的信息架构,但并非一尘不变促进信息的优质需要兼顾速度和价值适用信息的互动是有界的锐推存在诸多明显的弊端名人效应的实质是实名 信息是平等的,它们共同的作用是:表词达意。但问题在于,信息表达的...
我们都知道,计算机图形界面的出发点就是对真实环境的物理特征进行复现,从而得到简便、直观、易学的人机交互,带弹性的按钮什么的就是很典型,这些复现往往会表现在很显而易见的地方。不过交互设计总是在处理一些不会直接看出的东西,比如信息架构的部分。
每当提出“信息架构”这个概念,总是有人拿出卡片来给推演分类,理性递推是一种解决途径,但是必须涵盖信息的全貌;当用户无法了解信息的全部分类时,是否能够给用户提供一种学习方法,这就是我们今天要说的信息闭环设计。
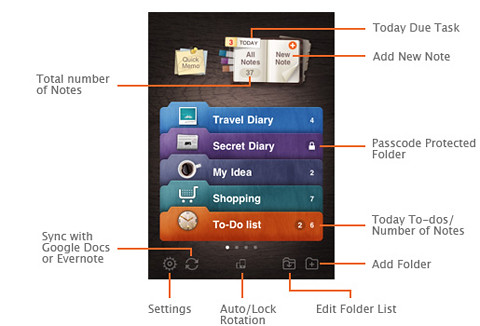
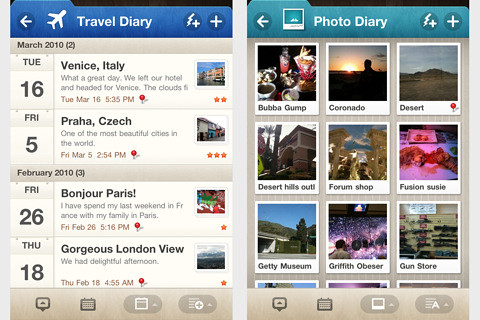
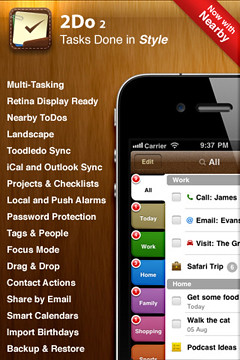
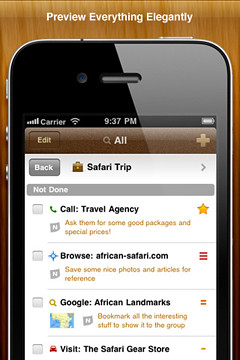
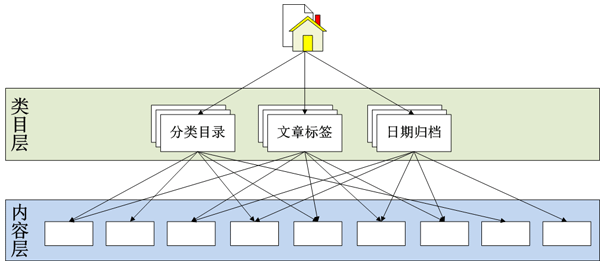
整体设计在手机客户端中算是非常复杂的,使用个别的iPhone自带控件,功能繁杂,用户自定义能力强。界面设计美观,图标过于精致,有些图标点击并不方便,但界面组织结构逻辑清晰。微博、浏览器、邮箱和SNS等国内常见的手机客户端首页多以任务分类为组织体系,具体体现在九宫格、表格和标签栏的组织界面方式,这也符合客户端操作方便和富交互体验好的特点。个人总结树形结构(或者称作等级式系统)有以下设计方法。
与Tony在年会下午有个主题为“Web信息架构”的工作坊,之前没拿到报名名单,搞不清楚受众群体的口味,于是多准备了些内容。以前也做过“Web信息架构”分享,这次内容是最全的,包括几年的学习笔记和案例积累。
顺便翻看了豆瓣上的所有书评和反馈,以及关联的blog推荐。从整个大环境看,关注“信息架构”不乏其人,但好像大家更热衷于去做评议性质的“证明题”,而非从0到1的去真正实施搭建架构体系。当然,我理解这类主题非常难写,并且要把理论运用到工作项目中也不是易事。但信息架构可大可小,可以做自己做些小产品尝试,也可以直接运用到个人网站或博客上。凡事一试便知,否则永远是――书一打开什么都知道,一合上什么都忘了。
信息架构的定义 根据维基百科的定义,信息架构(Information Architecture,简称IA)是在信息环境中,影响系统组织、导览、及分类标签的组合结构。它是基于信息架构方法论,并运用计算机技术管理和组织信息的一个专门学科。信息架构并非一开始就应用于网站设计,其起源于情报科学,最初应该是用于图书馆等地方的信息组织和信息检索的。
[ 共8篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告