您现在的位置:首页 --> 查看专题: 手机
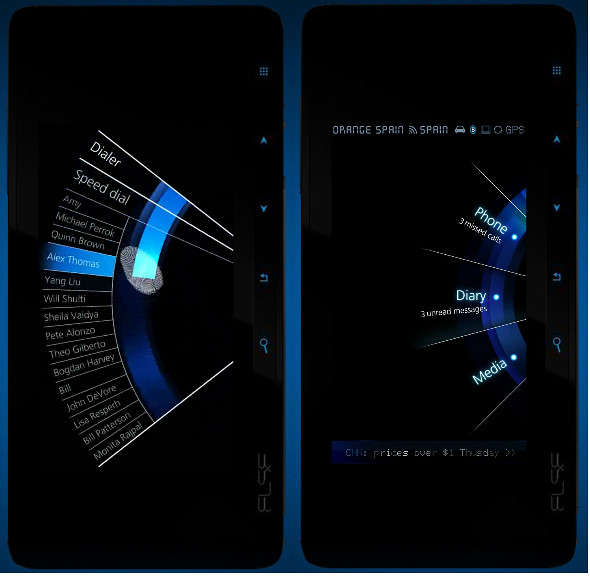
当产品经理定义出用户模型与需求后,就可以开始UI框架图的绘制了。首先是交互的流程设计,可以手绘草图,也可以使用Visio或者Axure等工具,最重要的是记录下完整的设计思维。要事先知道自己的首页要给用户一个什么样的直观感觉,是多数功能都显示在一个主页上的复杂信息型还是少量按钮的流程型。这是交互设计师的技能也是UI设计师对于产品的理解,特别是对于小屏幕的手机来说,如何尽量少的形式表达出用户真正的需求。
手机端的产品形态比PC端还复杂,研发前需要根据产品特征选择合适的产品形态,再考虑相应平台的兼容性和屏幕多样性。如触摸屏手机会在几年之内成为主流,其产品用户体验更好,但目前用户数和产生的实际经济价值可能还不如低端手机。 但是做客户端成本大,多平台是必须逾越的技术门槛,这也导致成本低可以跨平台使用的web app会越来越流行。同样的产品在手机有多种现实方式,有根据分辨率和操作方式区分的各种wap网站、和客户端效果...
LBS(Location Based Services)是确定移动设备或用户所在的地理位置,再提供与位置相关的吃、住、行和娱乐购物等信息服务。LBS成为信息过滤的方法之一,如大众点评网基于LBS的信息搜索。LBS自身也可能成为单纯产生信息的新平台和交友社区,如街旁的位置签到和贝多的交友。 LBS可以作为信息过滤技术,极大提高信息的精准度,但提前是信息本身和地理位置强相关,位置是重要的元数据之一。大众点评网在互联网上对商户信息的积累为手...
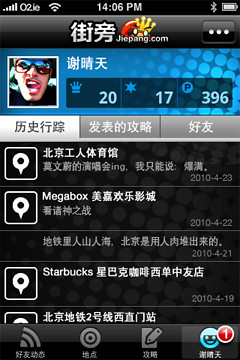
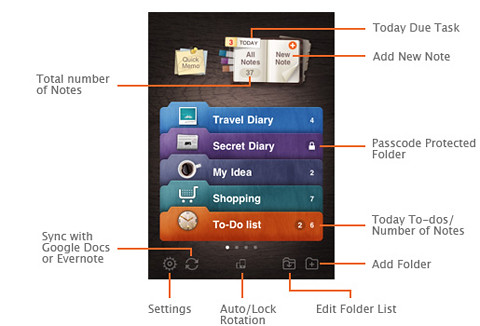
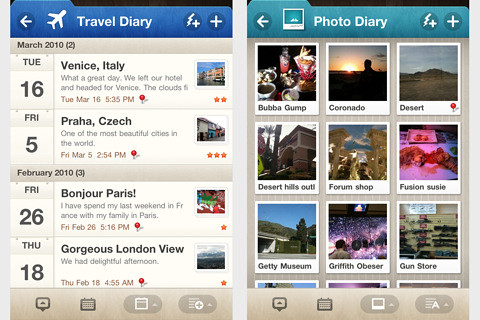
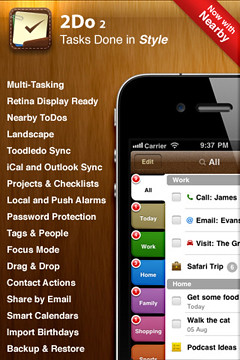
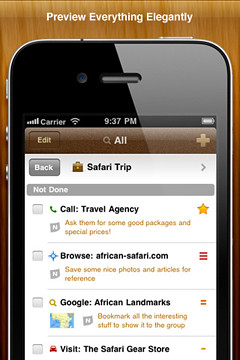
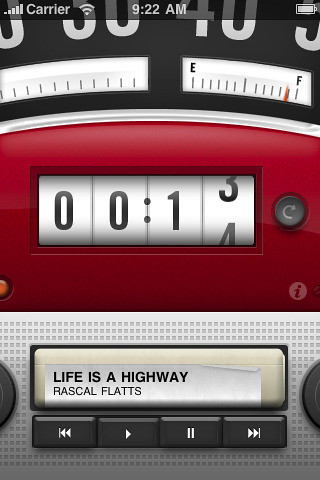
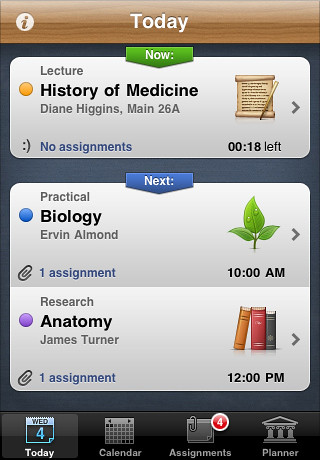
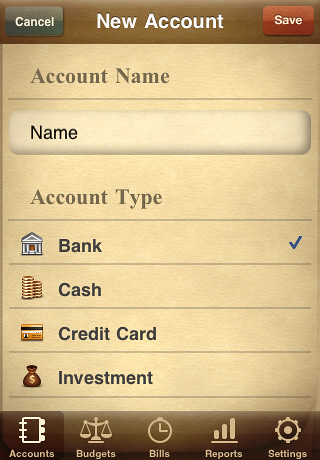
整体设计在手机客户端中算是非常复杂的,使用个别的iPhone自带控件,功能繁杂,用户自定义能力强。界面设计美观,图标过于精致,有些图标点击并不方便,但界面组织结构逻辑清晰。微博、浏览器、邮箱和SNS等国内常见的手机客户端首页多以任务分类为组织体系,具体体现在九宫格、表格和标签栏的组织界面方式,这也符合客户端操作方便和富交互体验好的特点。个人总结树形结构(或者称作等级式系统)有以下设计方法。
本文由江南大学设计学院在读研二硕士Tony译自Brian Fling所写《Mobile Design and Development》中的第一章《A Brief History of Mobile》。 我喜欢将移动行业的历史比作为Umberto Eco 的工作:你知道了是怎么回事,但在这个过程中却很伤脑筋。移动网络演化、运行移动网络的设备和我们每天使用的服务以惊人的速度迅速发展着,就如早期的手机更像二战时期的收音机发展到今天的超时尚的时装报表。 如果有一个关于移动设备的基本原则...
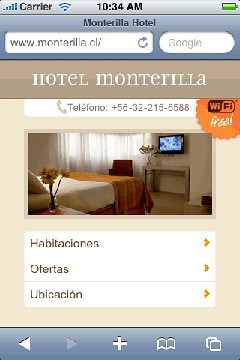
在过去,小屏幕移动设备网页通常也被称之为WAP页,或WAP站。 原因是这类网页起源于一个叫WAP的无线协议。 WAP能够运行于各种无线网络之上,如GSM、GPRS、CDMA等。WML是无线注标语言(Wireless Makeup language)的英文缩写。支持WAP技术的手机能浏览由WML描述的Internet内容。 而如今的小屏幕移动设备,比如手机,都已经具备访问WWW的能力。其内置的浏览器,或是第三方浏览器大多是WebKit引擎。 也因此没人再用WML组织WAP站点了...
很多网站都通过User-Agent来判断浏览器类型,如果是3G手机,显示手机页面内容,如果是普通浏览器,显示普通网页内容。 谷歌Chrome浏览器,可以很方便地用来当3G手机模拟器。在Windows的【开始】-->【运行】中输入以下命令,启动谷歌浏览器,即可模拟相应手机的浏览器去访问3G手机网页。
如果客户端不支持像iPhone那样记载最后使用的情形,客户端开启之后,经过3秒左右的开机画面会进入首页。首页是用户使用客户端的第一界面,起到展现内容和引导用户使用的作用。如客户端的功能和内容比较简单,通常会采用“首页+设置”的单级形式,如客户端的功能和内容较多,无法一页完全展示,页面之间存在层级关系,那会采用“首页+多级页面+设置”的多级形式。 单级形式的iPhone客户端 多级形式的iPhone客户端 首页在不同的客户...
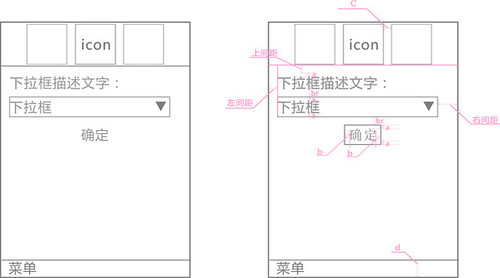
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小。对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。针对手机客户端在不同屏幕下的实现进行规划,并制定出能够计算出具体控件位置的填充区算法,这个是前期对于不同的手机屏幕的匹配做出的一个界面适配算法。
交互设计原则对应用户体验信息的收集和用户分类,我们可以总结出来智能手机上交互设计的方法和要点。 1.硬件交互设计根据人机工程学原理设计按键大小等硬件交互要素;尽可能提供多种输入方式,包括键盘输入和手写输入,键盘包括数字键盘和全键盘。合理设计键盘使其符合用户的使用习惯;考虑环境对用户操作的影响。例如嘈杂的环境下提供震动的提示方式,黑暗又需要保持安静的环境下选择指示灯闪烁发光的方式提示用户。同样需...
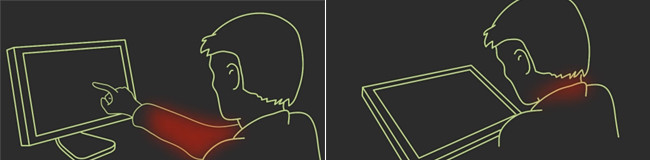
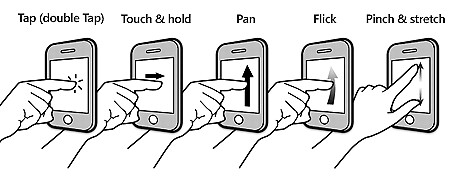
触摸屏已经得到广泛的应用,触摸手势也将逐步取代鼠标和实体按键之类的输入方式,为手机和电脑等大众化电子产品带来了全新的操作体验: 自然和直观。 每个人都知道如何用手指去点击,当看起来和现实生活中物体相似时,用户更容易明白如何去操作,这也是自然用户界面(NUI-Natural User Interface)的特点之一。 侵扰程度较低。 打字和使用鼠标点击时,会发出声音,而在触摸是无声并且方面,使用手指即可,不需要找笔。 便携。 使用...
Iphone和Android系统手机风靡全球的同时,移动互联网的发展也掀起了一股热潮。最近发现身边一些朋友纷纷在做手机上的第3方应用,或多或少碰到了些困惑,也许对于做惯了基于浏览器的产品的设计师来说,有一些比较典型的要点容易被忽略,这就容易引发出:找不到手机软件的感觉、布局经常改变、设计和优化时找不到明确的立足点等等一系列令人困惑的问题。本人有过一段手机交互设计的时光,将在这里罗列一些总结或感想,带一些...
这一周看了不少新东西,印象深刻的是check in这个词。作为网络和现实的一个接口,相信以后会有越来越多的应用使用这个概念。 贴吧 这个周开始仔细的研究百度贴吧。百度的贴吧看上去很简单,但仔细揣摩一下,真是有很多东西可以学习。准备就这个话题写一系列的笔记。 check in 这是这个周的主角。check in这个词最早进入我的世界是因为那个基于lbs服务的foursquare,简单一说,用户可以通过这个网站对自己到过的地方在网站上进行登...
Iphone和Android系统手机风靡全球的同时,移动互联网的发展也掀起了一股热潮。最近发现身边一些朋友纷纷在做手机上的 第3方应用,或多或少碰到了些困惑,也许对于做惯了基于浏览器的产品的设计师来说,有一些比较典型的要点容易被忽略,这就容易引发出:找不到手机软件的感 觉、布局经常改变、设计和优化时找不到明确的立足点等等一系列令人困惑的问题
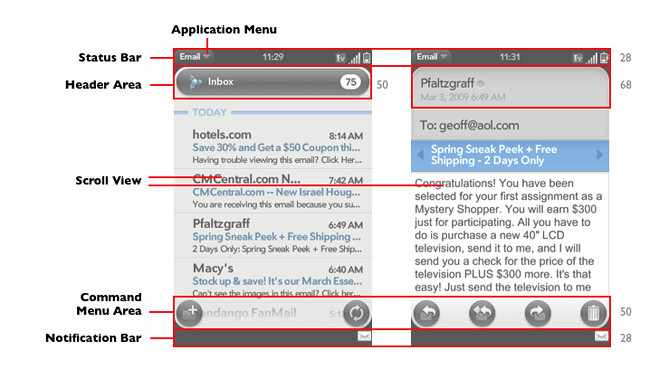
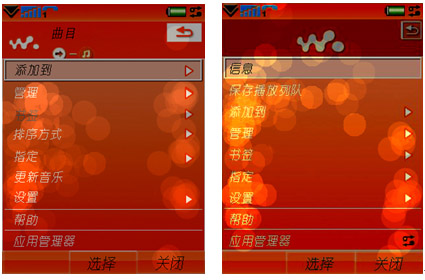
今天ifanr上有一篇《手势操作(自然用户界面)再探讨》,观点保守,论据不足。 Android的菜单确实难用,难以记住界面是否有菜单。Plam将菜单放置在状态栏的左边,保证了触摸屏也能使用菜单,但也有弊端。菜单放在界面左上角,宽28像素,难以点击。请拿出你的手机,右手去点击大屏幕的左上角。要么大拇指伸过去,要么其余四指抬起才能点到左上角,甚为别扭。弹出的菜单通常要么是无关紧要的功能,要么重要。如果功能无关紧要,那...
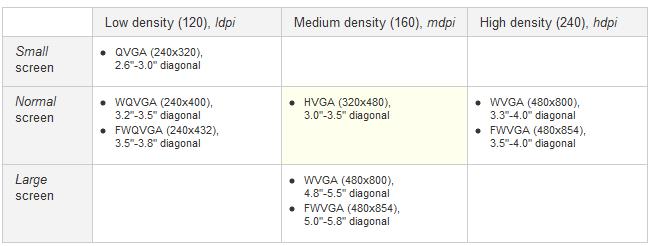
适配性指的是客户端应用程序能可以在多种参数的手机屏幕上运行,手机屏幕的相关参数有尺寸、分辨率和精度。 屏幕尺寸指的是实际的物理尺寸,以屏幕的对角线长度为准。如iPhone的尺寸为3.5英寸。屏幕分辨率是物理像素总数。如iPhone的屏幕像素为320×480px(宽×高)。屏幕精度取决于屏幕分辨率和像素在物理宽高上分布情况。如iPhone的精度为164dpi。简单地说精度是分辨率与尺寸的比值。同样的分辨率,尺寸越大,精度越小。 引...
如想在手机交互设计方面想入行的话,有一定难度,需要具备三方面的条件: 学习手机交互设计的知识,如操作系统和操作方式。使用过不少手机软件,并能评价优缺点。有硬件要求,学生和在条件有限的公司很难接触到那么多设备。有相关的项目经验,了解iPhone、Android、Java和Symbian的平台的特点。 能找到的资料很少,大多是各个手机操作系统的界面设计指南和操作说明,其中Apple系列的文档质量最高,设计有很强的逻辑关系。
近3天十大热文
-
 [1190] WordPress插件开发 -- 在插件使用
[1190] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [25] oracle技术方面的路线
[25] oracle技术方面的路线
赞助商广告