您现在的位置:首页 --> 查看专题: 设计
前言:随着移动互联网高速发展,越来越多的传统网站开始考虑为移动站做优化,或开发移动应用。本文要告诉你的却是,对于新型App或者网站来说,为何要优先为移动考虑? 1.移动互联网正在爆发尽管几年前我们就能在移动设备上浏览web网站,今天智能手机正带来巨大的网络流量。拿iPhone在美国的唯一运营商AT&T来说,过去3年,移动网络的流量增加了4932%,而这只是个开始: 预计到2013年,使用移动数据的重度用户将翻3倍,达到10...
由于手机终端纷繁复杂,各种分辨率的屏幕,各种适配不同机型的特殊规则,都对手机网站的设计提出了更多的要求。大屏幕上已有的网站向小屏幕的设备上迁移,是需要经过一些调整的,今天就来探讨三种可用的迁移方式。一. 第一种 拍扁式这种形式最简单,也是目前web迁移到wap采用的最多的一种形式,就是把主流的1:2:1三栏布局的web网页拍扁成一个线性的一维的wap页面二. 第二种 手风琴式 三. 第三种 棋盘式
在学校修管理学的时候,有讲过一个管理激励的理论。管理激励是基于行为和认知科学的研究,来发现人们的需要、动机、目标和行为四者之间关系的核心理论,主要的目的是讨论如何满足人的各种需要、调动人的积极性。由此也引出了一个人们会在怎样的情况感到满意的问题。 在人机交互中,同样有满意度的概念。那怎样设计令用户满意的交互呢?或许首先应该从满意度的评价因素来考虑。产品要让用户满意,最基本的条件应该是该产...
今天淘宝首页的导航又改版了,和上一次淘宝商城改版一样,微博上的朋友七嘴八舌给了不少意见,粗粗看来大多是负面的意见。我一向认为负面意见大家都会提,重要的是能提出有建设性的意见。刚好现在已经离开淘宝,反倒可以公开地说说我的意见,对错都请大家多指教了。这两次改版,从交互上来说没有大的问题。大首页中规中矩,横向Tab为主导航、左侧纵向Tab为辅导航(非二级导航,如为二级,最好还是横的),把淘宝目前的“主业”、...
如果在信息架构的角度来观察用户体验,那么最重要的问题是:“如何在有限的页面里更多的呈现用户需要的信息”。对于SNS,还多出了一个问题是:“如何增加用户间的交互”。作为一次实践,这篇blog拿出开心网和Facebook这两个流行的网站来对比一下它们设计上的优劣。内容框抬头 显然的两处失败设计,1处显示了大量用户自身的信息,这是一个基本的错误:不要把页面浪费在显示用户已经知道的信息上。2处作为一个消息提示区,开心网...
首先是跑题的部分,最近听到“交互设计师的危机”的说法。这个话题已经有了不少讨论,比如Cooper上的文章“交互设计前途渺茫”(Alan Cooper,被誉为交互设计之父,见www.cooper.com,它的“concept Projects”我认为是情景应用于设计表达的一个良好范例)。DavidW同学做了翻译,并有感而发的写了一些文章如“交互设计师如何提高自己的能力”其中颇具讽刺的语言风格很让人喜欢。又如Mark Blythe的文章“从鼠标到iPod,设计师...
09年的电影缓缓的落下帷幕,以及新年伊始,轰轰烈烈催人癫狂的《阿凡达》。整年里,最让人我记忆深刻的还是《飞屋历险记》。 Carl与Ellie被南美的那个名叫“paradise fall”的瀑布魂牵梦萦,于是他们决定一天天的往容器里存钱,积攒旅费以完成童年的梦想。可是,生活毕竟不是天天祥和与顺心,总是充满着未知和意外,车子爆胎,骨折住院,被大树压垮房子,面对种种突如而来的变故,容器只能一次次的被打碎挪为他用重头再来...
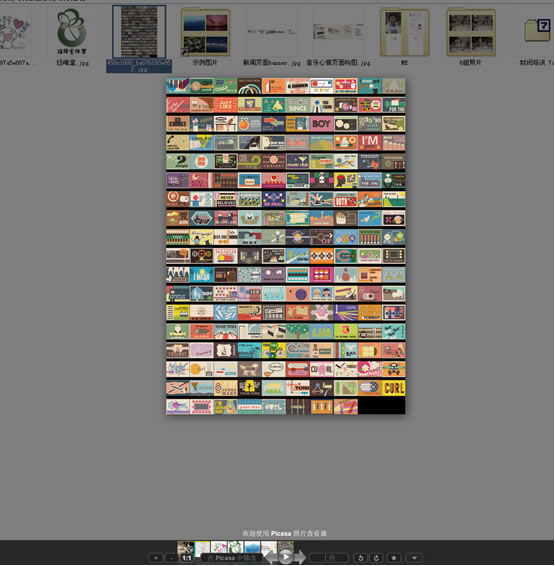
对于大部分的网站来说,简洁明了是一贯的风格,有利于主题内容的突显,但同样的,卡通元素的应用也会让整个网站增色不少,甚至是这类网页设计的精髓所在。丰富的色彩以及卡通的形象造型,都很容易将浏览者引入设计者制造的意境中去,如梦似幻的梦境。 Adobe User Group Nederland 苹果树下 Webbli World Bopu Toy dedoce Arbel Designs sayatoo Roberto Avila Das Leben Katherine Designs 更多精美网页欣赏,请至:re...
表单的作用主要是用来收集用户信息,一般表单由三部分组成:表单标签、表单域、表单按钮。表单标签指的是数据提交到服务器的方法。表单域包括文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮包括提交按钮、复位按钮和一般按钮。 常用的web表单控件。总共有6类基本类型(不包括隐藏域等在页面中无法看到的),如下图所示: 1、文本框(Textfield) 文本框可以用来显示信息,显示用户输入的内...
每个产品诞生的背后都凝结着一位或是多位设计师的心血,在产品的诞生过程中文化、科技、环保、创意等这些方方面面的细节集结成一个绚丽的故事,因为有了这些故事的铺垫,诞生出来的产品才变得更有意义,影响并改变着人们的生活。比如秦始皇为了减少战争的损耗而采用统一制作工艺的弓箭;比如牙签顶部的圆槽可以折断以表示使用过,还可以将折断的部分当成牙签的搁置台;比如大剪刀手柄上的凹槽是为了让剪刀不易脱手掉落;比如iMac...
数据,是每个公司都会关心的东西,至少到某一个阶段来说,数据有时候会被“神化”,比如伟大的Google公司,就是一个很典型的数据为一切的公司。用数据来给我们作为设计导向也是一种很普遍的现象。很多时候设计师对数据便显得无可奈何,因为很多时候数据会成为创新设计师的绊脚石。看看前Google首席视觉设计师Doug Bowman的离职文章,就能看出来鲍曼对于Google用数据作为设计基础产生的愤慨。数据就像一把双刃剑,有时候我们能用...
半年里,遇到过很多公司在寻找建设适合自己的UED团队或部门,他们大多为建立这样一个UED部门而沾沾自喜。很多公司只是将原有的美工团队并到了产品经理团队,在我去过的公司比较常见。那么怎么来建立这样的一个用户体验团队,期间有那些地方需要注意,从我自己的角度来谈谈吧。众所周知,UED团队包括:交互设计师、视觉设计师、用户体验设计师、可用性工程师、产品设计师和前段开发工程师等等。按照公司不同的阶段职位会有不同的增...
最近两年似乎大家一致的想把网络游戏向所谓动作感、打击感的这个方面推进。我想是因为,已经有太多人厌倦了打木桩吧。我们在三年前就一直在考虑这个问题,但似乎走向了歧路。一个劲的考虑如何解决网络同步问题,怎样在一定网络延迟下保持公平,怎样避免作弊……
[ 共35篇文章 ][ 第2页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告