您现在的位置:首页
--> 视觉设计
视差滚动(Parallax Scrolling)是指让通过鼠标实现网页多层背景以不同的速度移动,从而形成立体的运动效果,带来非常出色的视觉和交互体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。这种网站通常通过鼠标滚轮滚动来实现,用超酷的视觉体验来取代枯燥的页面滚动,从而“吸引”用户走向自己的目标。
读一本书,看一份报,文字从产生之初就发挥着它不可撼动的地位,充斥着我们每个人每天的生活;然而在繁杂的文字设计中,跳开这些设计,更该去看看最初的文字是什么样子的,珍惜它们每一次的蜕变… 中文字体之宋体 中国文字创造之初,与埃及相同,都是由图画、象形文字演化而来的。但其进化情况却又不同。中国文字的演化,始终维持着原始的绘画或符号内容,只是在形成更多文字时,在原有文字的基础上,加以各种组合,以求形成更多的文字,这在世界文化史上是独一无二的。中国文字的发展,由秦始皇统一中国后,汉字进行了一系列简化,规范化的处理。在木板印刷出现以前,古代典籍为了流传的需要只能手工传抄,由于手工抄写成本高效率底,易出错误,于是木板印刷逐渐盛行。这样,为了刻版方便,渐渐的刻工们发明了一种新字体,它的特点是:字形方正,橫細直粗。在转折处有小三角形装饰。这种字体比楷体更加规范标准,成为了标准字体,适合大规模地刻版使用。
你们觉得iWork 3个icon里哪个最好。 Pages, Keynote 还是 Numbers? 虽然Pages和Keynote拥有非常精致的造型和拟真效果,但是就icon设计而言,Numbers要超过它们。 Numbers脱胎于现实中的物体但又不是完全模拟它们,形象更简洁有力。 从表意性上,Numbers 对图表工具的概念进行了成功的提取和抽象,相信任何人第一次见到这个icon的时候都能认出它是一种什么工具,但墨水瓶(Pages)的象征性太模糊,演讲台(Keynote)是一个人们不熟悉的且特征不明显的事物。人们在通过icon形象识别出工具用途时要更困难。 从辨识度上,透视和视角的选用形成了很强的立体感,配色也非常鲜明。这些都提高了你从dock条上把它辨识出来的几率。它的小尺寸表现也好于其它两者。
Hi 大家好,我是阿木,今天我结合我在微博的实际项目跟大家分享一下极简风格的一点设计心得。现代城市生活中我们每天要面对嘈杂拥堵的街道和地铁,各式各样的广告,处理各种邮件和信息。于是我们内心追求一种体验那就是—极简,像大家家喻户晓的品牌如:MUJI无印良品、 苹果 、宜家家居,都是这一风格的发扬者,他们的产品也获得了巨大成功。 极简在摄影中是一种突出主体取简去繁的摄影手法,在生活中是一种放松的生活态度,在设计中是一种简洁的设计手法。 微博的设计体验也是如此,我们去掉了复杂的视觉干扰,力求给用户带来愉悦轻松的视觉体验。
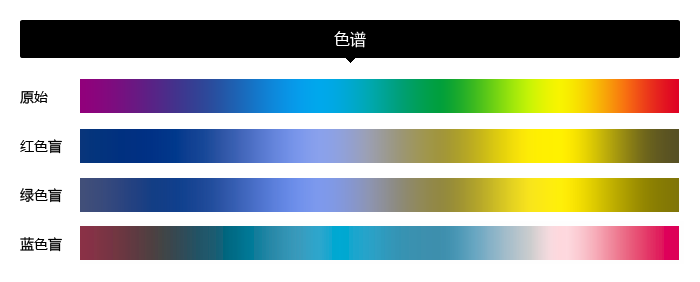
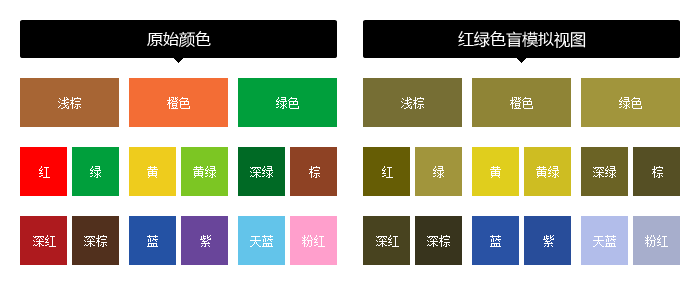
颜色可以用来区分信息图形上的数据类别和维度,是数据可视化中最常用的视觉变量之一。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师理应关注他们的需求。信息图形设计本是以向用户传递精准数据为目标,也不能忽视了这部分群体。 一. 了解色盲 “色盲能看到颜色吗?”“他们只能看到黑、白吗?”——人们常误以为色盲视觉所见的景象只有灰阶分布,其实不是的。色盲并不意味着色觉的完全丧失,而是指部分色觉受损,因此无法正确感知和分辨某些区域的颜色。色盲可以分为:红色盲(P)、绿色盲(D)、蓝色盲(T)和全色盲。其中红色盲和绿色盲最为普遍,合称为红绿色盲。
平时我们视觉设计工作中可能采用得更多的是偏自下而上的加工方式,而若能很充分仔细地分析情绪板的结果、并发挥主观能动性充分利用,则能帮助我们锻炼自上而下的加工方式(并且这种主观能动性的发挥还有正确大方向的保障)。两种认知加工方式的反复轮替训练和结合使用则有助于我们提升设计的思维水平。
• 倾听色彩的声音
色彩是一个网站的情绪表达方式或者说是性格特征的体现,每种颜色都有着属于自己的声音。作为一种视觉元素,色彩是很难被量化被衡量的,也很难用理性的角度去分析和阐述它,我现在试着用另外一个角度去试图衡量网页的色彩,一种尝试。从最基础的色彩本质、色彩搭配形式、及色彩对用户的潜在影响和心理暗示等着手,去分析色彩,读懂色彩,让色彩帮设计师说话。
• 发现闪屏之美
每逢节日到来,当你打开QQ浏览器,发现有什么不同吗?QQ浏览器已经悄悄的送出了节日的关怀,呈现在你眼前的是朴实而又温情的画面——节日闪屏。她是浏览器和用户情感交流的窗口,也是传递节日祝福的桥梁。在不同的节日传达不同的人文关怀,变换不同的表现形式,无论是为你带来一秒静静的感动,或是纯净的莞尔一笑,我们都希望闪屏的氛围能给用户带来一个美好的心情,一段温暖的时光。
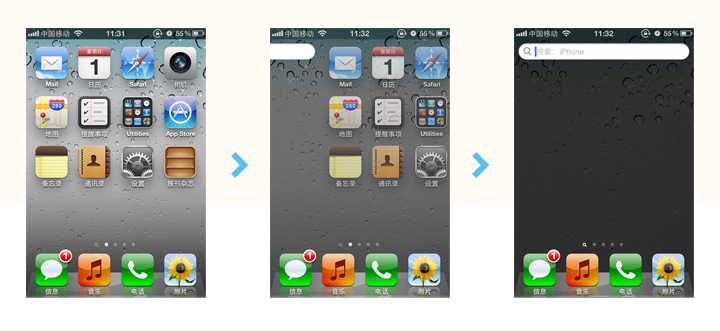
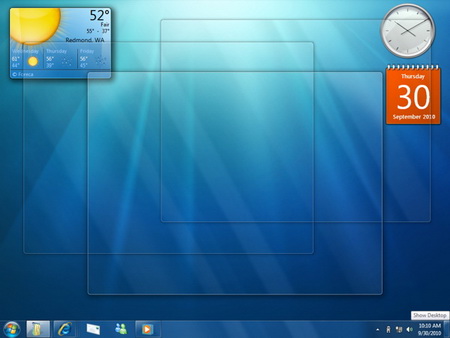
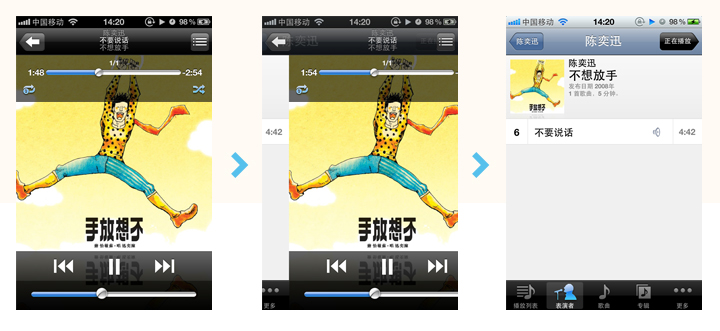
在使用一些移动端的 App 或 PC 端的软件的时候,我们常常会有一些界面之间切换的操作,尤其是在移动端的设备上,因为屏幕尺寸和交互方式的特性,就更多的会出现这些切换的操作,而很突然地从一个界面切换到另一个界面会给用户带来困扰,所以在触发这些操作的同时,往往需要过渡形式的动画来引导用户是如何从一个界面切换到另一个界面的,我们来看看一些常见的界面切换的过渡方式吧。
构建界面视觉层级的元素有颜色的显著程度,图片、文字的尺寸大小,还有最基础的,内容的组织结构。 结构设计是指对界面内容进行分组,对界面中的信息、数据进行设计使之结构化呈现的...
众所周知这是设计的第一步,个人认为这也是最重要的一步;因为整个活动的风格走向都是在这一步确定的。首先需要弄清楚需求方想要什么,可能这个需求方不止一个人,关键是谁来做决定;通过直接或间接的方式收集到的关键词是“热闹”、“抢”;因为是为3月21日的促销做预热,所以整个预热页面的重点就是促销气氛的烘托,以及3月21日当天活动告知。
颜色可以用来区分信息图形上的数据类别和维度,是数据可视化中最常用的视觉变量之一。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师理应关注他们的需求。信息图形设计本是以向用户传递精准数据为目标,也不能忽视了这部分群体。 一. 了解色盲 “色盲能看到颜色吗?”“他们只能看到黑、白吗?”——人们常误以为色盲视觉所见的景象只有灰阶分布,其实不是的。色盲并不意味着色觉的完全丧失,而是指部分色觉受损,因此无法正确感知和分辨某些区域的颜色。
海报又称招贴或宣传画,是一种平面形式的宣传广告。具有画面大、内容广泛、艺术表现力丰富、视觉冲击力强的特点,多用于电影、戏剧、比赛、文艺演出等活动。电影海报是海报的分支,作为电影艺术的宣传品,往往浓缩了一部电影的精华,有着深厚的文化内涵与艺术审美,具有很强的观赏性,能让观众得到除了电影本身以外的另一种平面艺术的享受。一幅优秀的电影海报,往往具有很高的设计水准,对图形、文字、色彩等设计元素运用相得益彰,提升视觉表现力的同时又具备独特的艺术魅力。在电影海报设计中,除了对画面、色彩的表现之外,以电影名称为主体的字体设计也是其中非常重要的部分。它是传达电影信息的重要载体,经过艺术化设计以后,可使文字形象变得情境化、视觉化,强化了语言效果,对提升海报设计品质和视觉表现力发挥了极大作用。优秀电影海报的字体设计,对我们在品牌设计或页面设计时面对字体的处理,有着很好借鉴与参考意义。
响应式Web设计(Responsive Web design)是当下比较流行的话题,什么是响应式设计?简单讲,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。 响应式设计听起来非常理想,但其技术实现则困难重重,因为响应式设计并不仅仅包含设计本身,还包含实现,更进一步讲,实现原理固然简单,但要考虑到开发成本、性能、可维护性方面则又是充满了挑战。
提及“平面”,我并不是对纸质媒体到显示器的文字转换问题感兴趣,例如,就像我们所看到的一些应用尝试着重现报纸的准确纹理和布局结构。而我所感兴趣的是过去近一百年里平面设计的丰富经验积累和重新定义的设计与信息沟通的种种原则。这些是我所认为的拥有巨大关联性且对交互和UI设计产生重要影响的基本设计原则。
今天跟大家分享一下我做cg这些年的一些心得。 真实感10原则与应用 我们在做美术设计的时候,一般的思考方式是这样的:先考虑现实中的一般情况是怎样的,然后再通过艺术手段、创意、灵感、需求等等一系列东西将现实中的东西升华。 所以今天说的真实感10原则基本包括了生活中常见的一些个现象。直接切入正题,先发一些个图。 挺有趣的吧。 1. 混乱和无序 两幅图:一副是混乱的,一副是有点强迫症的。 但是这种混乱是生活中比较常见的,也就是我说的一般性原则。下边的齐整的就显得有些搞笑了。王小贱的一些个有趣正在与此。结论是:真实的生活中往往是在有序的情况下,存在一定混乱的,这才真实。 我再发一张图 这幅图里边有很多相一致的地方,比如 如果这两个地方都是黑白分明,将会显得很呆板,于是作者将他做旧,就打破了这种呆板,变成了一种大致统一,但是细节有又区别的效果。 呵呵 再分享两张。
现在随着互联网企业的发展与业务的拓展,随着时间的推移,一个公司的产品可能将越来越丰富多样,同样每一个产品随不断的功能完善和扩展,随着一个产品的“长大”产品内所需要用到的图标也必然会越来越多,这时候众多产品形象的呈现、产品内图标等视觉原素的表现,如何能与整个产品或公司的战略计划相适应,这时候在图形语言的视觉呈现,语义表达、识别性等层面就需要作一个全面细致的考虑了。
负责LOFTER模板设计工作已有一些时间,一直没机会写写总结,趁此机会写些文字供大家观赏! 或许大家听的比较多的一句话是:“若把传统博客比喻为一本书,微博就是一份街头小报,而轻博客就像是一本杂志。与传统博客相比,轻博客的方式更简洁”。 个人觉得LOFTER首先是个好用的工具,然后才有可能成为一个好的社区。LOFTER必须简单易用,有一个简洁的发布操作端口(电脑页面及移动客户端),和精美的展示空间(博客模版和Timeline页面);是的,精美的展示空间——博客模板。 一、模板的重要性 首先分享一下我和LOFTER产品策划章行的交流,他说的一句话:“打个比喻,如果一个产品是一个女人,怎样才能爱上这个女人呢?你首先看的是她的第一印象,这个姑娘很美,你蠢蠢欲动了,你有了和她交往的欲望,你有了包容她小缺点小毛病的耐心,相处了一下,发现她性格也不错又有内涵,于是你彻底的爱上她了”。这是感性认识,但是我
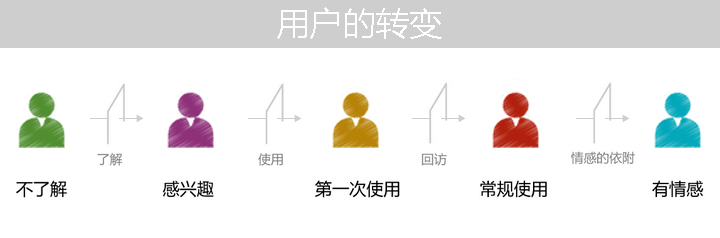
什么是工具型网站 我们先从wikipedia上了解三组概念: 工具:是指能够方便人们完成工作的器具。 application:用来帮助用户完成某个单独的或是一组相关的工作的计算机软件。 web application:指通过使用Web和Web浏览器技术,跨越网络完成一个或多个任务的应用程序,通常需要使用Web浏览器。 由此可见,应用就是计算机领域的工具,工具型网站可定义为承载了一个或多个网页应用的网站。它专注于让用户完成一系列的任务,如注册、支付等。 首页的用户需求 首页的用户大体说来可分为三类:不了解的新用户、有兴趣的新用户、老用户。 对于新用户而言,他们势必会问到这些问题: 我在这能做些什么? 这个网站能提供哪些对我很重要的东西? 对于已经有兴趣的用户也会有些其他的疑问: 我应该怎么开始? 我是否必须注册?如果是,应该怎样注册? 总得来说,首页应该解答新用户的疑惑并且帮助他们找到功
近3天十大热文
-
 [1181] WordPress插件开发 -- 在插件使用
[1181] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [38] 手机产品设计方向
[38] 手机产品设计方向 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [36] 最萌域名.cat背后的故事:加泰与西班牙政府
[36] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [36] Rax 系列教程(长列表)
[36] Rax 系列教程(长列表)
赞助商广告