您现在的位置:首页
--> 视觉设计
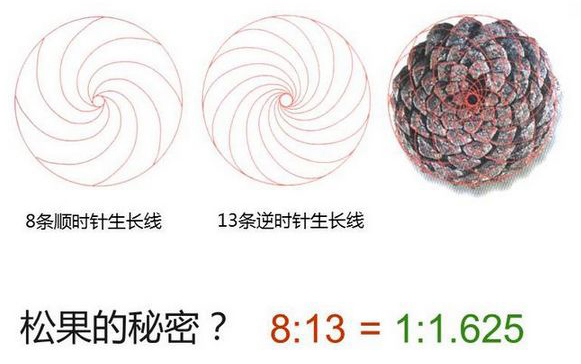
抛出第一个问题: 当你不能把它做得更美的时候,问题出在哪里? 我们还有没有其它办法突破和超越现有的设计瓶颈呢? 让我们走进神奇的自然界, 走进Kimberly Elam的Geometry of Design, 去认识那些存在于人与自然界中的基础规律。 松果、鲑鱼、人体 有什么共同的特点? 松果、鲑鱼、人体,它们都用些什么共同特点? 其实他们都有各种自然比例的规律,这些规律为许多艺术家和设计师的作品,提供了基本的出发点。 松果的...
今天想介绍给大家的是一款微博客户端:TwitEase。没错,看造型估计大家已经猜他跟网易的微博小易是有关系的(后面会讲到),其实TwitEase是公司的东瓜同学利用课余时间开发的一款基于air平台的微博客户端(暂时只支持网易微博),我以打杂的身份做了一些交互和视觉上的优化工作。 今天写这篇东西的目的是想分享一下在做TwitEase的过程中遇到的一些问题和思考,当然,还有些幕后小花絮。 1. 界面是矢量还是位图 一听到是air平台的软...
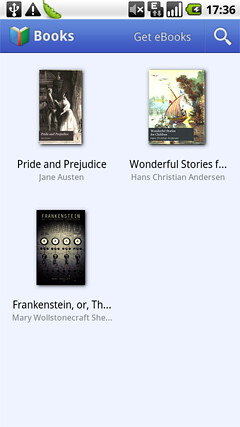
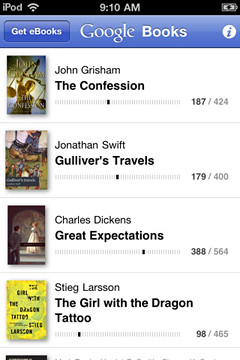
elya妞和阿智分析时偏重于硬件和界面布局,问题普遍存在,有必要重新分析。分析问题前,先确认几个前提。Android的自身版本分裂严重,主要体现在屏幕分辨率多样化带来的界面适配问题、按键布局混杂和不同版本对于API的修改导致的程序系统兼容性,而iPhone则保持很好的统一性。 两个平台视觉风格、开源代码、绘制界面成本和自定义标准控件的不同,比如两个平台的图标,虽然都是以前视图为主,但是iPhone的图标看起来亮晶晶,Android...
通过《格式塔:转动视觉的魔方》一文已经将格式塔视觉原理进行了基本的介绍,格式塔原理是视觉设计领域通用的法则。在美国内华达大学的网站上曾经有一篇介绍格式塔原理Web应用的文章(可惜原地址已经无法访问了),曾经翻译过部分原文,与大家分享。
格式塔视觉原理并不是什么新鲜玩意儿,诸多与设计有关的课程中都将其列为必学的科目,网络上关于格式塔视觉原理的文章和讨论也非常多;本文将图文并茂的讲述其原理、应用形式;提供给平面设计师和网页视觉设计师一定的参考。
• 为扫描而设计
当我们设计一个页面或者一个banner的时候,往往挖空心思去想创意,或者把效果做得很炫,却忽略了一些用户习惯。我这里所说的只是一些大家都知道,却往往容易忽略的――为扫描而设计. 用户善于扫描,且勤于扫描。WHY? 1.忙碌――大部分用户会花极少的时间来阅读极多的页面,为了提高效率,他们对于大部分的页面会采取扫描的方式,匆匆掠过。他们不可能也没有时间去阅读互联网带给他们的所有信息。 2.目标明确――大部分用户在某一...
• 版式设计心得
掌握必要的方法 设计的时候,如果设计者随意地进行处理而不考虑当中的原则方法及对象规律的话,那么很多时候都会出现一些不太好的结果。虽然感性是一种相当重要的因素,设计中一定要带有情感,但并不代表简单地依靠情感就能做出好的设计。相反,如果设计的时候能够考虑到各方面的因素并运用恰当的方法的话,那么作品将更加得体和出色。在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说...
大家一般都用一般都用PS或者AI来制作icon,其实PS与AI也可以打造出不一样的效果。AI造型(不得不承认钢笔工具可以秒杀掉PS里面的钢笔工具),PS效果灵活运用可以让图标既有AI图标的简洁干净又不乏PS制作的效果。因为AI是矢量的,同时也能保证图标在某些用处的时候能够灵活的放大与缩小而不损失太多的效果,同样简洁干净的图标也是商业运用的首选 此类图标风格除了在造型上有所不同外,效果的制作手法都是大同小异,下面列出了两个...
专题的标题文字好比男嘉宾天生丽质的脸蛋。1.专题需求下来时,标题文字和副标文字基本是确定的。2.专题标题文字一般都很精辟简短,概括了整个专 题的商业诉求。3.标题文字是直接的表达,是什么,为什么,怎么样,不看图形,网友也能明白个大概。基于以上3点,专题设计时,标题文字是需要着重刻画下 的。从何入手呢?这个时候把自己当成网友,分析下如果你是网友,这句话中最吸引你的文字是什么。将其拆分,然后对重要文字做一些形状,色彩,大小,质感, 版式等方面做改变和突破,这些标题文字的设计都是符合整个专题风格的。
来阿里之前主要的工作方向客户端终端的gui设计,在这里聊几句设计icon的想法,有些观点可能有争议,纯属个人经验感受。 Icon设计的核心是信息传达的准确度,就是icon所传达的信息让目标用...
Icon最重要,最难的是形的把握,所以建议多画草图,在画草图的同时要考虑形的表现形式,在08――09年,icon的设计趋势3维,从iphone面市后终端的icon都跟iphone差不多,以二维形式展现。不管三维、二维、像素,形要简洁易懂,一目了然,icon的元素都会取自生活中的某个物体,想要简单易懂,要抓住物体最主要的特征来展现,如果在高分辨率屏幕下可以具象一些,可展现更多的细节,也可用两个元素来组合。
一个专题页面,banner的视觉效果非常重要,好的banner设计不仅能体现该专题的主旨内容还能美化专题、提高专题信息的传递速度。但往往如果编辑自己操作会出现很多头图风格与网易页面自身风格的迥异,模版库的建立旨在改变这种现状也有益于提高工作效率。灵活运用好模版库的资源,使其不陷入死板硬套的形式里,对整个网站部的长期发展来说才是有益的!品牌的功能、质量和价值、品牌的知名度、美誉度和普及度是品牌的内外三要数,如何巩固网易品牌,我们要做的还很多很多,只有从点滴做起,不断总结不断发现问题解决问题不断地提高,才能将这座“商场”做大做强。
• 情感化界面
当我们动手开始制作界面时是否思考过这一点。设计师所设计的界面真的能和用户们的情感形成共鸣么?设计师只投入工作的热情,而不投入自己的感情,把感情化为工作根基的原动力。情感在于把握使用者的感情,而不是个人抒发情感。带着主观色彩设计出的界面与用户的情感形不成共鸣,此界面或许会是优秀的作品,但可能不是完美的产品UI。 个人觉得ui界面的领域比较广它本身包含UE,(起码在国内来说是这样的)要全面投入到产品需求策划中...
• 设计中的边际效应
有个词叫过度设计,我之前也写过一篇网志探讨这方面的问题矫枉过正的交互设计,但这些都只是在设计中的某个细节思考。细节决定成败,没错。站在更高的高度上考虑,在产品开发过程中,遇到的细节问题肯定不止一个,这时就需要产品的owner来决策修补哪个漏洞、优化哪个体验……在设计师作为某一阶段的产品owner的迭代开发流程中,这个决策自然就由设计师来做。面临诸多临阵决定的时候,善于关注、深挖细节的设计师就急需提高自己统筹...
网易微薄的视觉从立项起一直在不断的摸索,用一种比较涂鸦的插画风格、生动有性格的造型、拟人化的情节,体现网易微博草根、平民化,注重用户间的真正互动与沟通,提倡用户的创造与思考能力的产品属性与品牌特征。设计做到现在,优势渐渐显现出来。原创的视觉设计,对于受众清晰地感受品牌特征与调性,和差异化的区隔竞争产品,效果比较明显。因此,微生物概念破茧而出。 以下开始,就是微薄视觉项目的执行历程,记录着微...
最近开始关心一些产品的设计细节,也许闲的吧。虽然我不是美工,也不是产品,不过就算单纯的是因为喜欢前端,关注这些也不过分。 没有什么高深的理论,也没有多少经验,只是单纯的,从一个用户的角度来观察QQ邮箱的登录页也淘宝的登录页。 最近经常会和朋友发一些邮件,使用的都是QQ邮箱,因为绑定了QQ客户端,所以使用起来很是方便快捷。因为QQ的邮箱我喜欢用WEB版,也就没有使用FOXMAIL来接收,毕竟QQ开着,有新邮件会第一时间通...
• 字体图形化设计
现代设计中直接从电脑里调出来的千遍一律的标准字体已经不能满足互联网用户日渐提高的审美需求,所以设计师要打破常规,能根据不同的需求,对字体进行独特的个性化的设计。同时字体的图形化设计有利于页面f氛围的营造以及更好的传递产品的特性以及功能等,特别是在推广页面设计的时候我们对标题文案(往往概括了整个活动的专题商业需求)进行特殊的设计处理,与其他的内容文案形成对比,引起用户的知觉兴趣,从而达到让用户有效的了解页面的重点信息。
如果客户端不支持像iPhone那样记载最后使用的情形,客户端开启之后,经过3秒左右的开机画面会进入首页。首页是用户使用客户端的第一界面,起到展现内容和引导用户使用的作用。如客户端的功能和内容比较简单,通常会采用“首页+设置”的单级形式,如客户端的功能和内容较多,无法一页完全展示,页面之间存在层级关系,那会采用“首页+多级页面+设置”的多级形式。 单级形式的iPhone客户端 多级形式的iPhone客户端 首页在不同的客户...
节前写了一篇关于新版Twitter设计的博客文章,里面主要提及了黄金分割率在新版设计布局中的应用。前些日子一直在休假,今天上网看到Sitepoint上面有一篇从另外的一种角度来看新版Twitter设计的文章,索性按照自己的理解翻译整理放过来,便于比较阅读。 Twitter网站最近在设计方面已经发生了不小的变化。这些变化包括顶部的搜索框和Profile、Messages两个功能链接。 左侧栏依然用来展示你的tweets和message信息,你可以通过点击在Ti...
近3天十大热文
-
 [1181] WordPress插件开发 -- 在插件使用
[1181] WordPress插件开发 -- 在插件使用 -
 [88] Java开发岗位面试题归类汇总
[88] Java开发岗位面试题归类汇总 -
 [49] web开发设计人员不可不用的在线web工具和
[49] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [39] cookie窃取和session劫持
[39] cookie窃取和session劫持 -
 [38] 过年回家有感:他们的互联网
[38] 过年回家有感:他们的互联网 -
 [38] 手机产品设计方向
[38] 手机产品设计方向 -
 [38] 关于IO的同步,异步,阻塞,非阻塞
[38] 关于IO的同步,异步,阻塞,非阻塞 -
 [36] 最萌域名.cat背后的故事:加泰与西班牙政府
[36] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [36] Rax 系列教程(长列表)
[36] Rax 系列教程(长列表)
赞助商广告













































1.jpg)