您现在的位置:首页
--> 视觉设计
• 移动设备阅读体验
一直想对移动设备阅读体验进行较为完整的研究和学习,但内容太多,涉及到非常多的传统平面设计知识,目前仅初步地完整字体部分。完整的研究框架包括: 1.界面版式设计的方法。常用的栅格分割适合移动设备多分辨率复杂内容的自动排版,内容可控制时是否可以模仿杂志的复杂不规则排版方式,以达到最佳的阅读体验。 2.移动设备上最佳的字体有什么必要的设计要素?如下图,更多的内容包括字体颜色、字间距、行间距和字体渲染等,不同的内容需要不同的字体。随着屏幕分辨率和显示精度的发展,字体也有一个进化过程。 3.屏幕亮度等参数对于阅读体验的影响,比如iPad和kindle。 4.背景色对阅读体验的影响,需要联系环境光等综合因素。 5.阅读进度的展示方式,电子书的查找和标记更为灵活,不局限于死板的线性阅读流程。 6.翻页动画与阅读体验,电子书通常会模仿书籍的真实翻页效果,但写实的动画是否真的有必要? 7.首页的展示方式,如
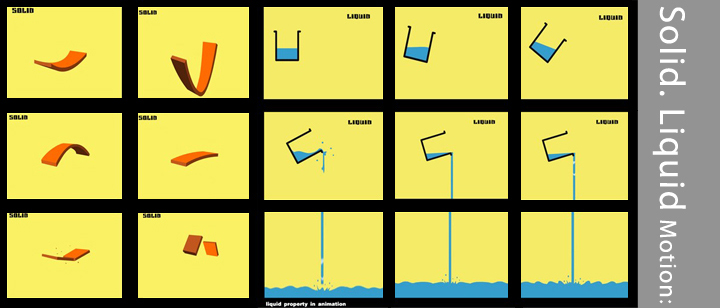
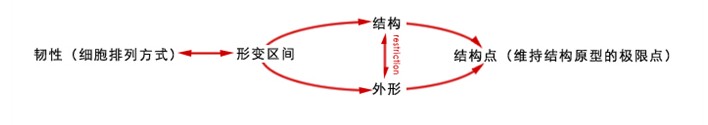
当一只丰满的圆形出现在我们面前时,我们的大脑会作出一连串复杂而精密的反应,不出意外的话还能得出一个合乎逻辑的结论,不过当我们面对这只圆时,能够被清晰确认的恐怕只有他的形状和颜色。。。如果你得到比这些更多,那要么是你的惯性思维在作祟,要么便是你受到了某种视觉诱导。 视觉诱导是一个令人激动不已的词语,因为它预示着某种逻辑规则的制定,人人都想成为规则的缔造者,设计师也不例外,本文将不会详述历史上无数狂热的诱导控们的英雄事迹,我只想通过一个小实验证明诱导并不是件难事,就像你潜意识里一直认为的一样。 一、分析状态变化的运动规律 当面对一个赤诚坦荡的圆时,如何通过动态来表现他的状态呢?(这里所说的状态我们仅以物质的基本状态,即固态,液态为例。) 通过简单的观察和动画操作,首先可以得到如下的几种状态变化模型: 固态与液态的变化实验: 二、概括规律图形语言 接下来,我们便可以将
情绪版这种方法在国外的应用已经有一定的历史了,它诞生于上世纪的非信息时代,通常参与者被要求从日常的报刊杂志中挑选出符合“某种心情意境或关键词”的图片,把图片减下来,然后粘贴在一起。但时代在变,如今我们正经历着信息爆炸的网络时代――google、百度各种图片搜索引擎的进入了我们的生活;Shutter Stock、全景图等国内外专业图片素材网站的异军崛起――这不得不让我思考,“情绪版”这种方法是不是也能感受一下党中央的号召,“与时俱进”一下呢? 在今年10月份的安卓客户端设计研究的项目中,我们组织用户参与尝试了这个研究方法,并且对该方法的操作实施细节与分析过程进行了一些小小的改良。希望通过这边文章,与大家分享一下整个方法的流程。 1 传统意义上,情绪版的定义和意义
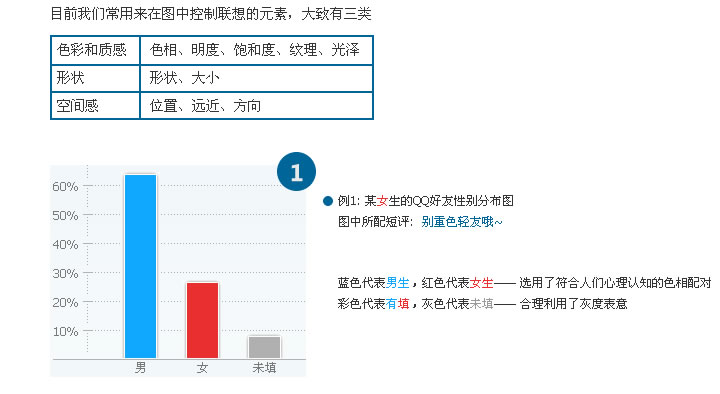
联想,不是说lenovo哦~ 是说人们的一种心理活动,这种心理活动让人对世界有了自然的理解和表达。 通过对自然界事物的理解、抽象演化,人们创造出很多图形、文字来表达各种意思,向他人传递信息。 人们不断积累经验,联想经历的特点不断被深化、强化,促使表达者的设计活动不断发展。 到如今,我们已可以明确运用前人总结的联想规律(相似联想、接近联想、对比联想、因果联想)来施展设计,向我们的用户传达各种信息。 可是…… 别人心中的联想活动,我们有多大的控制能力呢? 我们可以有,我们必须有! 本文以下将分享三个问题: 什么东西让人们联想? 图形化设计的元素(砖瓦) 用什么方法导演人们的联想? 设计过程(手艺) 拿什么样的精神来导演联想? 设计原则(心法) 图形化设计 的“亲戚”很多,如信息图表设计、信息可视化设计、视觉传达设计 等等。 我们
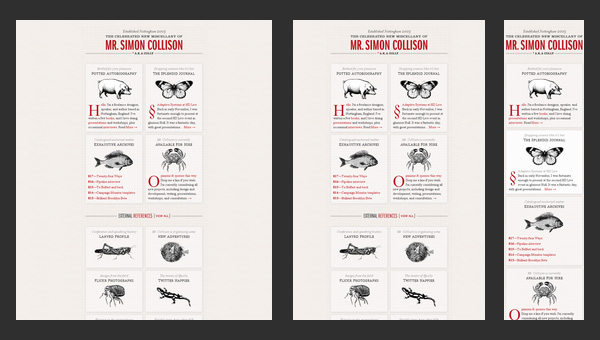
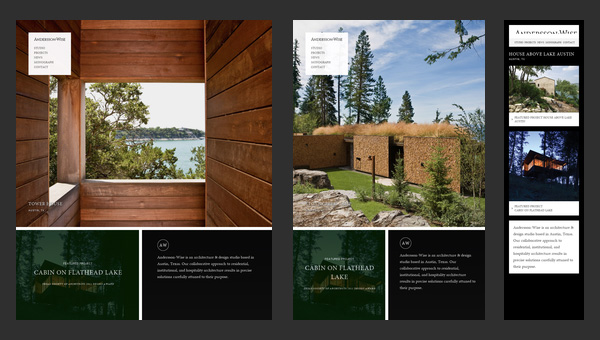
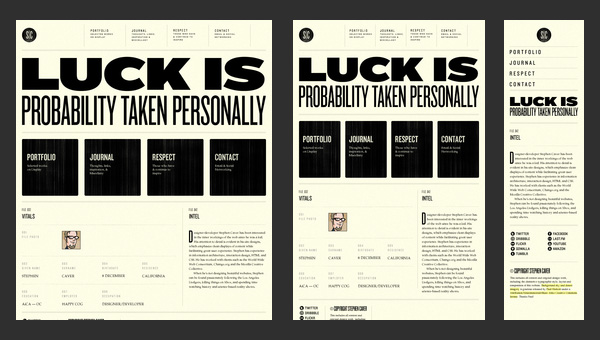
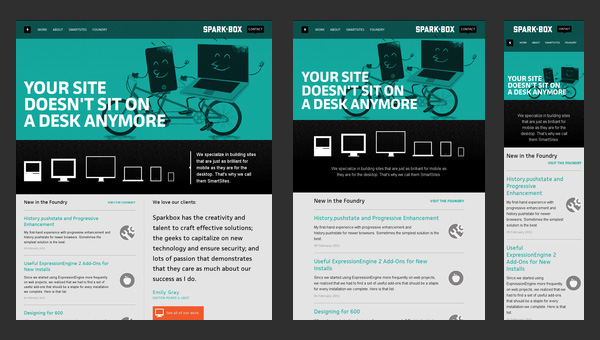
译者序:当我看到这篇文章的时候,还好发布的时间不算太早,主题很对我的胃口,因为我的Blog已经这么做了。但这篇总结的很全面,提到了一个新的名词“响应式Web设计”,作为Web内容应该去更加灵活的呈现在不同的终端上。这让我想起了之前写...
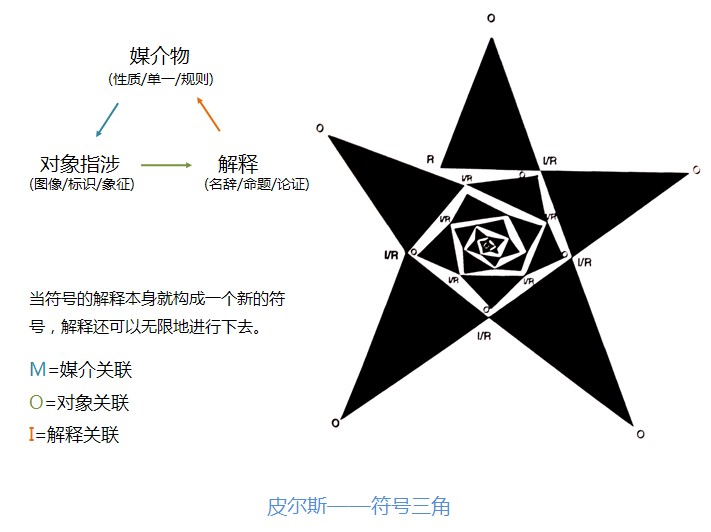
自图形用户界面这个概念诞生于1970年施乐完成的第一个WIMP演示以来,使得计算机用户界面从字符发展过渡到了图形时代。经过不足半世纪的迅速发展,纵观受人瞩目的苹果系统与大众化受益者的微软视窗系统,图形用户界面呈现出层出不穷的变化。面对这些精彩纷呈、感性与理性兼备的图形界面设计,图标元素无疑起着不可忽视的作用,想在此与大家一起探索下图标的微观世界。 首先,先从符号学说起。 什么是符号学? 随着人类...
• 图标设计的那些事
作为一名大学刚毕业入行不久的小菜鸟,斗胆在这里分享下我对于图标设计的一些心得体会。说的不好,还请各位看客包涵指正。 图标在我们日常生活中被广泛应用,软硬件、网页、社交公共场合无所不在。广义来说,图标就是具有指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。狭义来说,就是我们所熟悉的在计算机程序方面的应用。包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。如今图标被广...
这篇分享是我最近读《情感化设计》的一点小感悟及关注的那些事儿。在这里与大家分享下。欢迎大家多多指教和交流。 如今是数字化时代的天下,我们逐渐习惯并享受由数字营造的现代生活。计算机技术在人们生活与工作中得到广泛的应用。特别是在设计领域,有些设计师变得很依赖于计算机软件所带来的视觉效果,也从中发现了许多前所未见的视觉形象和制作技巧,极大地丰富拓展了想象空间和创作手段。同时它对传统设计手段和思维...
在历代的视觉风潮中,绘画与设计在方方面面有着关联(“设计”为外来词,在传统中国中,对应的词是“经营”),很多时候都是你中有我我中有你的局面,西方美术史上的文艺复兴、新艺术运动就是其中最好的例子。身为插画师以及设计师,在这两者之间游走,有着许多体会。其中对于画面“层”的认知,尤为深刻。 一般在视觉中“层”无论在画面抑或设计手法上都呈现出明显而重要的作用,用“层”的概念去看待作品,不需要过多的分析,都...
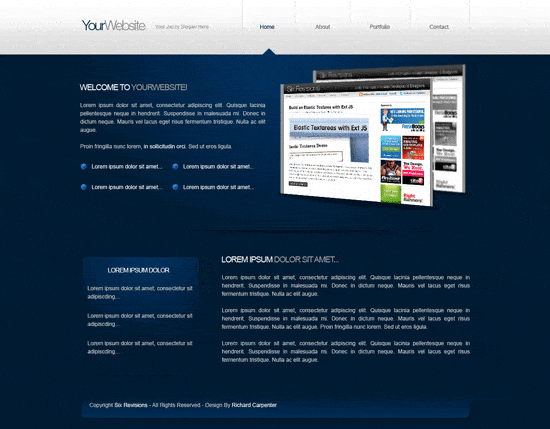
开始之前 如果你还没有准备好,我们建议您阅读完这个教程系列的第一部分: 用Photoshop设计一个小型、现代的产品主页 , 因为第二部分需要第一部分做好了的psd文件。 如果你想跳过第一部分,你可以直接在第一部分中下载源文件,下面将会需要它才能继续。 创建文件结构,准备文件 1 在桌面上创建新的空目录,取名portfolio。 2 在portfolio目录下面继续创建images目录用于存放图片。 3 接下来创建两个空文件 styles.css和index.html ...
这个Photoshop web设计的教程中,我们将学习设计一个整洁的具有现代气息的web站点。这是设计和HTML/CSS模板转换系列教程的第一部分。 预览 以下是我们将要一些设计的页面预览,点击图片可以放大。 建立一个新的Photoshop文档 1 首先在Photoshop中新建一个文档(Ctrl+N),大小为1200 x 1200像素,背景设为透明。 设置头部背景 2 使用矩形选定工具在透明的背景上画出一个矩形,矩形大小:1200px ×120px 3 使用油漆桶工具(G)用任...
半年前入手一部HTC HD7,Metro设计风格确实让人眼前一亮,但三天便对其失去新鲜感。设计简洁,功能简陋也很并不能满足日常使用的需求,鲜见优秀的应用,大多应用存在问题: 1.操作不流畅,bug多,未达到能用的标准。 2.容易误操作,个别应用对于手势识别不清。如当全景界面可以上下和左右滑动时,时常将上下滑动识别上左右滑动。 3.全景背景使用不当。如Android2.X和4.0都以黑色背景,但2.X的黑色缺乏质感,而4.0配以蓝色点缀之后...
• 不言而喻的设计
在人与人交流的方式当中,语言交流是最为初级的,如果懂,一个眼神足以。 设计亦如此。 一个优秀的设计师究竟应该以怎样的设计语言与你的“听众、观众”交流呢? 其实,好的设计是会自己说话的,我称之为“不言而喻的设计”! 【Accessibility】 可及性,无障碍的,可访问的。 设计内容比设计页面本身更重要,可视性的设计仅仅是成功的一半。 我提倡简约之上。简单的东西也可以有惊人的爆发力。 这是一个信息爆炸的时代,仅仅一分...
工作中,网页设计师经常会遇见这些状况:时间这么短又要出彩、又是要大气要有气氛、风格不明确很难把握、栏目这么多页面又这么长…… 突然觉得束手无策,脑袋里一片空白,没想法了,怎么办? 下面简浅的归纳了几个快速让页面出彩的小技巧: 1.旋转法
蜂巢的设计比之后的版本有很大的改进,更为简洁美观,同时有利于应用程序的架构、界面一致性和兼容多分辨率,虽然3.0版本还没有对外开源,但是已经体现在地图、图书、G+、Google I/O、网页Gmail、Google搜索首页和电子市场等界面设计中。 在3.0之前,标题栏显示小号字体,没有任何操作。 控件栏位置相当于ios的标题栏,但是其交互更为优秀。文字标题居左显示,留给右边更多的空间,可以显示1-3个按钮。文字标题可以整合返回按 钮...
• 瀑布流布局浅析
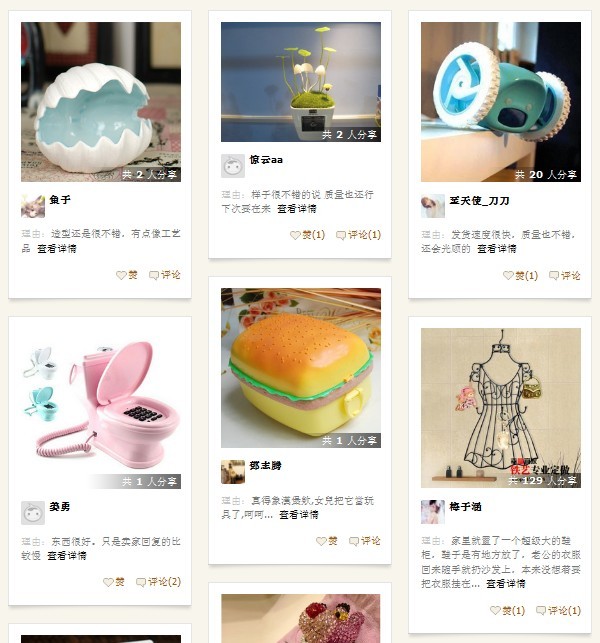
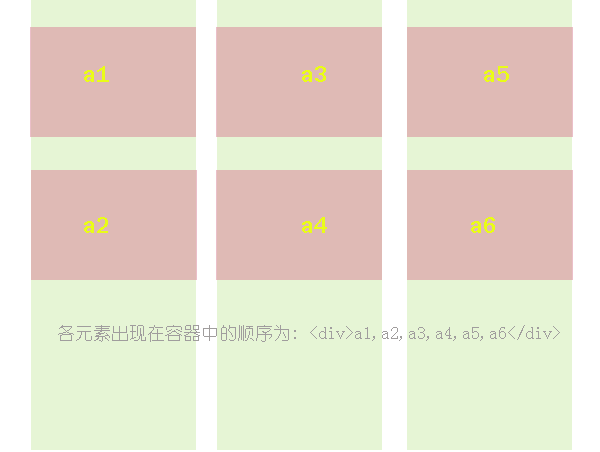
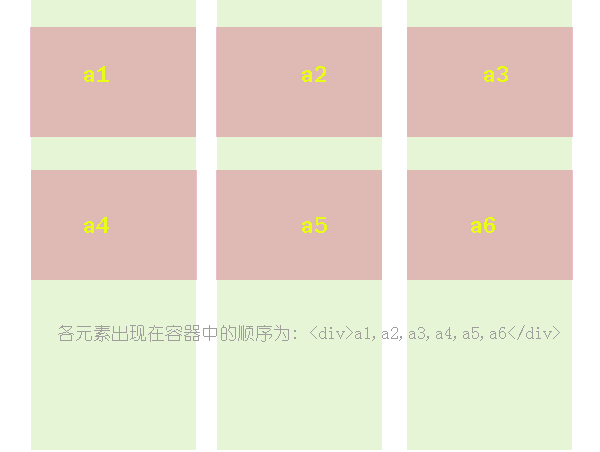
简介 如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。 这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加...
• 积累,如此简单
对于设计者来说,接到一个项目之后,最开心的莫过于灵感爆发的瞬间。那一刻脑子里涌现出许多创意形式,它们在你眼前相互组合,相互碰撞,在不经意间就激发出了最理想的idea,这种感觉往往会让人跃跃欲试、欲罢不能。这个灵感可能是来源于一个构图、一个图形、一种颜色、一个渐变、一张照片、甚至是一曲音乐等等。但是想让灵感浮现,那就必须要在大脑中有一定的积累。这也是一个设计从业者从美工升华为设计师的过程。 记得以前有篇...
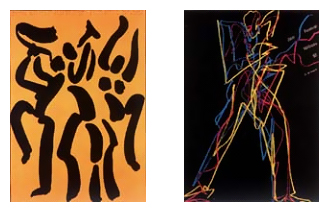
当你在做设计的时候碰到一个标题, 你会怎么做? 翻字库?一遍一遍试各种字体? 来看看大湿都是怎么做的吧。 图形化视频 文字是一种记录与传达语言的符号,它的产生是人类文明进步的一种重要标志。随着图形化时代的来临,文字与图形的关系在设计领域尤其是平面设计当中,起着举足轻重的作用。针对目前国际平面设计界以文字为主体元素的设计,本文以平面设计中文字的图形化表现为切入点,对文字图形化的表现形式和表现手法以及在平...
近3天十大热文
-
 [1181] WordPress插件开发 -- 在插件使用
[1181] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [38] 手机产品设计方向
[38] 手机产品设计方向 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [36] 最萌域名.cat背后的故事:加泰与西班牙政府
[36] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [36] Rax 系列教程(长列表)
[36] Rax 系列教程(长列表)
赞助商广告