手机产品的信息架构
信息架构是一个整理信息,斡旋信息系统与使用者需求的过程,主要是要将信息变成一个经过组织、归类、以及具有浏览体系的组合结构。
手机与用户交互的过程,其实是信息的交互,手机和用户都在输出和输入信息,触摸屏和按键只是用户输入信息的方式。
Web信息架构包括组织系统、标签系统、导航系统和搜索系统,这些对大量数据的处理方法,和Web属性比较强(和互联网的数据库交互频繁处理大量数据)的手机产品,如wap网站、web app和部分手机客户端,这些方法也是适用的,只是由于屏幕和操作方式等手机的特点导致实现方式有所区别。
Web属性比较弱的手机客户端遇到最多的是信息的组织问题。导航系统通常使用手机操作系统中自带的控件,比如iPhone界面底部的标签栏。标签系统和搜索系统是处理庞大数据时才会使用,对于数据多是由用户手动输入的手机客户端来说,这两种系统使用较少,对于数据的手动分类是很初级的标签,比如输入手机号码时选择分类同学或者同事。
如Android手机中点击“拨号”和“联系人”进入的界面有拨号、通话记录、联系人和收藏,除了对联系人有按字母排列,还有非常实用的按联系次数排列,显示用户的常用联系人,可以满足个人90%查找联系人的需求。按字母、拨出、接入、未接和常用排序都是组织信息的具体方式。
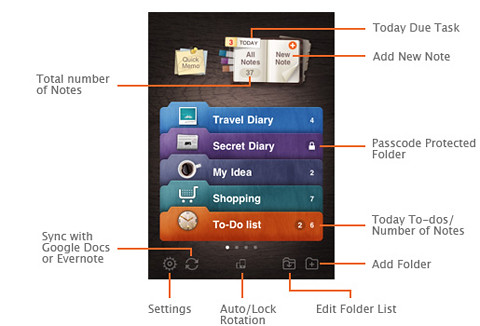
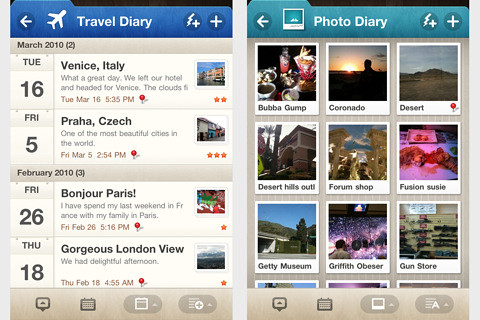
再以Awesome Note为例,首页中间主体显示便签的类别及条目,包括新建、同步、编辑分类和增加分类等功能,界面整体还是以任务来组织。
整体设计在手机客户端中算是非常复杂的,使用个别的iPhone自带控件,功能繁杂,用户自定义能力强。界面设计美观,图标过于精致,有些图标点击并不方便,但界面组织结构逻辑清晰。
微博、浏览器、邮箱和SNS等国内常见的手机客户端首页多以任务分类为组织体系,具体体现在九宫格、表格和标签栏的组织界面方式,这也符合客户端操作方便和富交互体验好的特点。个人总结树形结构(或者称作等级式系统)有以下设计方法:
1.树枝之间尽量不交叉。像Web网站那样界面之间交叉跳转在手机客户端上非常少,保持结构清晰。交叉跳转的原因是数据量大,树枝及其繁多,返回上级在选择链接会导致操作复杂,也不宜发现内容之间非结构化关系。
2.控制分支的数目。首页显示常用的功能,不常用的功能放置设置中,有使用情景的功能分散到更低层的界面中。功能太多,会弱化最重要的功能,即使严格按照结构化的组织体系,用户每天使用在手机产品上的时间有限,难以花时间使用所有功能,也不要寄希望把电脑的功能照搬到手机上。
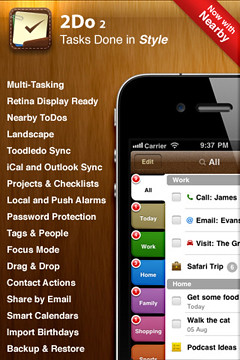
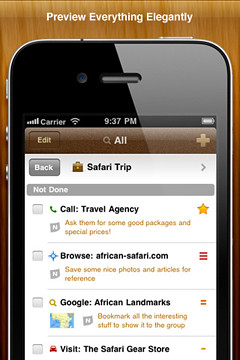
3.不重复,侧重某一分支。相似的功能可以考虑合并,在绝大多数情况下,功能都会有主次之分。就像文章举例的Android手机通讯录,按字母排序看起来结构清楚,但根据用户行为排序更能方便用户操作。又如2 DO重点使用主页,第一界面就能显示大部分的内容和功能。
4.保持分支相似性。树干下的两个分支相似,便于用户学习,尽量少添加新界面布局、操作方式和操作逻辑。即使视觉上效果很好,但是没有功能上的意义,也是没有必要增加的。
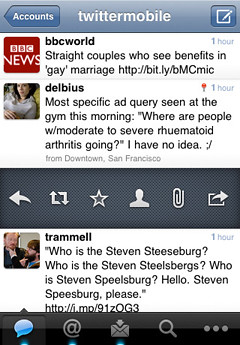
5.减少分支的层级。如twitter app中点击某条微博时,直接显示相应的操作,而不是像国内手机微博那样还需要跳转到下一级界面中。不提倡界面跳转的另外原因是,下一个界面还对文字内容没有意义地重复显示。结合1和5,web中的深广度平衡在手机产品并不适用。由于屏幕和操作的关系,面对大量数据时,首先考虑的是如何保证显示最重要的信息,而不是保证每一项数据都放在合适的层级关系图中。
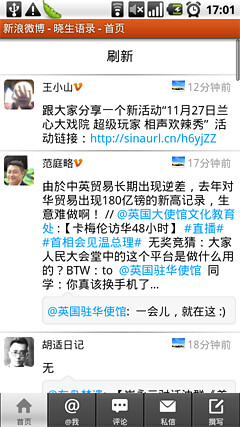
6.充分发挥树干的作用。主页中的界面结构尽量不变,同样的结构可以出现在分支中,即使界面发展跳转,视觉平滑过渡,用户仍感觉当前界面是主页。如新浪微博右图,底部由标签栏可以不变为工具栏,界面中可以包含评论和传发功能(点击转发[1]和评论[0]),收藏和更多可以放到menu中,省去一个返回。
采用树形结构是自上而下的做法,先头脑风暴或者收集用户需求得到产品的主要内容,再绘制相应的组织结构。这种结构除了可以保持结构清晰并宜于用户查找,也能避免因逻辑不清导致后期的产品重构,保持良好的可扩展性。
建议继续学习:
- 手机界面适配 (阅读:5586)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5177)
- 用谷歌浏览器来当手机模拟器 (阅读:4940)
- 校园场景中的手机使用调研 (阅读:4801)
- 手机客户端适配性 (阅读:4456)
- 手机原型设计工具 (阅读:4378)
- 手机交互设计资料 (阅读:4214)
- 再议手机交互设计原则 (阅读:4020)
- 手机游戏设计初体验 (阅读:3972)
- 触摸屏手机输入法的一些思考 (阅读:3875)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 信息架构 手机 树形结构
- 发布时间:2010-11-10 02:16:46
-
 [1198] WordPress插件开发 -- 在插件使用
[1198] WordPress插件开发 -- 在插件使用 -
 [89] 解决 nginx 反向代理网页首尾出现神秘字
[89] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解