投影――信息架构中物理到虚拟的一致性
Do right things with the right hand
用正确的手做正确的事情
今天我们先不讨论行为准则,CDC的讨论一般是讨论行为方式:
Do right things with the right hand
用右手做右边的事情
我们都知道,计算机图形界面的出发点就是对真实环境的物理特征进行复现,从而得到简便、直观、易学的人机交互,带弹性的按钮什么的就是很典型,这些复现往往会表现在很显而易见的地方。不过交互设计总是在处理一些不会直接看出的东西,比如信息架构的部分。
信息架构的技术从平面设计中继承了很多精华,同时对应人机交互的要求,产生了很多独特的设计原则,作为计算机图形设计的重要组成部分,信息架构的过程中也同样包含了对真实环境的复现。信息架构的主要目标就是利用有效的信息组织方式重组原始信息,来提高信息传递和使用的效能。当我们面对的信息集合呈现和我们身边常见的现实表象做到了很好的一致,我们自然可以流畅的接纳它们,毕竟大多数时候行为方式总是建立在习惯之上的,有自然规律可以利用,这是一件多么给力的事情!
这里到了解释标题的时间,上面说了,信息集合和现实环境之间的一致。信息集合是屏幕里的虚拟界面,现实表象就是我们身边的物理环境,虚拟应该是和物理保持一致的,这个就是今天的主题了。一致性是大家都知道的,今天我想和大家探讨一下一致性中比较特别的一个问题。
OK,五百多字过去了,右手还没有正式登场。在你们说我坑爹之前,我就要开始说说关于右手的事情,右手是很适合今天的一个例子。
我们都知道,地球上大部分的人类都是右手型的,意味着我们大部分人在操作一个对象的时候,都是伸出右手进行的,更使得我们很多礼节都是和右手有关。右手在身体的右边,这个是废话,右手自然也就在眼睛的右边。那么不知道大家还记不记得没有遥控器的年代,老式电视机是什么样子的:

什么样的道路走起来最有效率?又短又直没有红绿灯。
在遥控器问世前的不算短的几十年里,电视机几乎一直保持着屏幕在左面板在右的布局结构,这个原因大家用腿毛思考也能明白,因为眼睛看着左边的屏幕,右手控制右边的面板,既不用伸手太远也不会挡住屏幕。
这就是我们使用这台老爷电视机时候的俯视图,还真够简化的,图上我们可以看到一个朴素的物理点对点模型。不考虑科幻成分的话,左边是最精简有效的,两个任务之间相互独立不干扰;而右边的大交叉不仅在物理上给我们带来了麻烦,而且在手眼脑协调控制上也会有所拖累。直到现在,我们家里的电视机上几乎看不到控制面板了,但是现在大家可以看一下你的显示器,上面的那些个按钮都在显示器的右半边,呃,我是说基本上都是,什么?你用笔记本?你这熊孩子……这么不配合……
现在让我们回到我们的界面上来,之前说过了,屏幕里面是虚拟界面,是信息的集合,虚拟界面之所以叫虚拟界面,是因为它不是物理的,免去了传统的物理性的实体直接交互,而使用控制媒介来模拟这一过程,比方说键盘、鼠标、VR手套或者是在脑袋上插根管子。插管子太科幻了,我们先刨去,典型的就看看鼠标。
刚才提到了,我们大多数人是用右手操作鼠标在界面上点来点去,正是用鼠标在虚拟界面中复现我们手部的动作,这一点大家都是知道的。
虚拟界面的交互比物理界面增加了控制媒介的参与,目前的科技来说,控制媒介的控制还并不是那么的简单,鼠标是个标准的间接手眼协调,因为我们的眼睛所观察到的是鼠标行动的投影而并不是鼠标行动本身。我们用眼睛看到在90°平面上的界面,用大脑控制右手在0°平面上动作,再观察其在90°平面上的表现,再对应到0°平面上,并用右手在0°平面上修正,再反复执行这一系列行为。这是一件说简单但又有些难度的事情,毕竟人类的大脑对于处理多维投影的能力并不算是高超,虽然我们使用鼠标已经相当熟练,但是在设计中我们仍然经常要解决诸如“让对象易于点击”之类的问题。
如果我们希望在每一次的手眼协调中效率最高,就需要保证复现的转化是尽量无损的,那么又回到了电视机上,一个朴素的物理点对点模型效率是相当高的,因为在物理上,我们面对的界面结构完全符合我们自身结构的投影――用在眼睛右边的右手去操作在屏幕右边的面板并用在右手左边的眼睛观察在面版左边的屏幕产生的反馈,这样大脑的负担是非常低的,虽然这句话读起来负荷有点。如果我们让虚拟界面的架构也完全复现物理层面的东西,那就可以保证这个投影递进的进行下去,减少各种转换的成本,解放我们的脑细胞。
简单的来说,就是如果有一个界面,我们可以找到它在现实世界的模型,我们就尝试把模型投影到显示器里去,如果没有模型,我们就尝试把自己投影到显示器里去,比如说一个面板如果频繁地被操作,那么它最好位于界面的右侧,而不是在视线主要落在区域的左侧。特别是在手眼目标不同区域的界面中。
这就是我想表达的观点,举些大家都熟悉的例子:
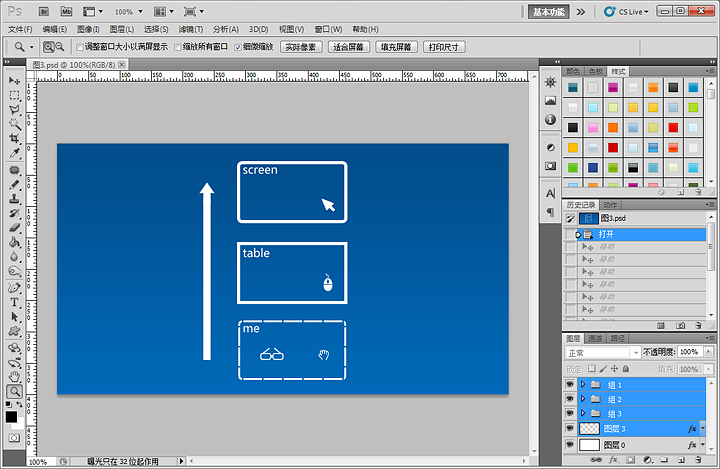
Photoshop,和我上面说的投影基本是一路的,在Photoshop中操作发生最频繁的区域是右侧的面板,和中间的图片区,左侧虽然有工具条,但是经过长时间的使用大家可以发现左侧的工具条和上面的菜单部分被快捷键替代的更加频繁,鼠标更常见的是集中在中部和右侧运动,控制媒介在两个平面上的绝对坐标基本一样的。在历史的漫漫长河中,这样的布局始终被保留了下来,在Adobe将界面自由化以后也基本没有哪位同学把它们放在绘图区的左侧。
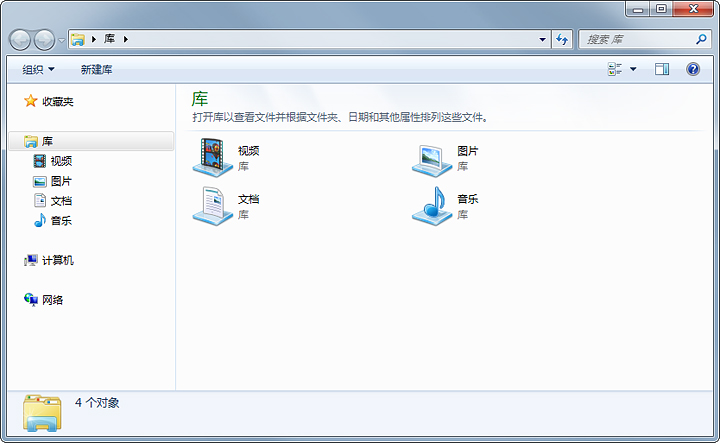
Windows,大家再熟悉不过了,Windows里“我的电脑”(现在叫“计算机”)的布局来看,导航在左侧,文件区域在右侧,日常的使用告诉我们,导航被操作的次数比内容要低,根据从左到右的浏览习惯和导航-文件之间的总分关系,导航会出现在文件区域的左边,我们的观察区域和操作区域都是文件区域,在导航的右侧,也满足投影的原理,同时和F型浏览规律并不冲突。在历史的漫漫长河中,目录树导航的消失再出现,但相同的布局始终被保留了下来。
再举一些例子的话,比如滚动条几乎都在右边、右键菜单出现在鼠标指针的右边等等比较细节的情况。都和投影相顺应。有些同学说“播放器什么的操作都在下面来着。”这个嘛,主要是因为播放器投影的是典型的电视+媒体播放器的组合,想想看我们平时会把DVD播放机放在什么地方?
不过说了这么多,其实这并不是一个被验证的结论,我也很希望有机会和有兴趣的同学一起评论这个通俗易懂的基础问题,欢迎来电来函来人来砖,本着百花齐放百家争鸣的精神发散起来,我们可以去喝咖啡,不喝茶,你们都懂的。
最后我要说,对于我这样右手型的人,在靠右行驶的交通规则下开车真是一件方便的事。
建议继续学习:
- 一致性哈希算法及其在分布式系统中的应用 (阅读:8922)
- 分布式哈希和一致性哈希 (阅读:8554)
- 44个精彩的物理趣题 (阅读:4293)
- 为什么程序员需要关心顺序一致性(Sequential Consistency)而不是Cache一致性(Cache Coherence?) (阅读:4244)
- 一致性hash算法 (阅读:4017)
- 一致性哈希算法(consistent hashing) (阅读:3957)
- 深入浅出cassandra 4 数据一致性问题概述 (阅读:3641)
- CAP原理与最终一致性 (阅读:3332)
- 实现一个简单的虚拟文件系统 (阅读:3187)
- InnoDB的多版本一致性读的实现 (阅读:3120)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 一致性 信息架构 投影 物理 虚拟
- 发布时间:2011-01-20 22:15:34
-
 [780] WordPress插件开发 -- 在插件使用
[780] WordPress插件开发 -- 在插件使用 -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [58] 你必须了解的Session的本质
[58] 你必须了解的Session的本质 -
 [54] 再谈“我是怎么招聘程序员的”
[54] 再谈“我是怎么招聘程序员的” -
 [53] Linux如何统计进程的CPU利用率
[53] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] 我对技术方向的一些反思
[50] 我对技术方向的一些反思 -
 [49] 一句话crontab实现防ssh暴力破解
[49] 一句话crontab实现防ssh暴力破解