您现在的位置:首页 --> 查看专题: 设计
我想,许多公司今天都身陷我们当年所处的困境,我们的产品研发太过渐进式,只专注于功能性和便捷性。我们需要觉醒,获得更开阔的视野。我们要让所有员工理解,设计一款伟大的产品和超高用户体验得靠团队努力,它不仅事关设计师与产品经理,还关系到团队其他所有成员,甚至是CEO。时至今日,我们终于成为一家真正以用户为核心、以设计为驱动力的技术公司,我相信到2020年Intuit会更进一步。
以下的文章发生在2008年,当时我还未到杭州,也未入职阿里巴巴,UCDChina开始传播,交互设计这个名词还未大面积传播,我当时不是交互设计师,也不是产品经理,也不是在大公司,而是在一家百人规模的软件公司,在一支做在线汉语教学的项目组里。彼时,刚刚从设计岗位转到承担产品策划一职(当时的称呼,或许相当于现在的产品经理?),某个午后,新有所得,遂总结成文。当时我还未依赖于搜狐博客,而是发布在“忙吧”这个产品上,结果如今,“忙吧”已经不复存在,回顾多年,似乎当时很多创新性的产品都已经湮灭,幸而酷勤网当时不经允许转载本文,也没有被湮灭掉,所以无意中遇到,才又想起当年这篇长文。本人不经常转载文章,但是转载自己老文一篇,也算存档留念吧。
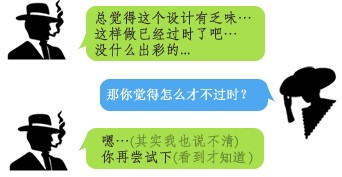
你有没有遇到过这样的情景,我们曾试图改变别人反馈的“乏味”、“过时”的评价,可更新后的方案仍等不到对方说“Yes”?你反问他究竟什么才“不土”,可对方说不清具体标准。你只好悻悻地拿回去再修改…一次又一次,直到你要抓狂了,却仍换不来客户的一个笑脸….. 如何让别人看到自己的设计会心一笑?本文仅抛砖引玉,就“有趣的设计“谈开来: “有趣”,好像就是“乏味”、“过时”、“土”、“无新意”、“不出彩”、“没亮点”等等的反义词了,做出一个有趣的设计,说不定会远离一切此类的负面评价。 是不是有种找到出路的感觉?但…..什么才是“有趣”呢?每个人的感觉都不同,你觉得有趣的他不定觉得是,这似乎完全就是一件不可掌控的事情嘛。你一定怀疑我后面的话很可能是在扯淡。但…请继续看下去,特别要看到最后,本文就是要找到一些特别的共性元素,令得所有人都会认为
纯银:最近重新看了你的文章《运营时代》,很有共鸣。之前对产品设计与运营的区别分得并不是很清,因为自己所在的岗位并没有明确区分两种类型的工作,从作为产品负责人的角度,凡是与产品有关联的事情都需要关注。现在随着经验的积累和认识的加深,对《运营时代》中提到的相关内容感受更加深刻。其中,你提到“产品设计与运营的思维方式差异甚大,双修不易”。这里想请教一下,产品设计与运营的思维方式差异具体体现在哪里。这两种类型的工作,重点分别是什么,为什么“双修不易”呢?如果这种差异确实很大,且常常无法兼顾,那么让产品设计思维的人去做以运营为重点的产品,或是相反,不论是对产品经理个人还是产品自身的发展都是极大的伤害。原文中提到知乎,知乎的运营确实很出彩,但知乎在产品设计上以quora为原型,按理说应该也达到了较高的水准,那么他在产品设计上还有什么关键的问题要解决呢?从问答社区的定位来看,知乎已经完成了核心的功能,可
在人与人交流的方式当中,语言交流是最为初级的,如果懂,一个眼神足以。 设计亦如此。 一个优秀的设计师究竟应该以怎样的设计语言与你的“听众、观众”交流呢? 其实,好的设计是会自己说话的,我称之为“不言而喻的设计”! 【Accessibility】 可及性,无障碍的,可访问的。 设计内容比设计页面本身更重要,可视性的设计仅仅是成功的一半。 我提倡简约之上。简单的东西也可以有惊人的爆发力。 这是一个信息爆炸的时代,仅仅一分...
在如今这个泛设计的时代,设计也逐渐从一个艺术门类向生活形态过渡,因此总会遇到很多尴尬局面。比如有品牌爱好者和你谈最新的时尚资讯,比如前几天有个学公关的朋友自己画了个标志草稿让你修改并采用,某个学考古的朋友自己找了个设计网站的模板告诉你他的设计更快更好;让你觉得人家比你还懂设计;看起来我这个“科班出身”的设计师似乎要靠边站了。 在这里我也不敢写什么太专业的文章,所以把我平时收藏的一些图片和海报拿出来...
当前的软件产品,整体来说设计方面的薄弱可谓弱中之弱。大多产品开发中对编码的偏重:目前中国的软件公司开创者,多为编程技术出身,为此对程序编码的宠爱有加也就成为自然,应该承认,产品的思想性、运行速度和稳定性无庸置疑,产品业务的核心地位也从没有人怀疑过,然而,作为产品用户和计算机交互核心以及产品形象工程的UI环节一直尚未得到开发者应有的重视。产品一旦投放市场,当界面遭到用户非议的时候,才会想到花上可怜的一点时间和金钱把产品做以“美化”(仅仅是美化),而这种敷衍最终往往难以得到用户的接受。所以说设计绝对不是单单对产品美化的工作。
从我这几个月的设计感受来说,对于一个刚毕业的设计师,在沟通方面的能力提高最重要,要学会换位思考。对需求的认识和理解要及时与需求方探讨,挖掘需求的诉求点进行突出表现。在技术上要坚持不断地练习、探索,尝试用不同的表现风格(可爱、炫酷、手绘、简约、雅致等),不断提高专业技能,使创意和技术达到完美结合。
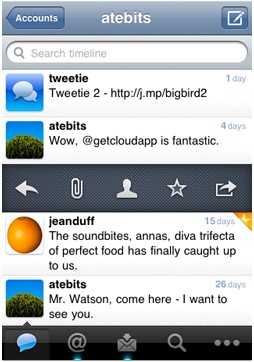
节前写了一篇关于新版Twitter设计的博客文章,里面主要提及了黄金分割率在新版设计布局中的应用。前些日子一直在休假,今天上网看到Sitepoint上面有一篇从另外的一种角度来看新版Twitter设计的文章,索性按照自己的理解翻译整理放过来,便于比较阅读。 Twitter网站最近在设计方面已经发生了不小的变化。这些变化包括顶部的搜索框和Profile、Messages两个功能链接。 左侧栏依然用来展示你的tweets和message信息,你可以通过点击在Ti...
边看视频边做其他事情是很多人在上网时会做的,而播放视频时去掉播放器多余的边框减少干扰是体验中很重要的一步,于是有了播放器的精简模式,而当显示器的分辨率越来越大时,一般精简模式提供的1倍、0.5倍的尺寸大小显然有些不合适,这个时候我们需要手动播放器的边角或是边框来放大播放器。迅雷看看播放器对此做了一些优化,当选择精简模式在默认的情况下视频尺寸是1倍大小的,但此时播放器的工具条会提供0.5倍以及1.5倍两个尺寸...
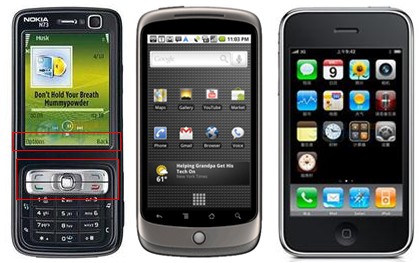
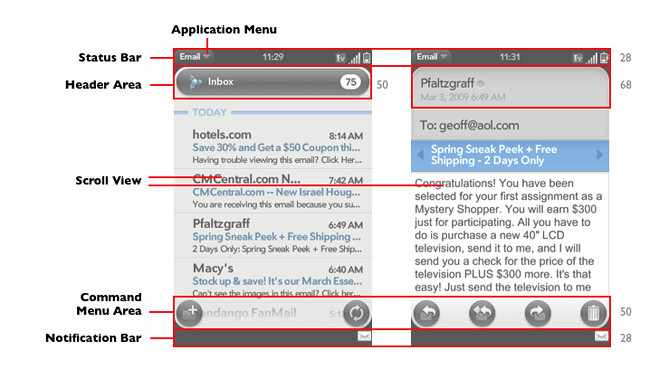
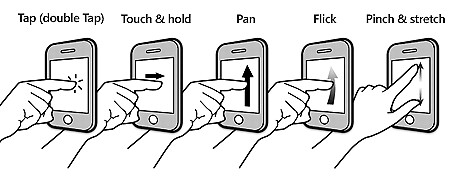
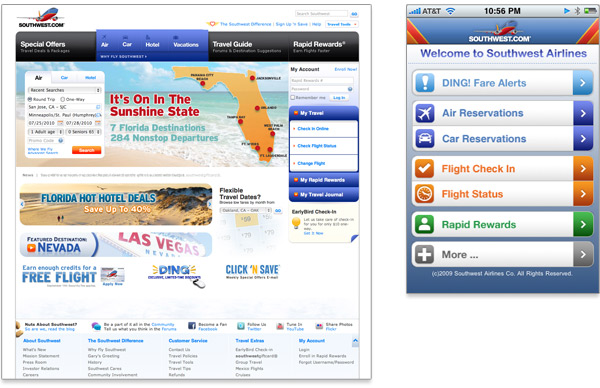
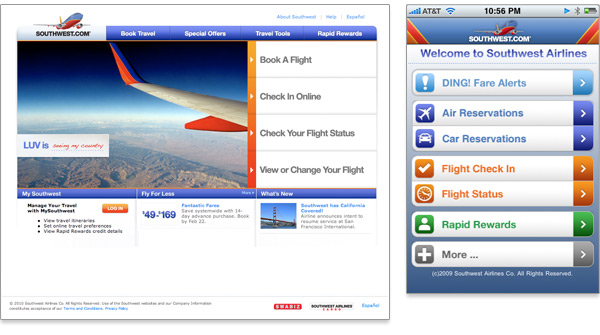
本文试图从iPhone的角度结合一些iPhone平台项目的设计经验提炼出iPhone平台的一些优秀设计思路,以供大家在做移动互联网设备设计时参考。 1、移动互联网设备和传统手机的区别 在传统手机时代,标准的通话键、挂机键、菜单键是手机的标配,用户被教育成了用键盘来操作数据,于是我们就养成了使用键盘的习惯,经典的案例就是诺基亚主导的时代。 在移动互联网时代,特别是触屏的大规模应用,手机的功能已经发生了转变,...
1、卓越亚马逊的首页轮换图片,每刷新一次,都是随机不同的顺序显示,这样的设计解决了对于较多图片轮换而靠后的图片信息很少被看到的问题,这点对于电子商务等时效性不是很讲究的网站来说尤其重要; 2、最初的时候是点击照片跳转到下一张,再然后是点击照片的左边是上一张,点击照片右边是下一张,当我们习惯了这样的照片浏览方式之后,似乎我们的鼠标就会被限制在照片的范围之内。百度空间里的相册浏览页面扩大了鼠标的可点击...
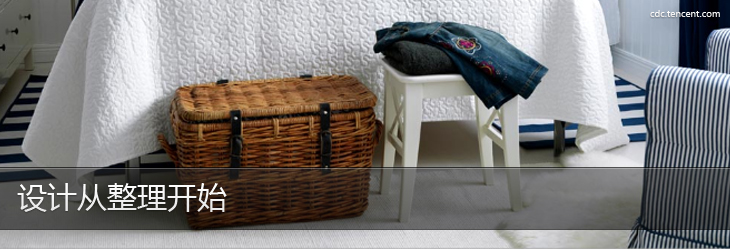
整理,一个似乎和设计关系不大的行为,与设计师的创新精神相比,她总给人较为消极的印象。而且很多设计师也认为,整理纯粹是体力劳动的事情,设计则是与之相反需依靠脑力完成的创意工作。 事实绝非如此,通过整理,我们能找到事物的本质,发现全新的观点,看到一些深藏于表面的事物。通过整理,我们视野里问题会变得越来越清晰,并且获得许多积极地发现。 回到我的现实工作中来,交互设计从来都不是从零开始的,只有...
今天ifanr上有一篇《手势操作(自然用户界面)再探讨》,观点保守,论据不足。 Android的菜单确实难用,难以记住界面是否有菜单。Plam将菜单放置在状态栏的左边,保证了触摸屏也能使用菜单,但也有弊端。菜单放在界面左上角,宽28像素,难以点击。请拿出你的手机,右手去点击大屏幕的左上角。要么大拇指伸过去,要么其余四指抬起才能点到左上角,甚为别扭。弹出的菜单通常要么是无关紧要的功能,要么重要。如果功能无关紧要,那...
长期以来困扰Web设计的一个问题是,Web设计太简单了!你只需要把来自用户的、老板的、投资人的需求都算进去,凑出一个包含着各种交互、内容铺排、层级导航的页面出来,就大功告成了。原因在于:1024*768的空间对太大了,大到让设计师可以轻松满足各方的需求,甚至最后还得用广告位来填充页面。真正的用户需求,被淹没了在纷乱的页面里,没人去关注。许多事情都是这样,自由太多了,你反而会驾驭不了,会迷失,相反的是,限制往往...
无意识设计是利用人已熟知但意识不到的元素设计。人的精神意识分为意识、前意识、无意识三层,无意识成份是指那些在通常情况下根本不会进入意识层面的东西,但又是潜伏在人的大脑中。 大众有时对于喜欢的形式或者色彩无法明确地表达出来,当应用在产品上时,用户会觉得似曾相似,倍感亲切,如香蕉皮的包装带来的视觉和触觉与真实的香蕉很相似。当把产品放到用户面前时,用户会觉得这就是他们需要的,能联想起在大脑中对水果和自然...
经常会听到有人议论,设计很主观化,很难有标准。但一些常见设计法则,还是能够让我们深入浅出,在设计过程中给予我们一些辅助。以下就简单介绍几个: 1.Flexibility-Usability Tradeoff 弹性-使用性权衡 弹性,即样样知晓,无一精通。当弹性增加时,单个功能的使用性就会降低,引发效率降低,复杂性、时间以及开发的成本增加。 如何兼顾功能的丰富和使用性,弹性需求在何种情况下是有意义的?简单来说,用户对其...
[ 共35篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告