移动设备手势设计初探
嘿~最近在做各种移动端的产品,设计啊体验啊操作啊,用的手都起茧,工作之余也思考了“手”这种较新的交互方式,以及它与界面的关系。本文从手势的种类,应用场景,存在的可用性问题以及如何设计四个大的部分谈起,在此抛砖引玉供大家思考和学习。
手势的前世今生
移动设备大行其道的今天,手势是一个流行词汇,那手势是什么呢?手,是人类各种创造性活动的天然工具,人们天生就会使用手的动作去表达情感,比如人们会使用握手来表示友好,聋哑人使用一套用手语来代替语言交流,这些都是手势在生活中的应用。可见自古以来手势就是一套特定的语言系统,在人的交流中发挥重要的作用。从交互上看,手势实际上是一种输入模式。我们现在在直观意义上理解的人机交互是指人与机器之间的互动方式,这种互动方式经历了鼠标、物理硬件、屏幕触控、远距离的体感操作的逐步发展的过程。
然而交互设计领域,大家普遍探讨的手势概念,是区别于传统的键盘操作和鼠标操作的。后面会着重研究移动设备的手势操作,主要从手势存在的问题、应用场景以及设计时应注意什么说起。
广义的手势类型
1. 利用鼠标、光标的轨迹模拟手势
网站www.kakarod.com,采用了大量的屏幕模拟手势交互,点击、拖拽等动作,生动活泼让人眼前一亮。
2. 在物理硬件上的手势
苹果Magic Mouse鼠标, 。macbook触摸板均支持单指多指滑动等多种手势。
3. 在触摸屏上的手势
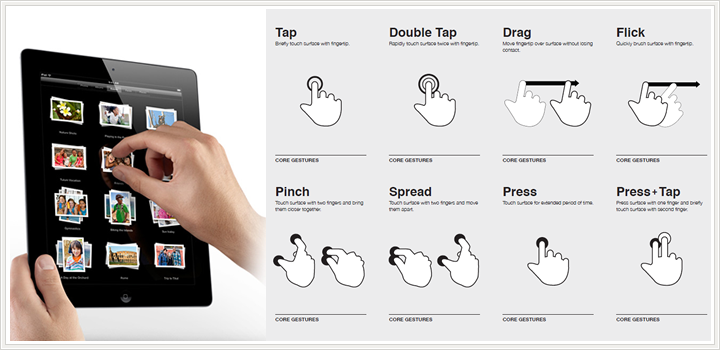
主要有长按、轻触、滑动、拖动、旋转、缩放、摇动这八种手势。
4. 远距离体感
通过摄像头,传感器等捕捉手甚至整个身体的姿势,来进行控制。
5. 未来的手势
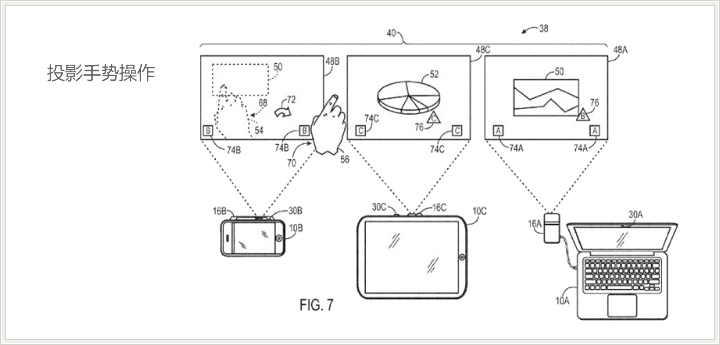
利用全息投影以及传感器,在空间或者投影上直接操作,这个已经应用在某些领域,相信不久的将来一定会广泛服务于我们的生活。PS:在苹果最新申请的专利中就提到了“投影手势操作”的技术,乔帮主这次又会带来什么革命性的产品就让我们拭目以待吧。
当然在生活中也还有其他的手势操作,这里就不再赘述。本文主要研究的是目前爆发式增长的移动设备上的触摸屏手势操作,以ios,android系统为主。触屏上的手势是指,将一系列多点触摸事件综合为一个单独事件。分析触摸屏上的手势使用现状,发现相对于传统鼠标键盘,手势交互操作一些明显的特点。下图是从时间和空间两个维度总结出的手势概览。为读者在手势设计时提供参考。
存在的可用性问题
可用性研究的专家Don Norma在最新一期的《Interaction》杂志中也对手势交互界面进行了质疑和抨击,认为新的手势交互界面有很多地方没有遵循已经建立好的交互设计原则,使得经过良好测试和业内已被理解的交互设计标准正在被推翻、忽略和违背。
笔者通过分析现有的app 应用,以及多产品的设计经验,发现此质疑不无道理,主要有以下几个问题:
1.精确性降低
以 ios为例,相比光标1像素的精度,手势的精确性要低很多。适合手指点击区域需要做到44*44px(iphone4以下设备),配合手势的轻重有0~20px的偏差,所以触屏界面需要使用更大尺寸的控件响应面积。iPhone 3GS、iPad和iPhone4屏幕分辨率密度分别为163 ppi 、132 ppi和326ppi,可以看到3GS和iPad的控件响应像素接近,单边应达到44px的标准,而iPhone4则需要再扩大几倍。
2.缺乏可见性和一致性
以iPad Pages这个App为例,比如文稿中有2个对象,你想要使它大小一样,有以下两个方法:你可以通过双指拖拽利用边缘参考线让它们大小一样,当然这种放大缩小的方式在很多App中都很常见,因此很容易想到。另外你也可以这样做,用一只手指拖拽其中一个对象的同时,用另一直手指触碰你想要与之相同的对象,当出现符合大小提示时先抬起第一个手指再抬起第二个手指,那么这两个对象的尺寸就完全一样了(这两种方式在app中没有任何帮助和说明)。那么很显然,没有人会轻易发现第二种手势方式。即使发现了也不会很快知道如何使用。再比如android的长按操作也是如此。
造成这个问题的重要原因是手势界面通常没有代表动作的可视元素,手势即动作。若是通用自然的手势就没问题,若是罕见的组合手势那用户就很难发现它,并有可能带来可用性问题。
3.增加操作成本以及误操作
在位移上
手势操作相比于呆板的鼠标点击的确生动有趣了许多,但一些操作,比如放大缩小和下拉却增加了操作成本,在鼠标上滚轮就能完成的事,触屏上就需要手指上下拖动许多下。
在力度上
手势操作没有鼠标按下的物理反馈,因为力度也难以掌握,有时糟糕的设计会让用户误以为是自己操作的问题,从而反复尝试。
在灵敏度上
ios的触屏都很灵敏,轻触和长按的操作界限很模糊,并且除了固定的Button,很多操作的响应区都很大,不受Button大小限制。因此常常会不小心碰到使某个操作响应,例如在通话记录播出一个号码以及备忘录的右滑的删除。
4.受限于物理因素
物理按键
带来真实的触感和一定的操作中断感,后期的手机逐渐弱化物理按键,手势与屏幕结合的更紧凑。Android用硬件按钮触发菜单,意味着你无法预知什么程序以及在什么情况下会有菜单选项。因为硬件按钮始终在那里,无论程序是否需要它。
上图从左往右依次是Plam pre、palm pre2、palm pre3,返回按钮与手机屏幕融合得越来越紧凑
横竖方向
直接受限于物理按键,android设备的物理按键位置不统一,横竖屏切换时不便于快速辨认,手势的连贯操作会受到比较大的影响。如果app支持水平方向,考虑将返回按钮和常用的菜单直接显示在软件界面上。因此app应考虑直接提供“返回”按钮。
设备尺寸
大屏幕的Pad支持更多的多指复杂手势,手机大多单指操作。
控件形态
按钮的大小控制(不同分辨率下大小的转换)、拖动时的反馈提示、滑动选择与点击的转化。
手势设计要注意什么
基于上述可用性问题,总结出手势操作设计时应该注意以下几点:
1.操作引导
这里可以是详细的帮助界面也可以是隐喻图形化的引导(隐喻要符合用户的心智模型),例如分页的圆点标识,或者切换页面露出一部分内容,可长按的系统icon,翻起的页脚升,甚至动画等等。这里的提示程度自己拿捏,效率型应用,尽量做到清晰可见,即看即点。沉浸型应用可以适当预留探索的空间,让用户自己去发现,带来预期之外的惊喜。比如QQLiveHD首页拉绳的晃动。但是,要注意的是隐藏手势和快捷手势不能影响主操作流程,可以作为辅助手势来使用。
2.操作反馈
手势操作快速轻便,但没有鼠标按下时didadida声的安全感,也十分受限于设备屏幕的灵敏度,所以操作反馈的作用至关重要。例如icon按下时的响应,这里除了没有mouse over的效果,其他三态和PC端是一致的,缺一不可。除此之外还要考虑的是操作区太小被手指遮挡住的情况,反馈一定要明显,并呈现在可视范围内。比如QQ通讯录的姓名检索操作。除了视觉反馈声音也是一种有效的反馈方式,比如iPhone发送SMS发送成功的声音。新浪微博的feed拉取,tweetbot等,都巧妙的运用了声音反馈。
3.误操作
手势操作相比鼠标更灵活,如果你的程序非常复杂,承载的信息很多,大部分区域都是响应区,那么发生误操作的几率也会大大增加。因此要让用户可以及时撤销操作,时刻知道现在发生了什么,而不是仅仅当发生后给出一个警告。常用于较重要或隐晦的手势,例如删除,一键清除,长按等等,二次确认操作就显得至关重要。
OMG,不知不觉讲了这么多⊙
建议继续学习:
- Javascript触屏手势库-jTouch (阅读:4692)
- 探索滑动手势 (阅读:2870)
- 取代点击操作 (阅读:2801)
- 如何设计好用的触控手势 (阅读:2549)
- 超级小的web手势库AlloyFinger发布 (阅读:1936)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 手势
- 发布时间:2011-09-07 23:14:00
-
 [780] WordPress插件开发 -- 在插件使用
[780] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [58] 你必须了解的Session的本质
[58] 你必须了解的Session的本质 -
 [54] 再谈“我是怎么招聘程序员的”
[54] 再谈“我是怎么招聘程序员的” -
 [53] Linux如何统计进程的CPU利用率
[53] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] 我对技术方向的一些反思
[50] 我对技术方向的一些反思 -
 [48] 一句话crontab实现防ssh暴力破解
[48] 一句话crontab实现防ssh暴力破解