再议手机交互设计原则
准确地说应该是手机客户端交互设计原则,1个月前尝试写过交互设计原则,谈的比较浅。在手机交互设计方面,国内外可供参考的资料很少,只能靠借鉴网页和软件交互设计的也有经验,再结合自己的手机应用程序的设计经验去研究。
原则的概念
谈及原则,需明白什么才能称的上是原则?对于设计的评价分两种:
什么是好的设计?参照工业设计,在学习《设计心理学》时,书中列举了16种好的设计,美观的、个性化的、符合人机工程学……这些属于描述性文字,不分条件地罗列好的设计,多而全,但不精练。好的设计是什么?这是个难题,等于给好的设计下定义,是个人日常设计的准则,就像布劳恩的优良设计十项原则。
“什么是好的设计”是总结所有好的设计的全集,“好的设计是什么”是研究所有好的设计的交集,好的设计有什么共同点,追究设计的本质,而不是仅满足于形式。一项好的设计可以编造出各种理由,但要深究其中最重要最本质的那一条。
目的
之所以那么费力地总结设计原则,其目的在于:
评价设计的优劣。设计有理有据,避免设计的随意性,用户的每一步操作都在预料之中。便于团队之间的达成共识。开发人员习惯从技术上评估开发难度,设计师从用户体验的角度考虑,这些原则也是说服他们的方法。加之贯穿在所有产品之后可加强品牌形象的统一性。五项原则
那么,手机客户端交互设计原则有哪些呢?Google、Apple&Microsoft都有设计原则,原则一大堆,而哪些是适用手机客户端交互设计?照搬不行,手机有自己的缺点和优点。个人将原则重新归结为:
这些原则对于手机客户端设计尤为重要,个人也会围绕这五点继续研究。而对于其他交互设计原则,比如一致性、容错性、提供反馈和易于理解等等具有普遍性,这些都是设计师必备的设计技能。不是这些原则不重要,它们是基础。最实用的方法必定简单,因为易于理解和执行。
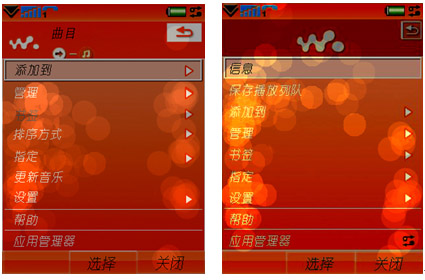
在上次写的交互设计原则中,屏幕显示、任务、操作方式和使用情境应该归结为设计方法,特别是手机界面的适配性问题,以后会再加以论述;视觉重点的论述有偏差,在iPhone界面中,标签栏在最底部,重要性的等级却不是最低,关于视觉流程参见眼动仪在手机可用性测试中的应用:
此界面中,“关闭”比“帮助”和“应用管理器”重要,而右边的箭头分散了用户注意力。
后记
有了这些原则,保证设计质量,也能得到设计权力。当领导要以个人意愿修改某项设计时,原则也就派上用场,这一点个人屡试不爽,入行工作8个月即负责客户端的交互设计。得到充分的设计权力之后,个人才有发挥的余地。
建议继续学习:
- 手机界面适配 (阅读:5586)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5180)
- 用谷歌浏览器来当手机模拟器 (阅读:4941)
- 校园场景中的手机使用调研 (阅读:4802)
- 手机原型设计工具 (阅读:4378)
- 手机客户端适配性 (阅读:4459)
- 手机交互设计资料 (阅读:4215)
- 手机游戏设计初体验 (阅读:3974)
- 触摸屏手机输入法的一些思考 (阅读:3876)
- 读书笔记-交互设计精髓[1] (阅读:3613)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 交互设计 原则 手机
- 发布时间:2010-06-04 14:52:22
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解