您现在的位置:首页
--> 视觉设计
• 靠谱的创意!
最近在做移动客户端的线下广告中发现作为门户网站的我们,多数的产品是线上产品,并且一直以来的产品广告形式是以形象展示为主,消费者通过广告对网易的直观感受总是一种很有科技感的、有强大技术背景支持的形象,相反广告能否给消费者带来更多的心理触动和号召力却值得商榷,就画面感受而言反而与消费者保持着距离。在产品同质化的竞争中,如何区分与竞争对手的区别及优势,怎样让目标用户第一时间就能想到你的产品,在广告的...
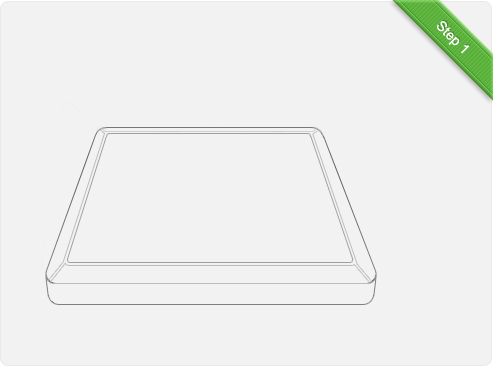
今天通过一个简单的game图标的绘制教程,和大家分享在绘制过程中细节的处理和一些画图标的心得,好的,我们开始吧! Step1 首先要定好图标的透视,这是非常重要的,这关系到图标的整体美感,透视本身也可以很好的表现图标的细节,为了透视的真实,可以通过3D软件或者平面软件中的一些的透视功能来实现。整体框架搭好,开始接下来的绘制。 Step2 先大致的铺上一层“控制板”的颜色,这里需要注意一些基本的光影渐变,以...
• 浅析韩国团购网站
前段时间看过SocialBeta里的一篇文章,叫“由韩国团购网站引发的一些讨论”,让我忽然想起5月初我写过的关于韩国团购网站的文章,现在与各位童鞋分享,若有不足之处请多多包涵。 团购,相信这个词大家并不陌生。国内去年开始的团购热,对广大网民来说又带来了一波新鲜的冲击。
iPad划时代地将我们带入了平板电脑时代,对于传统的移动终端的设计师而言,一个拥有更大的触摸屏幕,更大空间的舞台展现在大家面前,看上去一切都是那么的美好。然而如何在iPad上设计出优秀的用户界面?相信对于设计师们的挑战与忧愁远不止屏幕放大那么简单。
各式或华丽,或炫目,或让人迷惑,或让人叹服的Web Design已经愉悦我们很长很长的日子了。 可是,当有一天我们发现了一个新事物――用手机上网,在手机上看网页,我们看到了一种不一样Web,这种网页大家通常叫他们Wap页面,这种页面形式用简洁的视觉效果,清晰的页面架构和小分量的页面体积第一次满足了我们手机上网的需求。
本博文通过韩国的最具有代表性的NAVER、DAUM、NATE三大门户网的设计,从中了解首页布局,页面色彩应用,以及频道导航,页面模块处理等一些基础设计,使得让我们更方便、直观的跟我们国内的门户做对比,了解韩国门户的设计方面的流行的趋势和风格把握,希望能给每一位关心门户设计的朋友一些新的启发。 页面布局、结构 以上三个门户的首页页面布局和结构中可以看到比国内的几个门户网的布局大不一样。韩国的首页布局通常都是...
• 设计要注意火候
设计要注意火候,这个问题对与我们做设计的人来讲,应该是一个老生常谈的问题,而且坦白说,里面没有太多建设性的东西,所以本文面向各个段位的设计师,主要的目的呢,是想通过分享个人过往在设计工作中的一些经验教训发现问题,同大家一起共同温习设计的基础,可能观点不尽成熟,所以还望大家宽容~ 我觉得设计好比烧菜,控制好火候对烧菜来讲很关键,举个例子,比如烧一条红烧鲫鱼,前半段的时候煎炸为主,所以火力一定要旺,等炸...
各位视觉设计师,你们好。从很早前我一直在计划一连续的分享,名字叫“执行力强心剂”顾名思义,这是一种直接,甚至是机械的填鸭教程,目的就是为了使我们的视觉执行能力在短期内有一个品质的提升。这个分享针对的人群可能是实习设计师至中级设计师之间,在自己的表现手法进入到一个瓶颈期的时候,用于强制突破的教程。我们的目的不在于强迫使用,而是从中吸取灵感,掌握技术。这个教程是分期的,每一期,我会针对一种设计形式进行...
• 让重复变的机械化
重复是一种美,重复是宏伟雄壮的基础,在张艺谋的艺术设计中重复被用的淋漓尽致,但是重复如果出现在你做的事情上的时候,你每天的重复着做一件非常机械的工作的时候,唯一的结果就是――抓狂,发疯,崩溃。难道短暂的生命时间就全部浪费在这无限的机械工作中去吗?这些无不让我陷入反思自己,检讨自己,难道一生就是这么无意义的过了吗?回想自己的梦想,这样的事情绝对不能发生在自己的身上,不能……当然也不能让这样的...
摄影构图是从美术的构图转化而来,我们也可以简单的称它为取景。摄影构图是研究以表象形式结构在摄影画面上形成美的形式表现。经典的构图是历代艺术家通过实践用科学的方法总结出来的经验,是适合于人们共有的视觉审美经验,符合人们所接受的形式美的法则,是审美实践的结晶。显然,吸收前人的经验对摄影的形式表现将产生积极的作用。 研究构图的目的是研究在一个平面上处理好三维空间――高、宽、深之间的关系,以突出主题,增强...
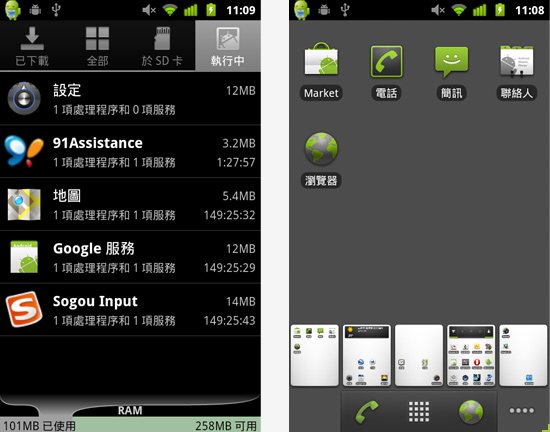
你已经阅读过了如何在Android使用线性布局。用这些包括线性布局控件的渐进测验来测试你的新知识,并且巩固你Java编程和Android用户界面设计与开发的知识。 准备 为了准备这个测验,你希望以一个基本的Android程序开始。你只需要在Eclipse中创建一个Android程序然后编辑它的默认活动(Activity),特别是onCreate()方法,就可以测试你为本次测验写的代码了。 如果你不明白刚才说的怎么做,那我推荐你们先看一看之前的文章。从一些An...
概念 在2011年的GDC大会上,Gamification(游戏化)作为一个热门新词被提出来。简单来说就是将游戏的思维和游戏的机制运用到其他的领域,来引导用户互动和使用的方法。 它能在互联网、医疗/健康、教育、金融等领域中影响到用户使用时的心理倾向,进而促进用户的参与与分享。 简单的说,它可以用来鼓励人们做一些通常认为“无聊”的事, 例如完成调查、购物或者阅读网页等。 Wiki:Gamification 为什么要关注它 我们设计完产品,做...
Android作为Google最重要的资本之一,尽管在智能终端上的起步较Apple晚不少,然而面对强有力的竞争对手,从不停追赶到部分超越,已为其未来战略目标做好了充分铺垫。 迄今,全球已有超过100款Android产品。聚焦未来,本文将给出个人总结梳理的 10 则设计趋势分析,欢迎交流与探讨。 1. 强化与规范Android品牌形象 因竞争对手强大,行业变化迅猛,Google一直将时间看作其终端战略中关键的要素。相对而言,现阶段才逐步...
你已经阅读了相对布局在Android中是如何工作的,接下来的测验将测试你新学到的相对布局控件方面的技能,并能巩固你在java编程和Android用户界面设计与开发方面的知识。 准备 为了准备这个测验,你希望以一个基本的Android程序开始。你只需要在Eclipse中创建一个Android程序然后编辑它的默认活动(Activity),特别是onCreate()方法,就可以测试你为本次测验写的代码了。 如果你不明白刚才说的怎么做,那我推荐你们先看一看之前的文...
“对话框”是让用户执行命令、向用户提问、向用户提供信息或进度反馈的辅助窗口。对话框由标题栏(用于标识对话框所来自的命令、特性或程序)、主标题说明(以解释用户在该对话框中的目标)、一些位于内容区域的控件(用于呈现选项)及提交按钮(以指出用户如何能够提交任务)组成。典型的对话框形式如下图1所示: (图1) 在Windows操作系统中运行的软件应该遵照Windows UX规范。但目前主流的很多客户端软件并未完全遵照Windows U...
当网站正在建设中的时候,一般会给出一个提示页面,这个提示页面的设计其实是很有讲究的,设计得好的话可以让访问者密切关注网站的上线时间进而在正式推出的时候获得很多的回访流量。
近3天十大热文
-
 [1182] WordPress插件开发 -- 在插件使用
[1182] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [38] 手机产品设计方向
[38] 手机产品设计方向 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [36] Rax 系列教程(长列表)
[36] Rax 系列教程(长列表) -
 [36] 最萌域名.cat背后的故事:加泰与西班牙政府
[36] 最萌域名.cat背后的故事:加泰与西班牙政府
赞助商广告