您现在的位置:首页
--> 用户研究
• 手机交互设计资料
如想在手机交互设计方面想入行的话,有一定难度,需要具备三方面的条件: 学习手机交互设计的知识,如操作系统和操作方式。使用过不少手机软件,并能评价优缺点。有硬件要求,学生和在条件有限的公司很难接触到那么多设备。有相关的项目经验,了解iPhone、Android、Java和Symbian的平台的特点。 能找到的资料很少,大多是各个手机操作系统的界面设计指南和操作说明,其中Apple系列的文档质量最高,设计有很强的逻辑关系。
• 简洁的定义
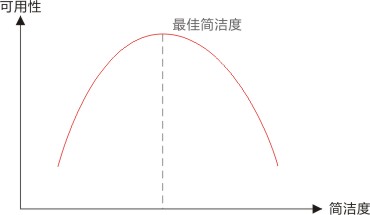
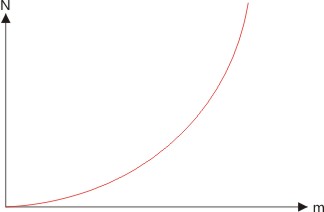
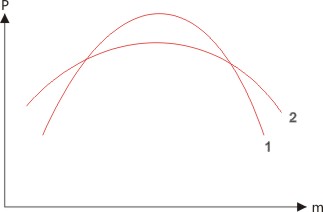
我推导出的定义是:简洁是使用最少的元素有效地满足功能性要求。之所以要下定义基于以下原因: 我们经常在讨论简洁,那什么是简洁?如果基本概念不清,那也无法执行。评价简洁的标准是什么?例如把我的博客上有文字不分标题、正文和链接都改成5号黑色宋体字好吗?更简洁了,连字体和色值都省了,但是效果并不好。Windows Phone 7使用极简设计,如何评价它?因此至少需要一个因素来衡量简洁是否合理。简洁的前提是什么?任何方法...
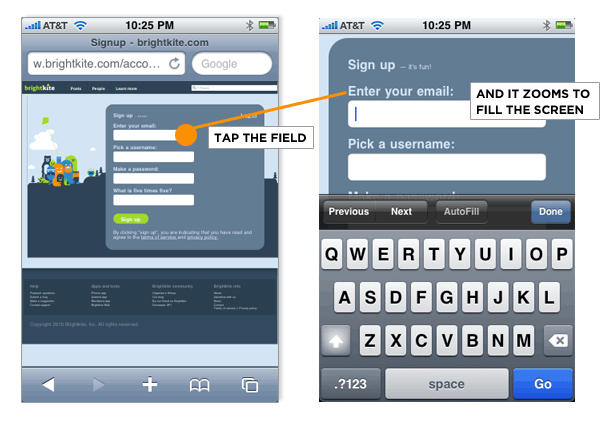
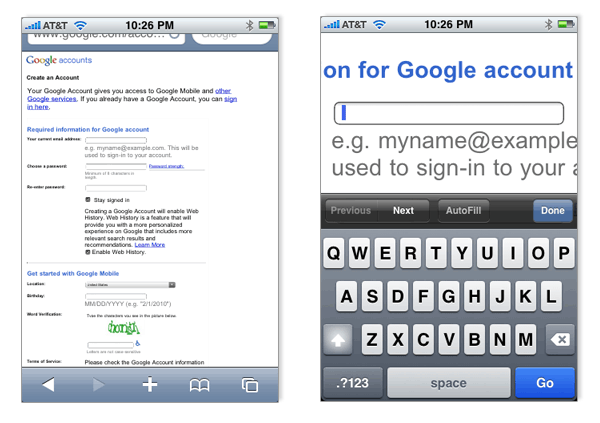
移动设备的表单设计相比桌面受到很多限制:屏幕小、网络慢、输入困难等。因此在设计移动应用和网站时,应尽量减少表单的数量。同时如果某些地方确需要用户输入,应多尝试让他们通过点击选择,比如多选项、复选框、选择菜单、列表等,替代易用性差的文本框。限制往往能带来创新,移动表单也不例外。移动设备的局限促使开发人员和设计师寻找更好的方式提供快捷和易用的输入方式。这些领域的创新反过又被应用于桌面互联网,和更广泛...
• 用户体验的泡沫
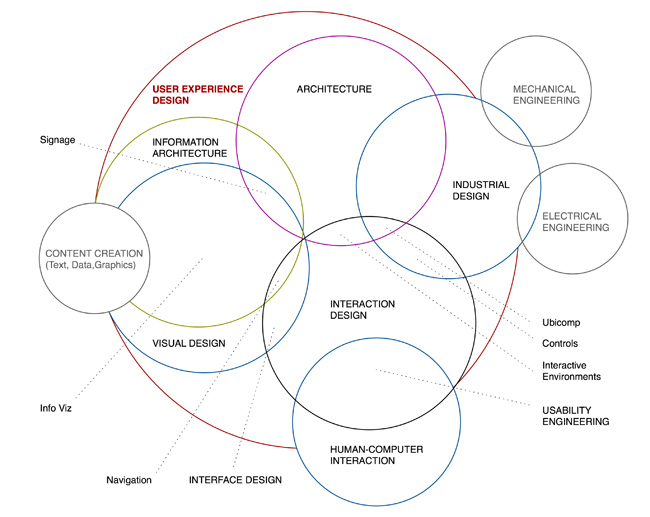
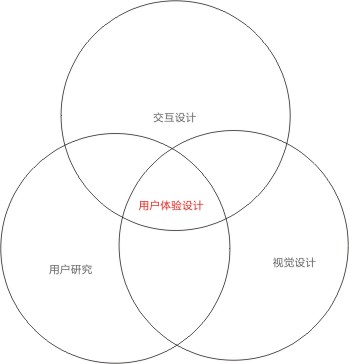
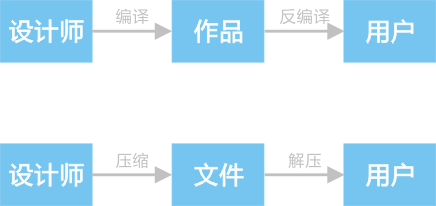
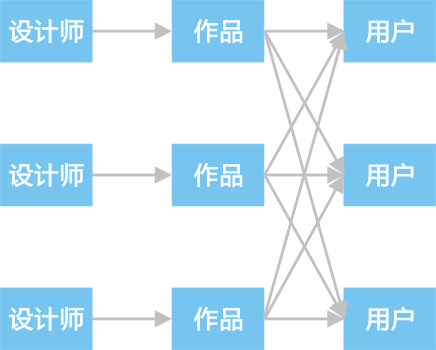
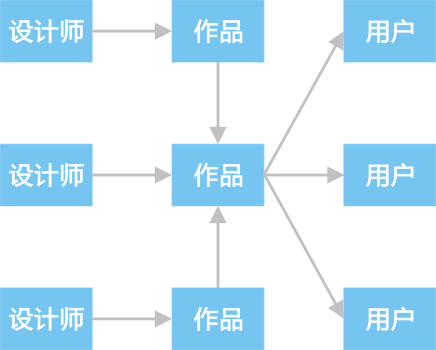
看到这个图时,我懵了。用户体验设计的概念被夸大了,囊括了交互设计、视觉设计和部分工业设计,还有什么设计是它不能容纳的。只要和用户有关系的设计都可以叫用户体验设计,那么建筑设计、动画设计和广告设计等等能成为用户体验设计吗?物和人的关系可以是单向的,可以是双向的。单向的时候可以分为正向和反向。 正向时,人创造物或者设计物。此时,人可以称为制造者、设计师或者艺术家等等。传统的工业设计、建筑设计和动画设...
一直在关注体验量化方面的理论,剑虹在之前的博文里分享了关于体验量化的一些方法,受益匪浅。关于行为层的量化方法我想再补充一下goms方法中的击键模型,这种模型的好处在于可操作性更强,设计师可以短时间内独立完成度量。击键模型中用户的交互行为被分解为几个元动作,每个元动作都通过大量的测试得出一个平均时长(见下表),通过这些元动作的累加得出界面设计方案需要的操作时间,来验证和对比各种方案的优劣。
电子商务网站的竞争越来越激烈,虽然你可能在以最低的价格卖最好的东西,但同样重要的的是用户的购买体验,对电子商务网站而言,易用性就是让用户尽可能快而简单的完成购买,有时候,一条小小的改进可能带来巨大的改变。本来讲述了10条电子商务网站的易用性规则。 1. 用户无需注册直接购买 很多公司喜欢让用户注册,但注册过程实在太冗长了,尤其对那些临时光顾的用户,强迫注册会将他们吓跑。让用户直接往购物车里添加货物,在结...
做产品的要学会分析用户心理,诱导用户按我们的意愿办事,但还得看起来像是用户做了英明的决策。该文非常多智慧的火花,收藏学习。 闹得沸沸扬扬的“360流氓卸载金山网盾”事件中,别人关注的是国内IT界两个豪门之间的是非,其实这里面最有看头的,是学习一下360安全卫士的产品经理如何熟练的通过产品交互手段操纵用户,打击竞争对手产品。其招式之娴熟狠辣,卖相之道貌岸然,实在令人击节赞叹。 如何利用...
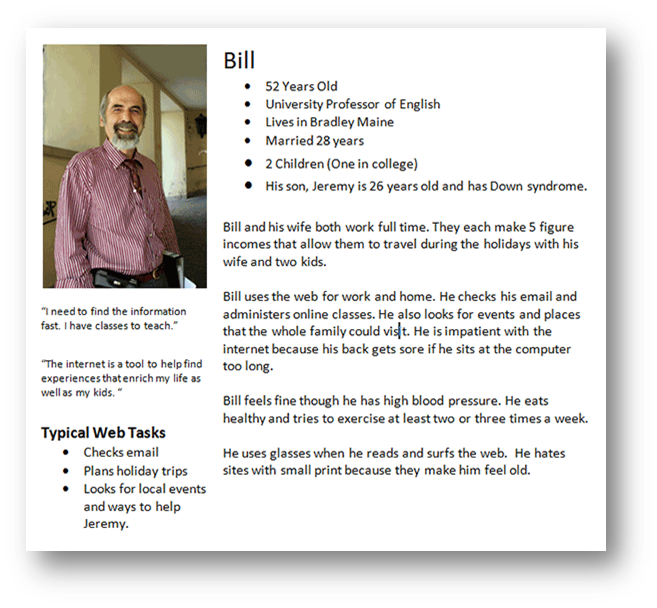
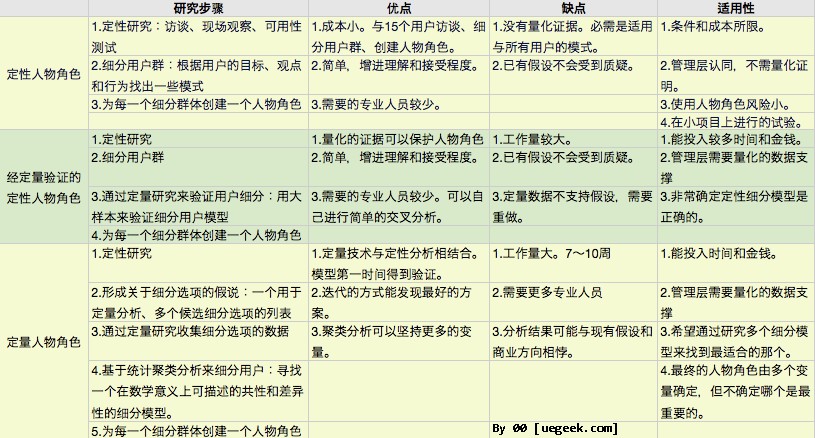
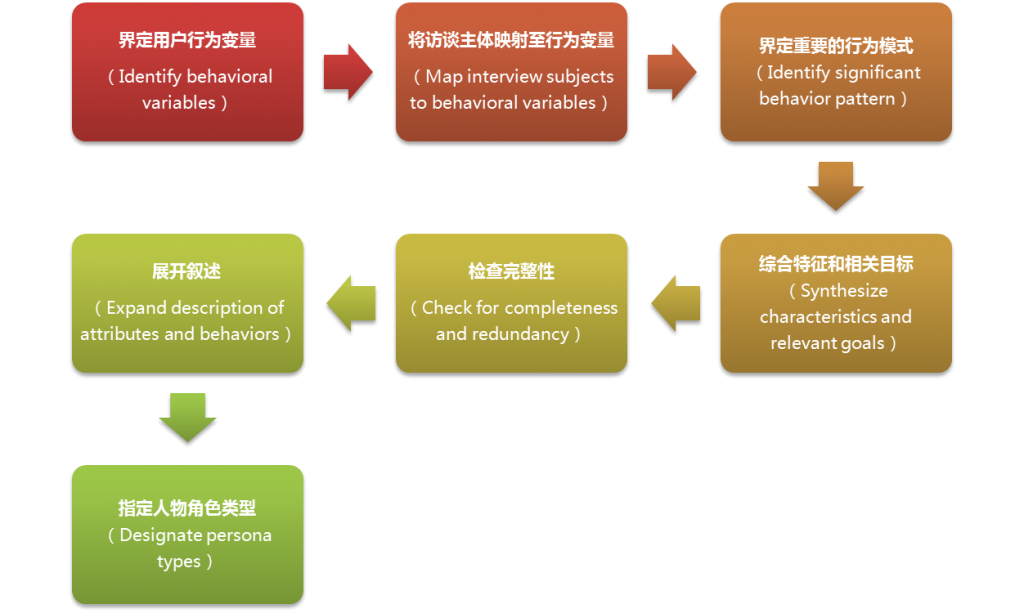
一、什么是人物角色?人物角色,即persona([pə:\'səunə]),这里讨论的主要是web persona,是指针对网站目标群体真实特征的勾勒,是真实用户的综合原型。我们对产品使用者的目标、行为、观点等进行研究,将这些要素抽象综合成为一组对典型产品使用者的描述,以辅助产品的决策和设计。来看看人物角色的例子~人物角色一般会包含一些个人基本信息,家庭、工作、生活环境描述,与产品使用相关的具体情境,用户目标...
针对手机上的交互设计原则,还有以下需要补充的一些点―― 尽量减少操作的步骤尽量利用点击来代替输入时刻让用户知道自己所处的位置与web保持一致且数据同步为输入法让出空间而对于手机上的信息展示方式而已,则是本文讨论的重点,也是从《Mobile Interaction Design》一书上受到了些启发。 手机上的信息展现,一方面要有利于你找到需要的信息,一方面要提供友好的方式阅读你需要的信息。为了在手机上有效的支持这两个任务...
在我们做互联网产品开发和设计的时候,大多数人都认为应该把用户放在一个重要的位置。但我们往往会讨论该如何做到以用户为中心。 当我听到这么六个字:“精于心,简于型”的时候,似乎能很直接的体会到其中的含义。“精于心,简于型”是从英文 Sense and Simplicity 翻译过来的,来源于荷兰皇家飞利浦电子公司的品牌承诺[1]。在过去的几十年,随着人们生活水平的日益提高以及对产品形式需求的多样化和复杂化,飞利浦把产...
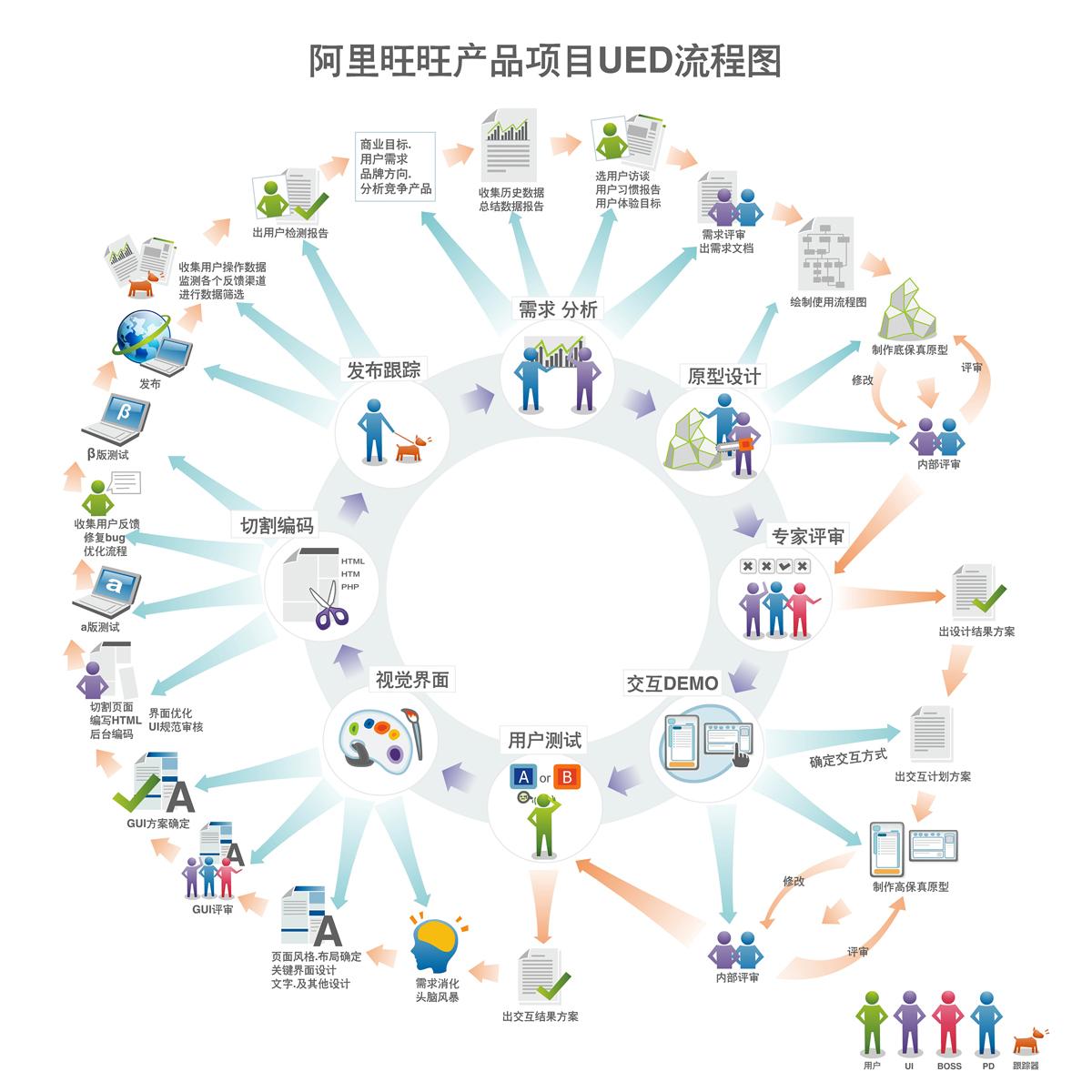
1、需求分析阶段 用户研究工程师跟进用户调研、需求分析,提交需求报告 2、功能设计阶段 交互设计师配合PM的功能设计文档出交互设计方案,确定产品的页面布局、信息架构、操作流程和交互方式。 视觉设计师也要参与产品讨论,结合用研的专家评估意见,构思视觉设计方案 3、视觉设计阶段 由视觉设计师主导出符合交互设计要求的效果图,确定产品表现形式、用色配色等各种细节。交互设计师跟进对交互方案就行微调。 4、技术实现...
这个帖子是我自己发觉有点儿意思的。我在大学的时候,我们有一门学科叫做专业英语,相信大家也都学过。网站分析其实也是一门非常严谨的学科,因此它也有自己的专业英语。常见的比如说Page View,Visit,bounce rate什么的,我就不多说了,相信大家都非常熟悉。下面按字母先后顺序列举一些可能大家会有疑惑的英语名词: 1. A/B test A/B test即A/B测试,晚一些我也准备写一个关于A/B test的文章。A/B test是把同一个页面的...
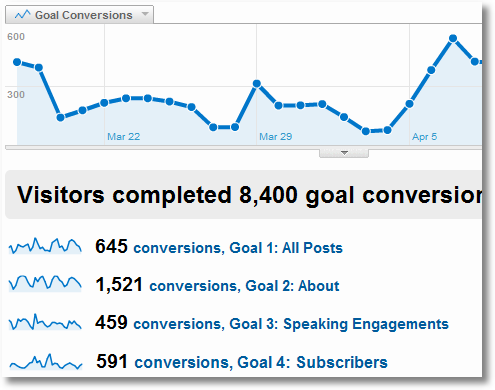
周末准备好好出去逛一下,所以,提前把这周的作业交了,给朋友们一个交代哦!:) 今天看到了Avinash的一篇文章:Web Analytics 101: Definitions: Goals, Metrics, KPIs, Dimensions, Targets,正是我想在影响网站转化率的10大误区中准备给大家说说的,但Avinash写得更好,所以我直接翻译(意译,加上我的理解和一些其他补充资料)了,介绍给大家。 首先,我们要讨论的,是多个关于“尺度”的术语。这些术语...
• 高雅的极简设计
极简主义(Minimalism),又可称为“Minimal Art”,作为对抽象表现主义的反动而走向极至,以最原初的物自身或形式展示于观者面前为表现方式,意图消弥作者借着作品对观者意识的压迫性,极少化作品作为文本或符号形式出现时的暴力感,开放作品自身在艺术概念上的意像空间,让观者自主参与对作品的建构,最终成为作品在不特定限制下的作者。还有文献表面极简艺术是抽象表现主义的延续,我倒是不相信这种说法,不符合对于艺术家和艺术...
• 烂大街的用户体验
不知从何时起,国内的很多软件在更新日志里都会附上一条“改进用户体验”之类的话。要说这用户体验即不属于功能更新,也不属于Bug修复,但它就是堂而皇之的出现在更新日志里。只因为商业是需要噱头的,在功能无法成为噱头的时候,用户体验这个正火热而又显得虚无飘渺的词就肩负起了噱头这个责任。所以即使这些软件暗地里在用户的电脑上耍流氓,却仍要明着说自己的用户体验好。用户体验是个很虚的词汇,虚到没有界线可以去界定它,...
今天中午获得了腾讯微博的内测资格,在此再次感谢@刘高兴 同学的邀请。相比于今天各大互联网公司借着愚人节玩着下三烂的节日营销时,腾讯微博还是厚道的,令人惊喜的。进去才发现腾讯微博的logo是俩蒲公英,一大一小,后来才了解是这次微博的开发内部代号为 “Dandelion”,不过从集成QQ客户端及WAP、手机短信等多渠道发布微博信息,让人对其产品用户体验产生了“向往性”。之前已经有同学发布了腾讯微博相关信息,这里就其功能、...
• 交互设计的出发点
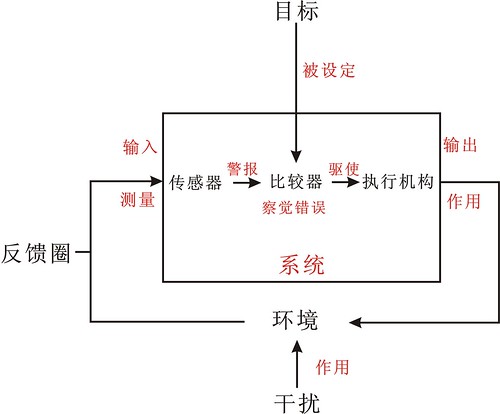
08年初翻译的文章,文中讨论的交互设计属于工业设计的范畴。尤其值得注意的是:UCD是四种方法之一,并不是全部。有几件事,是一个新的交互设计师启动项目时面临的专业问题。项目一般因两个原因而引起:有些事情是不完整的或者根本不存在。“用户在抱怨这个产品!”一个企业经理会马上说:“我们必须做点改变。”(即使并没能解决问题,但是交互设计师就应该发现问题)或许某人在某地考虑到:“也许那样做或许更好。”并且,当钱、...
可用性研究表明,当响应时间超过一秒钟时,用户便能够有所察觉。虽然在反馈系统中,当用户需要等待时,更好的解决方案的是应该采用确定性的进度条。但对于一些耗时短,且用户的带宽为主要影响要素时,却使用Loading这种低成本实现的反馈。 Loading图标的历史来源已经无法考究(据传是苹果最先使用),但是,它的动态效果,在视觉上刚好是一个重复循环的“风火轮”。非常适合做不确定等待时间的进度反馈。 Loading的主要作用,在于...
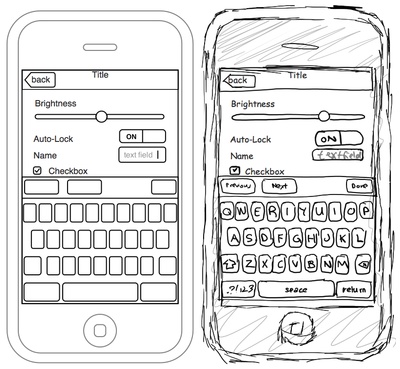
一、iPhone Mockup http://iphonemockup.lkmc.ch/ 可绘制简单线框图(Illustration)和手绘风格线框图(Pencil)两种风格的原型。组件都可以任意拖动,放到合适的位置。但是由于是在线软件,可能在安全保障上会有些欠缺,而且有些类似于沙盘的形式,不知道什么时候还会消失。优点是可以协同创作。 二、Balsamiq Mockups http://www.balsamiq.com/ Balsamiq Mockups 提供了 9 大类共 50 多个控件,涵盖了几乎所有常用的 UI...
近3天十大热文
-
 [497] WordPress插件开发 -- 在插件使用
[497] WordPress插件开发 -- 在插件使用 -
 [112] 解决 nginx 反向代理网页首尾出现神秘字
[112] 解决 nginx 反向代理网页首尾出现神秘字 -
 [87] IOS安全–浅谈关于IOS加固的几种方法
[87] IOS安全–浅谈关于IOS加固的几种方法 -
 [52] 到底什么是MVC?
[52] 到底什么是MVC? -
 [49] 二维码的生成细节和原理
[49] 二维码的生成细节和原理 -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [48] cookie窃取和session劫持
[48] cookie窃取和session劫持 -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [46] Linux Used内存到底哪里去了?
[46] Linux Used内存到底哪里去了? -
 [43] Hacker News 排名算法工作原理
[43] Hacker News 排名算法工作原理
赞助商广告