您现在的位置:首页
--> 视觉设计
看过“非诚勿扰”的同学都知道,节目中女嘉宾只需几分钟时间就能决定自己的约会对象。同时也能否决掉N个男嘉宾。 如果把网页上的各色推广专题比作是参加非诚勿扰滴各色男嘉宾,而广大网友则是那舞台上18位漂亮滴美眉。决定的时间将更加短暂,就几秒钟时间。如何瞬间抓住“美女”的心。第一印象是至关重要的。而推广专题中第一屏幕,就好比专题页面的第一印象,一定要抓住用户的心。这样才有后续发展~~~
上周看到这篇文章,很有收获.色彩的使用无论是在网站还是工作各个环节的沟通都很重要.好的色彩可以让用户更舒服,更愉悦,同时营造更好的气氛.但同时很多问题需要在产品设计环节就该解决,否则会遗留到视觉设计并且无法解决.这篇文章讲了很多基础理论和具体的方法论,尤其喜欢这种文章,翻译出来…
• 无缝背景的推荐
日常工作中会有很多做图的需求,刚来时感觉无从下手,现在做的多了也算小有心得。做图要抓住3个要点:背景、人物和文字,三者确定了图片的基本框架,也奠定了图片的好坏程度。背景在一张图中所占面积是最大的,虽然在最底层,但对图片的整体风格起到了至关重要的烘托作用。最近在做图片帖的小专题时会遇到如下问题,找到了一个合适的背景,出来的整体效果图只能留出一定数量的图片位。但因为需求方在编辑时,图片的数量是不定的,前端设计师在切割时就要将背景进行裁剪和再复制,这样就无法使用那些上下关联变化性很强的背景,否则最后切出来的专题就会是一块块重复但不连续的图片显得很突兀。这里就会纠结上了:哪里去找好看但又不怕重复的背景呢?这里,就引出了一个概念:无缝背景。
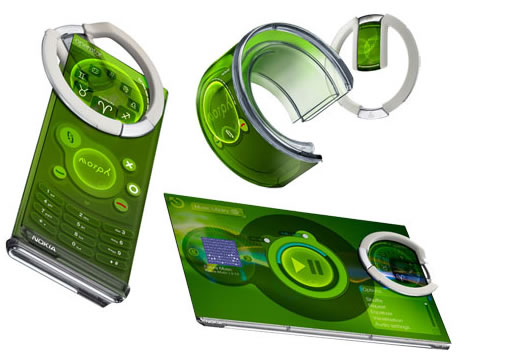
设计风潮体现着一个时期内人们对特定的风格、趣味、审美、技术乃至理念等各种模型或特征的追随。新技术的发展、媒介载体的占有量的变化、新网站类型的诞生、全球的设计思潮的影响、行业领军者的转变、明星设计师个体的亮点,这些因素都在推动潮流的变化。 你可以回想一下那些曾经风靡一时的模式:复古的像素样式;Google的朴素之风;韩式清新插画风;Flashsite的兴起带来的不规则布局和动画的滥用;Apple引发的对质感的追求;用户和情境意识的觉醒;对细节的关注――圆角和阴影的广泛运用; Web2.0设计风潮中典型的配色和特征元素;空间与层次感的魔术……
• 挣脱创新的束缚
在生活和工作中,我们经常会锁定一个焦点词汇“创新” 时常听到大家议论创新的重要性,要如何去创新。为了创新我们在设计过程中同样挖空心思的去头脑风暴,思考着如何得到更炫、更酷更意想不到的设计方案,从而达到创新的目的。与此同时我们也感觉到这样的创新更多的依赖于个人的灵感,灵感闪现则点子排山倒海,一发不可收拾,灵感消失则黯然失色,苦思不得其解。 于是我们发掘创新无迹可寻…于是我们被反复的催眠,...
在产品设计中,我们不仅要关注信息结构,还要关注表达,使表现模型与心理模型接近,尽可能地保证结果在人们预料范围之内。甚至我们可以考虑从任务出发,提供不同的设计。如我们在网上买东西的时候,有人关注场景(节假日啦,推广活动啦)、有人带有目的性地搜索商品(某人就想上来买个iPhone),有人关注 “我的个人账户”(卖家进来收款)等等。在各种各样需求无法满足时,用不同的表现来解决问题。为了尽可能解决用户理解的问题,设计师要直观地表现操作意图和实际操作之间的线索,并且让用户看出信息结构相互之间的关键差异,和彼此之间的联系。
设计信息可视化的10条建议
最近一直在操作富媒体(右下角漂浮)广告的投放,其中最核心的两部分,一是引入量,二是转化率。要提高引入率,首先需要注意的是,网民在目标网站的访问时长: 控制文件大小互联网的广告投放,不同于书籍、杂志,有太多的人打开一个网页,匆匆扫几秒,直接就关闭了。从这个方面着手,我们要特别注意一下,优化自身广告“文件的大小”,让广告内容越快的展示出来,才能吸引越多的访问者。我见过一些设计非常炫目的flash,二次点击...
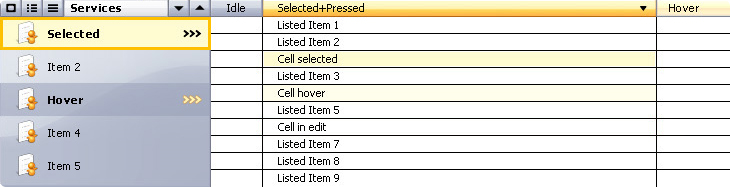
列表中使用两种相同的样式但颜色不同的背景,来间隔显示的内容。
当然这个释义我是借鉴《designing interfaces》来的,略有不同。我肯定承认这是一本神作,不过看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。
当然这个释义我是借鉴《designing interfaces》来的,略有不同。我肯定承认这是一本神作,不过看了当下很多界面以及自身平时的设计之后,发现实际情况中使用的斑马纹在原来基础上通过视觉的处理有了扩展,不仅仅是一深一浅单纯颜色的配合使用。
如同写文章一样,何谓好的设计,并没有十分固定的准则,但散文、小说、诗歌却有不同的写法。个人认为在不同的平台系统的交互设计也应该有不同的关注点和准则。
交互设计发展至今,在各平台上的设计准则或许用一本书的篇幅来论述才能说得清,此处仅是对其的部分关注点做个浅显的列举。总的来说,不同平台设计时在“有效、效率及满意”的准则间侧重点有所不同,但无论如何,最终都是以良好的可用性为目标。
在两年前是听到UED部门交流会承志所讲的《设计大讲堂》培训,对UCD(以用户为中心)有一些的概念上了解,同时,也了解了其它几个概念的含义,包括有ACD(以行为为中心的设计)、BCD(以品牌为中心的设计)、等… 今天,在这里我在我讲一下另一个概念。这本来自一本书《情感化设计》,以情感为中心的设计(Emotional center design)(ECD)。也可以作为设计中的一种方法,把产品的情感传达给用户去感受。情感是人对价值的主观反映,...
视觉设计师就是把视觉传达给用户、给观众,我们是视觉信息的发送者,把准确的内容发送给我们针对的接受者,也就是把我们的情感,我们的认知,传达给我们的用户,这就是视觉设计师的工作。交互设计师的工作是让产品易用、有效的让人愉快的去使用产品,他们也致力于去了解用户的心里期望,从而设计出用户所需要的产品。其实交互设计师与视觉设计的目的都是一致的,都是让用户来喜欢上我们设计的产品。说回来,我的职业是一位视...
导航是一个网站的路标,优秀的导航是网站设计成功地第一步。导航必须是用户友好的,而且要与网站设计风格保持一致,这样才能为用户提供简便的导航。
这里你将看 到120个非常优秀的水平导航菜单。
近3天十大热文
-
 [1182] WordPress插件开发 -- 在插件使用
[1182] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [38] 手机产品设计方向
[38] 手机产品设计方向 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [36] Rax 系列教程(长列表)
[36] Rax 系列教程(长列表) -
 [36] 最萌域名.cat背后的故事:加泰与西班牙政府
[36] 最萌域名.cat背后的故事:加泰与西班牙政府
赞助商广告