您现在的位置:首页
--> 用户研究
• 有用or没用
本文主要想表达的意思是,针对与电子商务商品点评内容的Digg是否需要同时存在“有用”和“没用”?是否只需要一个“有用”的选项也可以达到把有价值的点评呈现给用户的目的呢?首先,请注意本文问题存在的环境:针对与电子商务网站商品点评的内容的Digg行为!其次,请注意,我这里说的“踩”与你在社区里看到的“踩”或者“踩一脚”并不是同一个意思!这里的踩是指对这个点评内容进行投票,质量差的内容你判定后对它进行踩,是踩...
本文想表达的主要意思是,目前电子商务网站的商品评论系统的门槛都太高,不利于调动用户点评的积极性,作为产品设计师应该想办法来降低这个成本,让更多用户更自愿的去评论。这是再次扯起商品评论这个话题了,09年12月的UCD书友会话题就是“商品评论的设计”,当时我在引导讨论的时候主要涉及到的是很具体的问题,并没有做太大的发散,现在继续来扯…. 在商品评论这个问题上一直存在一个矛盾,就网站而言是希望通过点评收集...
在互联网行业这些年,读了不少书,有该读的也有不该读的。为了让别的同行们少浪费一点时间,我整理了这个“互联网产品经理”的必读书单,供参考。要做一个出色的互联网产品经理,这些书是必须要读的。同时这些之外的书,并不是肯定不用读的。书单的排序并非按重要程度,而是按我建议的阅读顺序。 《用户体验的要素》作者 : Jesse James Garrett 出版社 : 机械工业出版社书很短小,用2个小时的时间,找个咖啡馆,就能读完了。...
交互设计师的一项重要工作就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是画出站点的大体wireframe(框架图)并结合批注、大量的说明以及流程图等,将自己的产品原型
本文主要表达的意思是:邮件的设计与网页的设计有着巨大的差别。如果能用文字千万不要用图片;如果要用图片也千万记得把内容加入图片的Alt属性中;如果...
• 解构用户研究
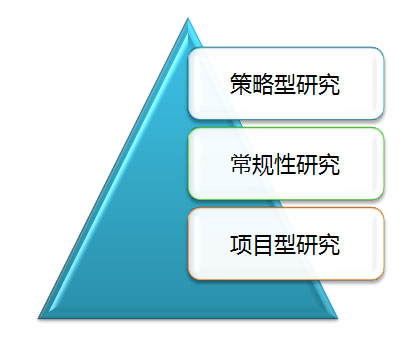
随着十几年前“用户体验”这一概念的提出,“用户研究”也逐渐发展成为一个新兴的行业。那么,“用户研究”究竟包括哪些工作内容,在企业中如何开展,实施过程中要注意什么呢? 本文结合个人经验,做一个简单的分析与总结。 用户研究能做什么? 目前,业界更多的是结合产品设计和开发流程来描述用户研究的,如下图所示: 用户研究随着产品开发周期不断迭代进行。 以上这种解释,很好地描述了用户研究在产品设...
本文试图从以用户为中心的设计思想解释和探究为什么段首要空两格的问题,其实这个问题也是老生常谈了。 本文主要讨论中文内容呈现过程中要不要在段首空两格的问题。
自从web2.0的浪潮开始,国内做互联网的公司言必称用户体验,动辄拿苹果公司的产品,或者早期的豆瓣用来做例子,证明用户体验是多么重要。这几年各大互联网公司纷纷设立了单独的用户体验部门,开了UE/UX的官方博客,一派热热闹闹的用户体验大潮就这样拉开了。在这样浪潮的影响下,连经常上网的用户们也开始言必称用户体验,动辄以用户体验来批评网站,例如:你这个按钮不应该摆在这里...
很高兴很多公司能认识到用户体验的价值,甚至提升到了公司的战略高度来看待,而个人觉得这样的事有点悬。 用户体验的用户用户体验一词应该来自于客户体验,CRM就是这样的一套系统来着。那么,客户或用户一定就是上帝么?他们所反应的问题或数据的反馈就一定是我们做任何产品设计的准则么?显然不是。如果一个产品设计师只会盯着数据看,他只能说做了一件没有错的事。从概率上来说,他只是能满足70%左右的需求。所以,一味的追求...
1. 游戏是更注重于体验的产品,所以应该将游戏本省做得更加炫动和增加参与感觉。 2. 网络游戏和单击游戏的区别在于社会化的添加,所以运用好这样的社会化那么自然而然能增加用户粘性。 3. “少即是多”的设计原则仍然可以在游戏产品中进行体现,玩家更注重于游戏视觉感官,而非功能遍布。 4. 游戏的信息架构的体现略难于互联网产品,因此新人引导等信息逻辑的缜密能提高用户认识。 5. 游戏传统的植入式营销方式,可以加上社会化模...
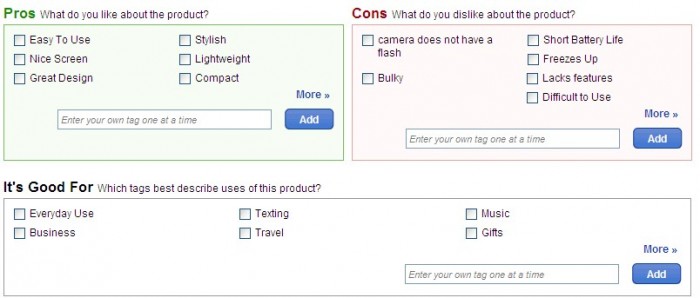
必须面对的问题有:用户不喜欢提交表单。然我们的目的是让用户愿意提交表单。下面是一个关于web表单设计的调查报告,这个结果来源于100个令人瞩目的网站。原文地址: http://www.smashingmagazine.com/2008/07/04/web-form-design-patterns-sign-up-forms/ http://www.smashingmagazine.com/2008/07/08/web-form-design-patterns-sign-up-forms-part-2/ 注册表单设计调查 1.表单的安置 1.1注册表单链接的标题是怎么样的?当用户...
• 别让我思考
虎年ued第一篇,年前写完,今天发出来给大家分享!先给互联网上的梦想者们拜个晚年!以前经常吃公司旁边的食堂,人多,排队。夏天的时候,我们总要找一个靠窗口通风好的地方坐,没有空调只有风扇,风扇很多,开关都集中在一个地方,应该是方便操作人员统一管理,有时自己头上的风扇没开,当我要去开这个风扇时,麻烦来了,很多排的风扇开关,到底哪个是我头上的呢?生活中有很多总让我们感觉莫名其妙,或者停下来需要思考的情况...
• 形式追随内容?
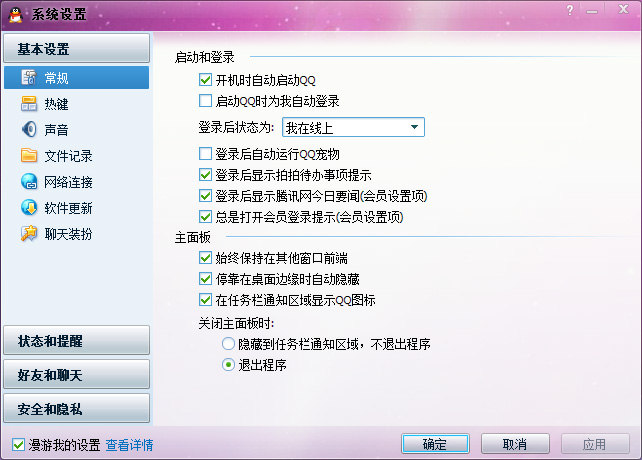
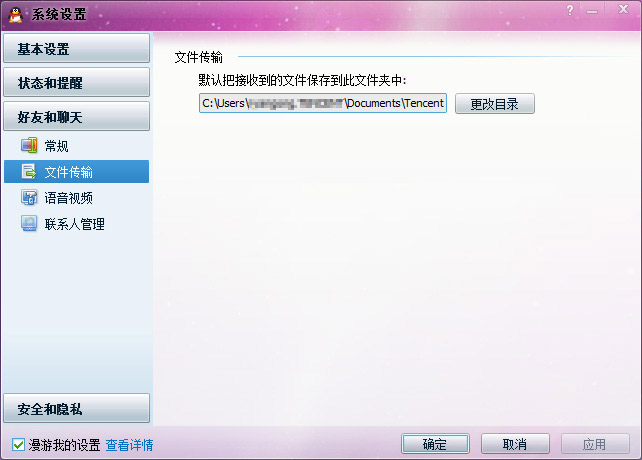
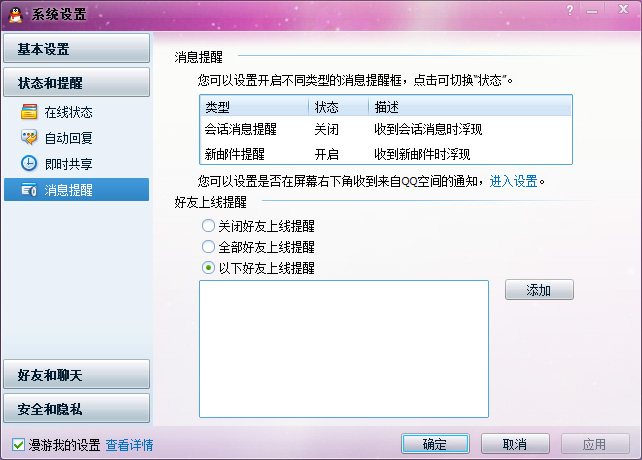
今天想说的是内容和容器的关系,顺便把之前设计中碰到的问题和大家一起探讨下。我们从软件的设置说起。(这里以QQ的设置举例) 一个软件的设置(常称为系统设置)一般承载了软件所有的可配置选项。通过导航,把内容放置在不同的选项卡下面。 由于内容的划分是根据产品功能的逻辑划分,所以设计中经常碰到的问题就是:不同选项卡下面的内容多少不确定,对排版会带来很大麻烦。 正常情况如下图,“启动和登录”内...
以前写过一篇 可不可以只有密码没有用户名? 。里面提过一个让用户使用 email 做用户名,不设置密码的方案。今天想细化一下。不设置密码有时候比设置密码,给用户的安全方面的感觉更好。因为,有些服务用户并不在乎帐户数据的私密性,也不在乎被人冒充。(比如在我的 blog 的留言,并不需要注册)要求输入一个密码,对用户反而是件很纠结的事情。用自己常用密码吧,若被服务商恶意记录的话,自己别的位置的帐户变得不太安全。随便...
注册流程的表单应该做到友好、清晰、合理和一致。在设计时应避免各种各样的分散因素,给用户提供一个清晰明确并且简单的web表单。注册表单的难易程度与用户的注册成功率和注册速度是成反比的。所以注册页面信息架构需要清晰简洁,注册表单作为信息主体,除了LOGO,帮助信息以及一些必要的返回链接,避免其他一切会干扰注册的信息,保障用户专心走完注册流程。在设计网站注册流程时应该考虑以下问题:(一)表单数量不要有注册门...
Adaptive Path是一家用户体验设计公司。《Patterns for Sign Up &Ramp Up》是他们的对20家web2.0注册页面的研究结果。《Patterns for Sign Up &Ramp Up》里的主要观点: Give the user good reasons to join――给用户充分的注册理由。要说服新用户注册,网站应致力于提高可感知价值,同时降低用户加入所需要投入的成本。战略集中于从显性与隐性两方面同时向用户灌输加入的好处,以提供...
Robert写了《思考:未来的web服务是否还需要用户注册的部分?》,提出中小型web服务可以不单独建立注册模块,一个可能的方法,是使用google或者facebook的账户服务。真的是有趣的问题大家都会考虑,我当年也写过《接着说facebook:facebook能成为网络身份证吗?》,当时马上要去深圳出差,没有继续写下去。文章的最后两段,其实说明了我对这种类似Microsoft Passport的第三方认证的考虑。先说一下我对问题的理解吧:基本上,网络...
近3天十大热文
-
 [509] WordPress插件开发 -- 在插件使用
[509] WordPress插件开发 -- 在插件使用 -
 [107] 解决 nginx 反向代理网页首尾出现神秘字
[107] 解决 nginx 反向代理网页首尾出现神秘字 -
 [86] IOS安全–浅谈关于IOS加固的几种方法
[86] IOS安全–浅谈关于IOS加固的几种方法 -
 [52] 到底什么是MVC?
[52] 到底什么是MVC? -
 [49] 二维码的生成细节和原理
[49] 二维码的生成细节和原理 -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [46] 程序员技术练级攻略
[46] 程序员技术练级攻略 -
 [46] cookie窃取和session劫持
[46] cookie窃取和session劫持 -
 [46] Linux Used内存到底哪里去了?
[46] Linux Used内存到底哪里去了? -
 [42] Hacker News 排名算法工作原理
[42] Hacker News 排名算法工作原理
赞助商广告