Axure之复用
本文主要记录一下自己在使用axure软件做原型设计中的一些感悟。对于原型的制作而言我们需要的是一个能够快速设计高效传递的软件,对于原型的表现形式而言我们需要的是一个“中保真”原型,可以直观的表述交互与页面布局即可。
作为工具,首要的条件就是高效率。高效率的解决问题,高效率的传达,高效率的记录,等等。Axure之所以被称作“快速原型设计”就在于他能高效率的完成原型设计并高效率的传达。而这一切得益与axure的“复用”思想。在Axure中的复用包括2个部分:组件的复用、模块的复用。
先温习一下在axure中什么是组件什么是模块,高手请直接跳过:
组件(控件)是用于设计线框图的用户界面元素。在组件(控件)面板中包含有常用的控件库,如按钮、图片、文本框等。从组件面板中拖动一个控件到线框图区域中,就可以添加一个组件。组件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。组件面板工具栏中可以加载已有组件库、创建新组件库、编辑当前组件库、或更新组件库,也可以对组件进行搜索。
模块(Maste)是可以重复使用特殊页面。一些常用模块如页首(Header)、页尾(Footer)与导航(Navigation)。模块可用在页面中或是其他模块中。只要修改模块,在所有引用这个模块的页面中的模块也会相应跟着同步更新。 模块的概念犹如PowerPoint 中母版、Dreamveawer中模板的概念,熟练掌握模块可以大大提高原型设计的效率,并使原型易于管理维护。
组件的复用是axure默认传达的第一个复用原则,axure内置有基本的Web组件和流程图组件。当然,axure还提供了更高级的组件复用――自定义组件库。在Web设计中,为了保持一致性每个系统模块都会有大量的重复设计出现,如按钮样式、链接样式、表单样式、Tab页签样式、翻页样式、图片大小、输入框交互等等等等
Axure的自定义组件可以使用有心人制作的,比如官方提供的基于雅虎风格的Web组件套装和mobile原型设计组件(下载地址)、比如有个牛逼的老外制作的2套Web原型(下载地址);也可以自己在项目过程中自我总结创建。
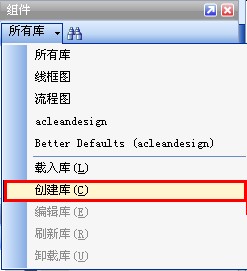
在控件面板中点击下拉菜单的“Create library”(创建组件)选项,这时会弹出一个保存对话框让对这个.rplib文件进行命名和保存,Axure会立刻启动另一个执行程序并打开这个刚建好的 .rplib文件。

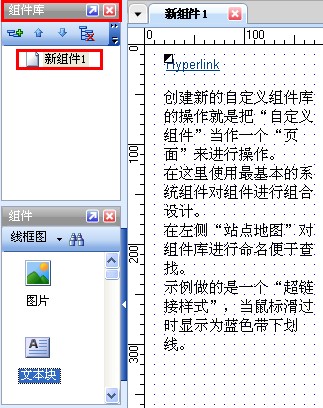
在新的Axure程序界面中,原本站点地图面板的位置会被组件库面板(Widget Library Pane)所取代。你可以像处理页面一样对组件进行新增、删除、排序。

Axure启动时,如果已经把创建好的自定义组件库(.rplib文件)放在Windows文件夹的:我的文件> My Axure RP Librarie目录中,则该组件库会被自动加载到控件面板中。另外,你也可以手动选择你所指定的 .rplib 文件进行组件库加载。新建立的自定义组件库的操作方式就如同其它的默认组件库一样,以拖放(Drag&Drop)的方式将组件放到画布上进行画面的绘制。
虽然自定义组件和模块都基于组件的组合,但组件与模块的区别在于,组件是针对Axure存在的,在所有基于axure完成的页面中都可以使用该组件;而模块是基于某一具体的axure页面存在的,仅在该axure文件下可以使用,如果打开新的axure文件则该模块不存在了。模块针对某一具体项目以单个axure文件为单位组合复用;组件针对所有axure文件为单位组合复用。
模块的复用常用于在某个产品模块中会重复出现的情况下,如展示商品的列表、未登录的弹层、页面头部、导航、页面底部等等。共同的特点就是,在该产品模块下都需要且表现形式都一样。也就意味着如果要修改就得全部修改,如果出现就要不断的“CTRL+C”在“CTRL+V”,由于这些组件并不是单一的,如果是复制的话很可能复制不全,即使你使用了组合。模块则可以很好的解决这些麻烦。
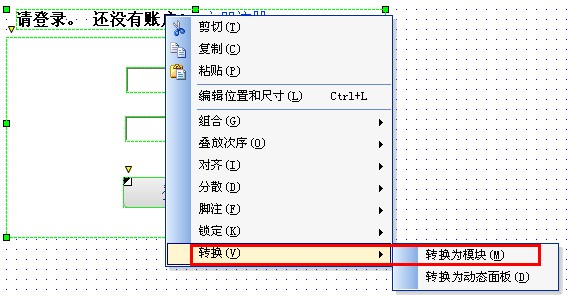
模块有2种制作方式:在页面中框选住需要转发的组件,右键选择“转化成模块”;在左侧导航部分选择“Add Master”(添加模块)进行模块制作。在实际操作中个人觉得第一种方式应用更多,因为肯定是先在页面中进行了全局设计才知道这些组件是可以转化成模块的,有一个全局的考虑先。

模块有以下3种行为:
- 普通行为(Normal):模块可以被移动与放置在线框图中的任何地方,对模块所做的修改会在所有模块实例中同时更新。
- 背景行为(Place in Background):模块应用在线框图中时,会处于线框图的最底层并被锁定。模块实例中所包含控件的位置与在模块中的位置相同,常用于作为模板、布局、底板。
- 自定义控件行为
建议继续学习:
- Axure之变量的使用 (阅读:4890)
- 关于原型设计的一些事 (阅读:4235)
- Axure 实现网站登录的交互 (阅读:4440)
- AXURE在原型设计中的应用 (阅读:3654)
- AXURE 原型设计教程2――变量控制不同场景的交互演示 (阅读:3306)
- 设计的复用 (阅读:3189)
- 在熟练使用2B铅笔前,请不要打开Axure (阅读:2955)
- 用好Axure的协作功能 (阅读:2926)
- 基于Axure的PRD写作思考 (阅读:2634)
- 用好Axure的协作功能 (阅读:2626)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻风阁|kent.zhu'sBlog
- 标签: Axure 复用
- 发布时间:2010-09-12 23:50:18
-
 [1173] WordPress插件开发 -- 在插件使用
[1173] WordPress插件开发 -- 在插件使用 -
 [71] 解决 nginx 反向代理网页首尾出现神秘字
[71] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
