您现在的位置:首页 --> 查看专题: AXURE
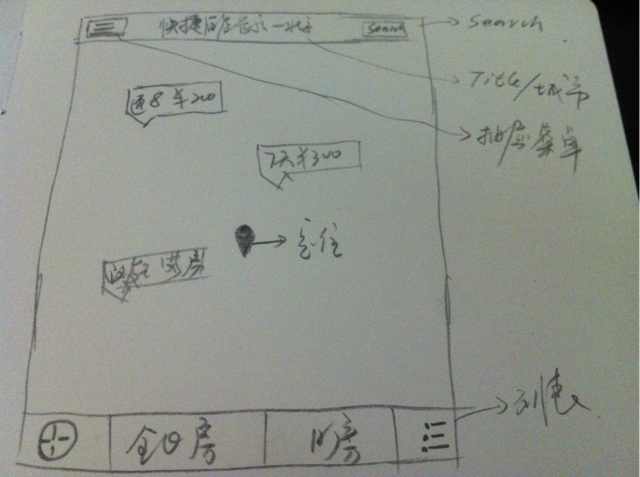
在互联网产品领域,Axure已成为产品经理、产品设计师以及交互设计师的必备工具,从某种程度讲,Axure帮助我们建立低保真模型,便于与用户的需求验证,也帮助我们构思交互细节,使前端和开发人员更容易理解我们的产品;但从另一方面讲,Axure绑架了我们的思维,让很多产品经理和设计师养成了“无Axure不设计”的恶习,忽略了用户故事、功能规格和信息架构,甚至走入“为了用Axure而用的误区”,导致了资源的大量浪费和产品的硬伤。因此,提醒为Axure着迷的产品经理:在熟练使用2B铅笔前,请不要打开Axure。
我们为什么要写PRD?简单来说就是把我们具体要做一个什么样的东西很详细的描述出来并传递给团队其他成员知晓,最终一起执行。这里面我觉得有3个点特别重要,详细描述、快速传递、一起执行,一份不管是什么形式的PRD最终都必须做到这3点。
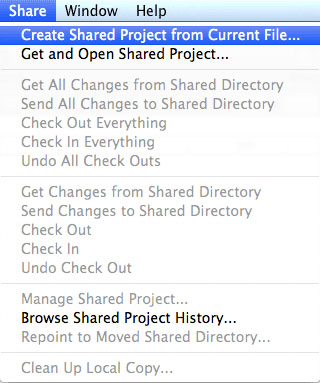
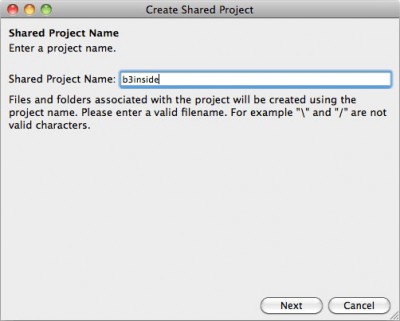
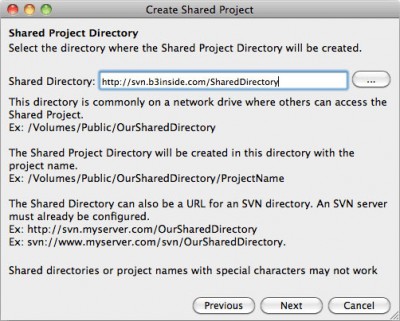
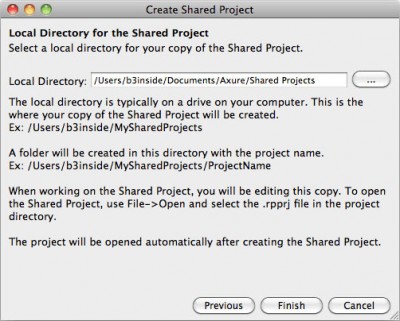
最近一个项目里,“被迫”开始使用Axure的协作功能,为了保证版本统一和一致的输出。实践的效果不错,在时间短、质量要求高、同时又有多人参与时非常奏效。 为什么说“被迫”,这里当然是个反语,但说实话,做了这么长时间交互设计,参与过大大小小不少项目,能使用到这个功能的情况是屈指可数的。往往都是1个交互设计师对2-3产品经理,来一个需求分一个人跟,出于人员配比的原因,也就很少有机会能出现几个交互设计师攒在一起协作...
最近一个项目里,“被迫”开始使用Axure的协作功能,为了保证版本统一和一致的输出。实践的效果不错,在时间短、质量要求高、同时又有多人参与时非常奏效。 为什么说“被迫”,这里当然是个反语,但说实话,做了这么长时间交互设计,参与过大大小小不少项目,能使用到这个功能的情况是屈指可数的。往往都是1个交互设计师对2-3产品经理,来一个需求分一个人跟,出于人员配比的原因,也就很少有机会能出现几个交互设计师攒在一起协作...
该教程适合追求axure功能使用最大化的人,并不是原型设计的目的。追求方便、快速设计交互原型的同学可以无视这篇文章。 实例演示: 演示地址(axure 6 beta生成) 原理: 1. 通过Axure的变量来记录对应的场景 2. 用master 的 onPageLoad 事件根据变量的值来判断dynamic panel对应的state Ps: 该教程实际上我上一篇变量教程的升级版本,有兴趣的同学可以看这里:Axure 实现网站登录的交互 实例教程: 实例说明:需要设计一个电子商...
写在最前面:任何工具都容易造成沉迷,Axure也一样;沉迷工具有害健康,过渡钻研Axure不利于职业发展! 本文主要想介绍一下什么是Axure中的变量(Variables),以及变量的使用场景,然后附加一个实例。 1、什么是变量 变量的全称应该是“中间变量”,变量用于在HTML原型中进行点击时的页面之间的传递和存储数据,这样变量能在页面之间保持下去。Axure文件中可最多使用25个变量。变量可以在交互设计和逻辑条件中使用。 简单说就是,...
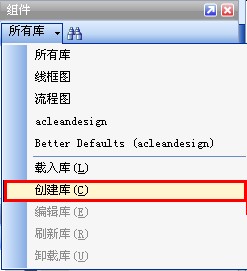
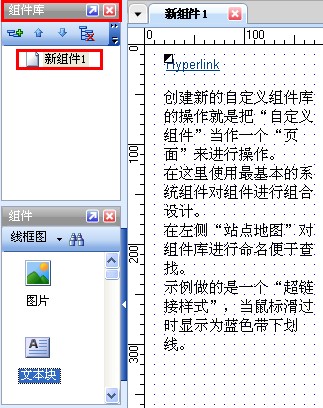
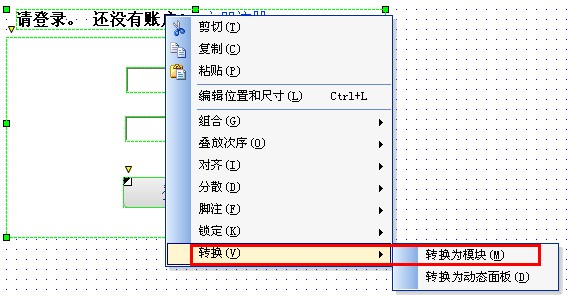
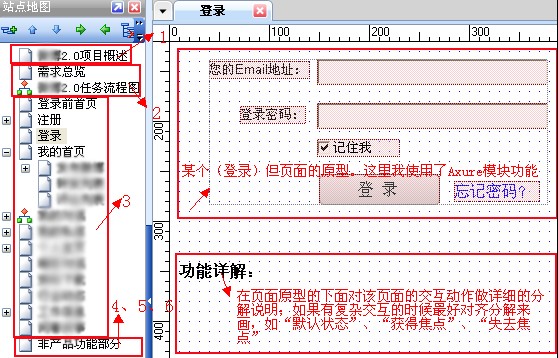
本文主要记录一下自己在使用axure软件做原型设计中的一些感悟。对于原型的制作而言我们需要的是一个能够快速设计高效传递的软件,对于原型的表现形式而言我们需要的是一个“中保真”原型,可以直观的表述交互与页面布局即可。 作为工具,首要的条件就是高效率。高效率的解决问题,高效率的传达,高效率的记录,等等。Axure之所以被称作“快速原型设计”就在于他能高效率的完成原型设计并高效率的传达。而这一切得益与axure的“复用...
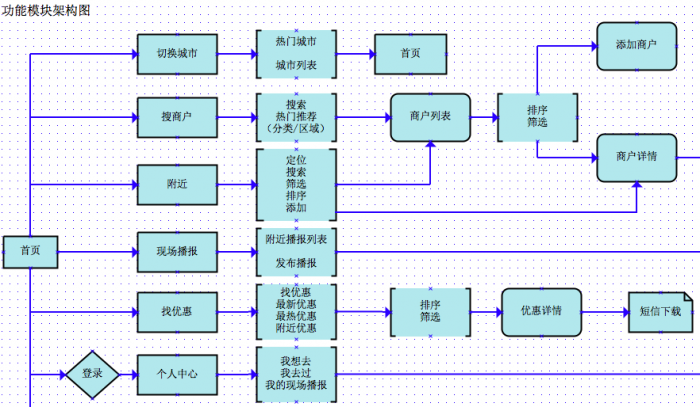
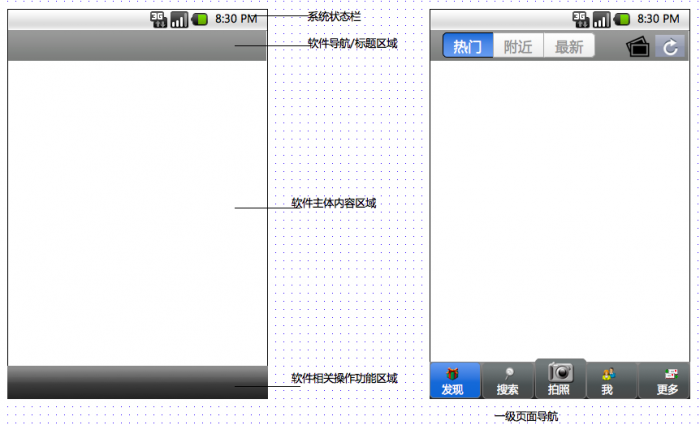
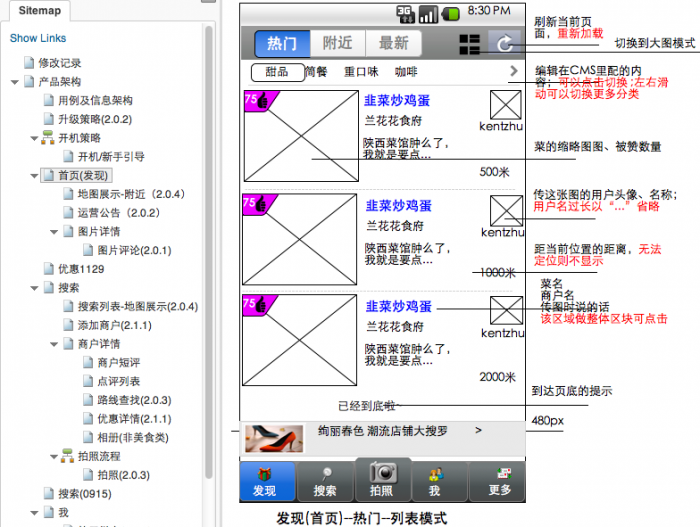
前言 什么是原型呢? 产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。 就我个人而言,目前使用频率最多,最高效,交互效果最好的原型工具是axure。今天给大家介绍一些我在工作中使用axure的经验。主要从交互设计中涉及的三个主要步骤进行说明: 一、主要页面原型 在进行主要页...
[ 共11篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1148] WordPress插件开发 -- 在插件使用
[1148] WordPress插件开发 -- 在插件使用 -
 [58] 解决 nginx 反向代理网页首尾出现神秘字
[58] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] Java开发岗位面试题归类汇总
[52] Java开发岗位面试题归类汇总 -
 [45] web开发设计人员不可不用的在线web工具和
[45] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
赞助商广告