用户体验案例研究:设计微博应用
UX Case Study: Designing a user-focused web app
Brian Cray版权所有
作者:Brian Cray
原文地址: http://briancray.com/2010/01/26/ux-case-study-designing-user-focused-web-app/
这篇文章记录了Nearby Tweets改版的完整设计过程。Web开发者和商家期望借此获取些灵感。用户则更有兴趣找寻这些设计中所蕴藏的东西。当然,我希望能在文章结尾了解到你的想法和反馈!OK,我们开始吧。
故事的起因是这样地…
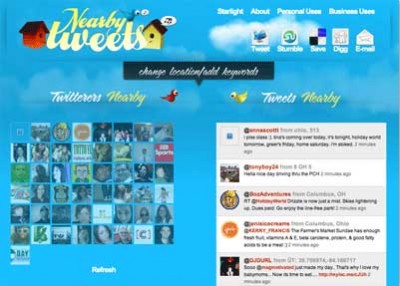
这一切开始于对Nearby Tweets的第一次迭代,目的是让当地的人与人、商家与商家之间能够通过一种简单的形式相互取得联系。
但产品开发向来不可能十全十美,只有不断迭代――产品好坏取决于用户认可。因此,借Uservoice的机会得尽我所能快地跟用户接触。通过Uservoice,用户可以针对Nearby Tweets的改版进行投票。
Nearby Tweets用户的主要需求
默认地区保存关键字和地点令人懊恼的“抽屉”目录手册移动版本tweets自动刷新屏蔽用户屏蔽地区follow特性选择哪些功能实现
尽管所有用户的请求都合理,但我得根据自己的资源和日程情况安排哪些可以实现。
移动版本要再往后排了
现在已经有web版了,所以对移动版持观望态度。因为需要更多资源和新一轮考虑,暂时没有精力。
目录手册也要往后排
市面上已经充斥了大量的Twitter目录手册应用。我的发展空间并不大,但在自动匹配地理位置领域,一直都是我的,现在是,将来也是。(参见 Twellow, WeFollow, 和 just tweet it)
其余的功能,一个个来
其余的功能需求都在我的日程上,在开始UI设计之前,我得把它们再梳理清晰一些。
缩小设计范围
为保持自己的路线,我为Nearby Tweets拟定了3个改版必备条件:
获取用户反馈。在得到少量用户反馈后我迅速发布了Nearby Tweets的第一个版本,用这个有趣、有用的项目小试牛刀。通过这次改版我希望在设计过程中尽可能多地获取用户反馈。利用 Twitter,Uservoice等资源,进行私测和公测。把Nearby Tweets打造的更健壮。尽管焦点是第 一版的优势,但还是没有扩展的基础功能。这次Nearby Tweets将为用户偏好提供核心功能,以及高级搜索。保持 Nearby Tweets的简单。一直以来,我们努力保持Nearby Tweets的简单,并使它的体验更简化。接下来,我制定了设计目标
允许用户随意查看Nearby Tweets,当需要时也允许他们调整。
将概念转化为UI设计
为保持Nearby Tweets的简洁,我拟定了2套UI设计概念:“Progressive disclosure” 和 “lazy registration”
在UI设计上实施Progressive disclosure
Progressive disclosure主张把高级和不常用的功能放在第二屏(不显眼的地方),使应用看起来简单易用,且不易出错――Jakob Nielsen
需要指出的是,第二屏可以被理解为把功能隐藏起来。
Tweet设置
对每条tweet来说,“谁说了什么”和“是谁说的”才是重点,所以我保持tweet表现成这个样子。
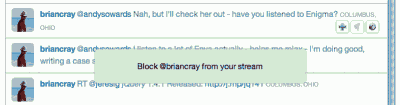
然而,用户还有其他需求,他们要求可以关注某人、屏蔽某人,甚至屏蔽地区。像这种高级功能就不能塞满tweet区域。Progressive disclosure的思想派上用场了。当用户把鼠标移动到每条tweet上时,上述3个功能才显示出来。就像这样:
地区和关键字的修改窗口
一个初次访问Nearby Tweets的用户也就是四处看看。所以在首页里只显示“Tweets nearby xxxxx about yyyyy.”就已经足够了。
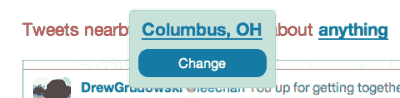
但当用户想要搜索已经新地区和新关键字时怎么办?你会发现地区和关键字看上去像是可点的链接。当用户想修改这些信息时,点链接后会出现一个弹出层。
与其让用户看到搜索框及其他一堆筛选条件,不知所措,还不如只给个“Change”按钮,目的明确。点击按钮后进行下一步操作。实际整个区域都是可点的, 目的是为了增加用户的可点区域。
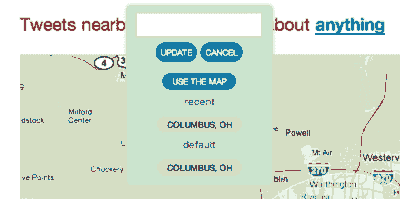
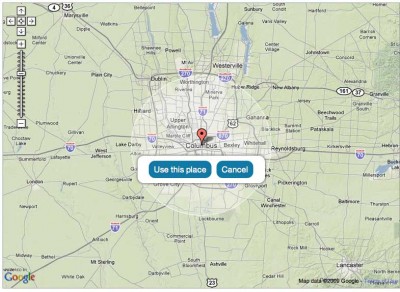
你会注意在地区弹出层里有个名叫“use the map”的按钮。在UI里设置地图有两个目的:一来,给用户位置感;二来通过Progressive disclosure提供高级搜索功能。
地区搜索利用交互地图完成
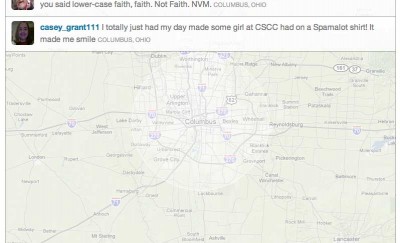
初窥地图会发现它就在Nearby Tweets的后面,营造了一个用户地区的虚拟环境,将tweet作为搜索结果不断滚动显示。
当用户搜索地区时,Nearby Tweets闪到一旁,地图就成主窗口了。这样做可以在地图不用时,巧妙地将它当作Nearby Tweets的背景,需要时再将其呼出。
用户偏好
作为Progressive disclosure的经典示范,用户可以添加保存地区、关键字,甚至更多偏好设置,目的都是让Nearby Tweets变的更好用。提高用户偏好,让我们看看它是怎么运作的。
UI中的Lazy registration
一个用户可能从不碰偏好设置,但仍能体会所有优点。要怎么做?Lazy registration是一种 growing UI trend ,它能读取用户之前的数据,自动完成已知信息的填写。
被动偏好
虽然Nearby Tweets不用注册,但它同样有一个偏好设置页面供用户配置。其中“lazy”这部分抽取的是用户喜好的集合。
用户每次切换地区后,都会被自动保存用户每次搜索关键字后,都会被自动保存主UI允许用户屏蔽某人 或某地区默认地区
虽然用户可以设置默认地区,但通常都没必要。Nearby Tweets能自动获取用户地区信息,根本不需要用户动手,除非他想自定义。
处理用户需求
默认地区
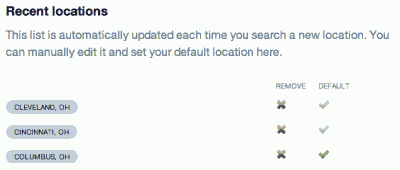
Nearby Tweets也不是总能找到用户的位置,所以有时也需要手动覆盖掉默认地区。我想过很多方法解决这个问题,比如增加个“set to default”的选项在每个已保存地区旁边,但这可能会多出来很多链接,让界面变得冗余。
我决定在用户偏好中保留“设置成默认”这个功能。在那我用空间来展示这个选项。每个已保存的地区都可以被设置成“默认地区”。如图:
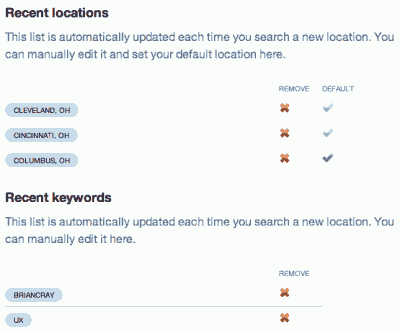
已保存的关键字和地区
我用“当前的”替代“已保存的”是因为它更贴切。关键字和地区的保存像是书签,但工作原理像浏览器历史。
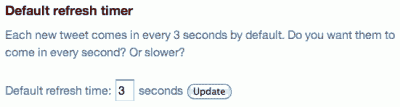
Tweets的自动滚动
在控制新tweets刷新频率时有些困难。我很矛盾:如果太慢,会有用户觉得Nearby Tweets是不是没在工作;但太快,用户又没法阅读,过犹不及。在经过一些用户的测试后我发现,3秒这个速度正好。
并非每个人的阅读速度都一样,自动刷新频率可以当作用户偏好。据分析,除了3秒外,30秒、10秒、5秒和1秒也都很常见。
屏蔽用户
屏蔽地区
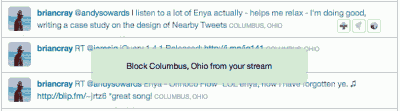
如何屏蔽地区又是个难题,因为要去比较tweet所在的地区与被屏蔽的地区。问题在于当用户屏蔽了“俄亥俄 州哥伦布市”,但发布者的地区是“哥伦布”。虽然人可能清晰辨别这两个是同一地区,但在电脑里,“俄亥俄州哥伦布市”并不等于“哥伦布”。
接下来如果我假设用户只想屏蔽精确匹配“俄亥俄州哥伦布市” 的地区,或者所有在“哥伦布”发布的tweets?为了使软件智能化,我让程序能够自动匹配城市名。然而,另一问题接踵而至,如果两个地区拥有同样的城市 名,就像“俄亥俄州哥伦布市” 和“佐治亚哥伦布”。那么,所有“佐治亚哥伦布”的用户想屏蔽来自“俄亥俄州哥伦布市” 的tweets时,就会屏蔽掉所有名为“哥伦布”的地区。如果它已经成为一个问题,我想我不得不竖起耳朵,听取用户的声音。
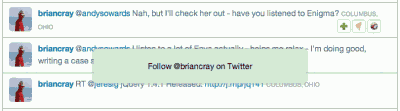
关注功能
相关文章一个提高了近10%转化率的改进开发iPhone版校友录在Google上看书
建议继续学习:
- 基于PECL OAuth打造微博应用 (阅读:4809)
- 级联多个应用 (阅读:3331)
- 微博应用那点事 (阅读:3284)
- 让APP简约而不简单 (阅读:3265)
- 手机应用创意过滤与失败经验谈 (阅读:2950)
- 2011年手机产品设计趋势(3):硬件与应用 (阅读:2471)
- 基础体验决定上层应用 (阅读:2420)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:波希米亚 来源: B3 bohemia's
- 标签: 应用 案例
- 发布时间:2010-07-07 12:24:04
-
 [919] WordPress插件开发 -- 在插件使用
[919] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [54] 整理了一份招PHP高级工程师的面试题
[54] 整理了一份招PHP高级工程师的面试题 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] Innodb分表太多或者表分区太多,会导致内
[51] Innodb分表太多或者表分区太多,会导致内 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] jQuery性能优化指南
[48] jQuery性能优化指南