您现在的位置:首页
--> 用户研究
页面上各个元素的对齐,能使页面显得更加规整。以下图为例,能对齐的元素都对齐了,看起来很规整。 但这也导致了一个问题:阅读线路不清晰――究竟是“Z”型线,还是“N”型线?像这种过度追求对齐而影响了信息架构的情况,在我们工作中不算少见,我个人不太赞同这种做法。我比较倾向于适当打破一点对齐关系,但可以使阅读线路更清晰的做法,如下图。 看看Yahoo的首页: 当然,也可以通过设计的处理,比如调整颜色,或者增...
这是2年多以前写的文章了,后来被和谐了,现在修改一下,重新发布:现在企业应用软件领域的生存环境很不好,ISV的利润空间都不大,其原因是什么呢? 很大程度上是经济领域的国有企业垄断,民营企业生存空间狭小造成的。1、软件公司要赚钱,也遵循2-8原则,20%的大客户大项目赚公司80%的利润,而80%的小客户小项目只不过是给程序员练手,培养技能,积累公司研发实力的。2、企业应用软...
• 网页表单设计摘要
表单的作用主要是用来收集用户信息,一般表单由三部分组成:表单标签、表单域、表单按钮。表单标签指的是数据提交到服务器的方法。表单域包括文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮包括提交按钮、复位按钮和一般按钮。 常用的web表单控件。总共有6类基本类型(不包括隐藏域等在页面中无法看到的),如下图所示: 1、文本框(Textfield) 文本框可以用来显示信息,显示用户输入的内...
• 什么是好的设计
每个产品诞生的背后都凝结着一位或是多位设计师的心血,在产品的诞生过程中文化、科技、环保、创意等这些方方面面的细节集结成一个绚丽的故事,因为有了这些故事的铺垫,诞生出来的产品才变得更有意义,影响并改变着人们的生活。比如秦始皇为了减少战争的损耗而采用统一制作工艺的弓箭;比如牙签顶部的圆槽可以折断以表示使用过,还可以将折断的部分当成牙签的搁置台;比如大剪刀手柄上的凹槽是为了让剪刀不易脱手掉落;比如iMac...
• 用户习惯那点事
最开始接触SNS的时候,我以为“首页”就是我的“个人首页”,于是我把我的“首页”地址链接发给好友,告诉他们来围观我的SNS个人主页。可是,后来发现这个“首页”点过去他们看到的是他们自己的信息,跟我一毛钱关系没有。这个时候我才知道,原来个人主页是我的对外首页,“首页”是我自己的首页。
数据,是每个公司都会关心的东西,至少到某一个阶段来说,数据有时候会被“神化”,比如伟大的Google公司,就是一个很典型的数据为一切的公司。用数据来给我们作为设计导向也是一种很普遍的现象。很多时候设计师对数据便显得无可奈何,因为很多时候数据会成为创新设计师的绊脚石。看看前Google首席视觉设计师Doug Bowman的离职文章,就能看出来鲍曼对于Google用数据作为设计基础产生的愤慨。数据就像一把双刃剑,有时候我们能用...
半年里,遇到过很多公司在寻找建设适合自己的UED团队或部门,他们大多为建立这样一个UED部门而沾沾自喜。很多公司只是将原有的美工团队并到了产品经理团队,在我去过的公司比较常见。那么怎么来建立这样的一个用户体验团队,期间有那些地方需要注意,从我自己的角度来谈谈吧。众所周知,UED团队包括:交互设计师、视觉设计师、用户体验设计师、可用性工程师、产品设计师和前段开发工程师等等。按照公司不同的阶段职位会有不同的增...
• 标签明晰、有效
导航标签彼此互斥、完全穷尽。导航标签其实就是一种文字表达形式,我们用标签来代表网站上的各种分类信息。比如“联系我们”这个标签,代表的内容通常会包括公司名称、电话、地址、邮箱等信息。它可以是文字,也可以是图片。在英文里被称作“Label”,并不同于我们常说的“tag”标签云图。说简单一点,我们就是要为网站的信息做分类,并为它们起一个通俗易懂的名字。这其实是任何人都可以做的一件事情,所以在导航设计流程中,...
从去年六一儿童节的LOGO开始,我们就要求以后的每一个节日FLASH LOGO设计时除了具备创意故事外,还必须设计一个小的互动效果,当受众把鼠标移到LOGO上面时(Rollover),会有响应(Response)情节发生。节日LOGO设计几乎每一个网站都在做,之前有太多非常成功和优秀的LOGO设计作品。作为后来者,我们一直努力希望在众多的节日LOGO设计中走出一条(哪怕说只有一点点)自己风格的道路,老实说,这一点都不容易。When you`re only No...
最近做了一次口碑网注册流程改造,简单说一下激活邮件的设计上的一些小心得: 1、尽量不要用图片,尤其是别把激活链接做成一个点击按钮。 2、尽量少的给链接,最好只有一个显眼的链接。其他链接一律变短,弱化。链接明文显示。以上两点,都是基于激活邮件的第一要素:简洁,省去所有不必要的干扰元素。让用户打开邮件,快速点击激活链接走人,符合用户的利益,也符合网站的激活达成率要求。这里有个小技巧,可能有些设计师仅从设...
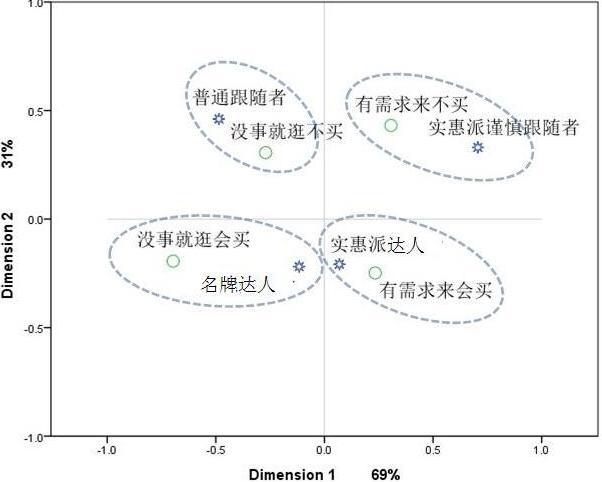
生活形态(Life-Style)的概念源自社会学与心理学,六十年代即有学者正式引用到市场营销领域,并运用其心理影射与多维度等特质,着力解释人口统计变量所无法解释的行为,描绘出消费者的态度与价值观等人性层面,是细分市场、深挖客户价值的利器。因此,在网络购物迅猛发展的当下,购物网站如何把握自身产品和服务的消费者视角,并深入研究现有消费者和潜在消费者的生活形态和消费观念,同时,借用生活形态深入分析网购用户的价值诉...
推广专题设计在淘宝运用频率相当高,涉及面广泛,设计形式也丰富多彩,本期推广设计形式研究来讲解其中一种形式:模拟场景设计. 模拟场景设计的类别(全局场景模拟、局部场景模拟) 1:全局场景模拟:大量使用与主题相关的元素合成,并且有很连贯整体性的页面。全局场景设计适用与大型促销活动,主题内容单一类的活动,页面内容元素丰富,但不适用与页面高度较长的活动。 此类设计形式能提升用户浏览时对主题表达内容的理...
是的,我是个抄袭型的互联网产品设计师。 这点我毫不否认,如果某个产品模块我不会设计,我会毫不犹豫的拿我竞争对手...
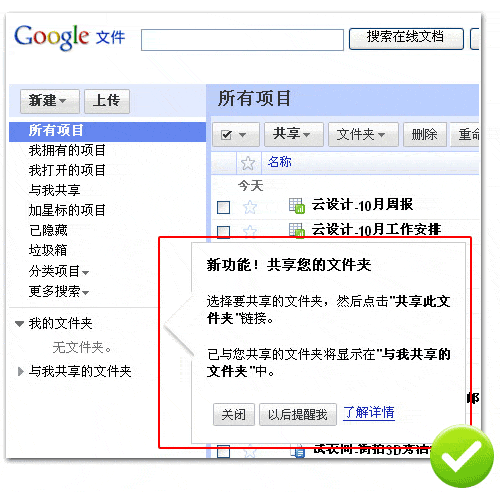
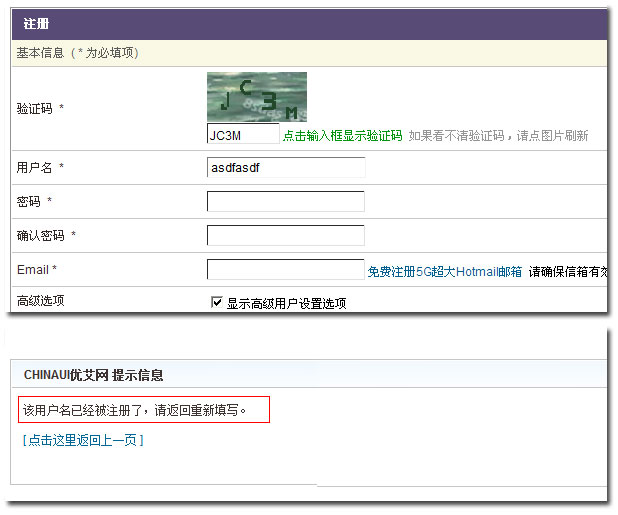
任何一个交互过程的操作,对于用户来说都有学习成本,谁也不能保证所有人都可以准确无误地走完一个流程。交互设计师在设计时应该考虑适时地给用户相应的帮助,这一点非常重要。适时帮助,是指在用户使用流程中,在需要的时候能及时地得到帮助;反之,在不需要帮助的时候,不要出现信息干扰。不及时的帮助会造成用户使用进程中断,或者增加用户达成目标的难度。无效的帮助则可能给用户造成干扰,影响用户完成任务。
近3天十大热文
-
 [509] WordPress插件开发 -- 在插件使用
[509] WordPress插件开发 -- 在插件使用 -
 [107] 解决 nginx 反向代理网页首尾出现神秘字
[107] 解决 nginx 反向代理网页首尾出现神秘字 -
 [86] IOS安全–浅谈关于IOS加固的几种方法
[86] IOS安全–浅谈关于IOS加固的几种方法 -
 [52] 到底什么是MVC?
[52] 到底什么是MVC? -
 [49] 二维码的生成细节和原理
[49] 二维码的生成细节和原理 -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [46] 程序员技术练级攻略
[46] 程序员技术练级攻略 -
 [46] cookie窃取和session劫持
[46] cookie窃取和session劫持 -
 [46] Linux Used内存到底哪里去了?
[46] Linux Used内存到底哪里去了? -
 [42] Hacker News 排名算法工作原理
[42] Hacker News 排名算法工作原理
赞助商广告