您现在的位置:首页
--> 用户研究
由于手机终端纷繁复杂,各种分辨率的屏幕,各种适配不同机型的特殊规则,都对手机网站的设计提出了更多的要求。大屏幕上已有的网站向小屏幕的设备上迁移,是需要经过一些调整的,今天就来探讨三种可用的迁移方式。一. 第一种 拍扁式这种形式最简单,也是目前web迁移到wap采用的最多的一种形式,就是把主流的1:2:1三栏布局的web网页拍扁成一个线性的一维的wap页面二. 第二种 手风琴式 三. 第三种 棋盘式
• 品牌的统一体验
第一次写这类文章,有点儿紧张有点儿新奇有点儿痛苦,来CDC实习2个月啦,每天除了工作就是体验体验再体验,因为之前做了一些有关规范的工作,突然有想法迸发出来,就在这儿与大家分享,欢迎拍砖^^ 我们先来看一些图片…… 看完这3张图,你是否已经想到法国、澳大利亚? 再来看一些图片 是不是能想到巴西、中国和日本? 为什么我们能想到这些呢,因为它们体现了事物的特色和文化。 我们再来看些更...
• 写实主义设计
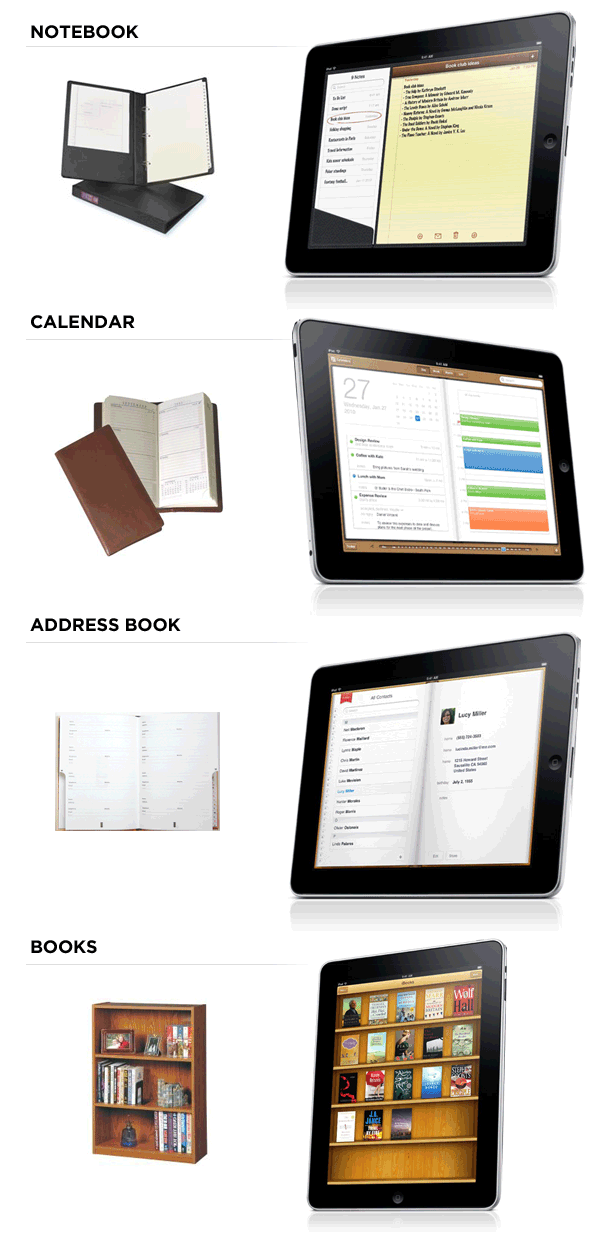
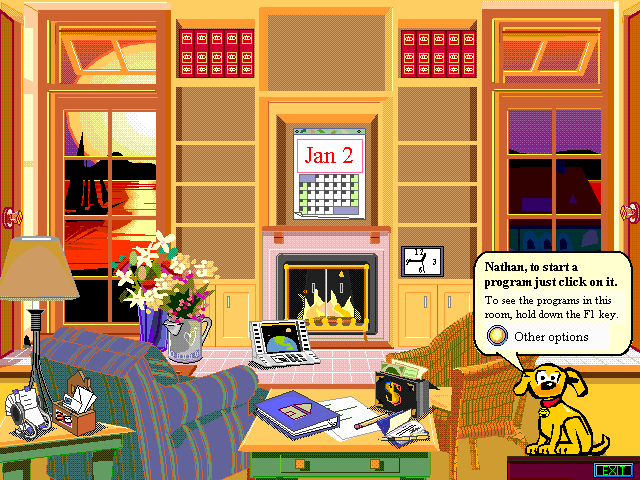
程序显示和现实生活中的实物越为相似,用户就越容易理解程序如何操作并喜欢使用。――《iPad Human Interface Guidelines》 iPad强调了界面真实感,而想起以前翻阅web设计书籍中有将写实列为反面教材,这两者是否矛盾呢?遂想查找资料并进行考证这一点。 首先是概念,与写实主义相近的还有虚拟现实和拟物化,看了腾讯CDC的这两篇文章,对比推敲之后还是写实主义比较贴切。虚拟现实是近年来出现的高新技术利用电脑模拟产生一个三...
追溯表格(Table)的历史,最早设计师们喜欢用表格来布局,因为可视化简单直观,从而大大降低了web design的技术难度。在错误理解表格的基础上,不仅用错,而且模糊了表格的真正用途。到后来web standards改革,某些不实观点又把表格打入冷宫,认为是罪恶之源。
• 安慰你的用户
在煎蛋上看到一个比较有意思的文章,顺便也看看下面的回复,突然想起很多有意思的东西,关于情感化设计。我开始思考,是不是在很多时候,在考虑界面精简的同时,我们也需提供一点毫无意义的东西给予用户安慰的效果?这篇文章叫做:一切都是假象:按钮的安慰效果,截取其中的一段:安慰剂按钮 Placebo buttons :是指一种放置在公共场合假装有效,但实际已经停止工作的按钮。你有没有猛按电梯关门键的经验。纽约客一篇文章曾提...
注:这篇文章原文发表在可用性大师Jakob Nielsen的网站上,系统介绍了如何选择合适的用户体验研究方法。好的研究方法要在恰当的时间用到恰当的地方才能发挥其应有的效果,切忌手里有把锤子就看什么都像钉子。现在用研组根据我们公司的情况重新编译修改了下,供大家参考。用户体验研究当前已经可以解答相当广泛的问题。通过在一个3维坐标系以及典型的产品开发阶段中列出各种可用的研究方法,可以了解到什么时候应当使用哪种方法。 ...
• 设计提升满意度
在学校修管理学的时候,有讲过一个管理激励的理论。管理激励是基于行为和认知科学的研究,来发现人们的需要、动机、目标和行为四者之间关系的核心理论,主要的目的是讨论如何满足人的各种需要、调动人的积极性。由此也引出了一个人们会在怎样的情况感到满意的问题。 在人机交互中,同样有满意度的概念。那怎样设计令用户满意的交互呢?或许首先应该从满意度的评价因素来考虑。产品要让用户满意,最基本的条件应该是该产...
本文主要想表达的内容是:如果某个组件具有某个属性,那就把这个属性发挥到极致;如果某个组件不具备某个属性,那么就不要把它伪装成具备这个属性,并用这个属性来诱奸用户。简单说,设计就是要解决问题,这是设计的本质与落脚点。电子商务网站的主导航设计是整个网站最最最核心的模块之一。导航需要解决的问题就是,告诉用户如何快速准确的到达他想要去的任何地方。在所有电子商务网站中,Amazon(注意,不是卓越亚马逊)的导...
我一直觉得,文本框的这个东西,在有输入法的国家,是我们这些懒人的杯具,文本框的自动完成功能,在配合输入法下,简直是个鸡肋。一次次的切换Ctrl+Space,是否有让你崩溃想敲烂键盘呢?上面的那张图已经很明显的让我们感觉到了三个问题: 输入法把自动完成遮挡住了,我看不见。使用键盘↑↓键只能切换输入法内的选字,无法选择自动完成内的选项。想用却用不到。当你懊恼的打算用鼠标去点自动完成列表内的文字时,杯具发生了...
• 避免输入
常有用户常抱怨iPhone的输入按键太小,难以点击,手机的输入速度一直是个难点。因此手机交互设计如要出现输入框,要重点考虑如何减少输入,提升用户操作的流畅度。另外,手机的显示能力有限,不能像网页那样提供大量的选项供用户选择,每个界面都必须提供最有价值的信息。提供选项。对于用户经常输入的字符可以提炼为热门选项,便于用户选择。比如使用手机购买数字点卡,对于购买量大的的热门点卡(魔兽和Q币等),QVGA(240*320...
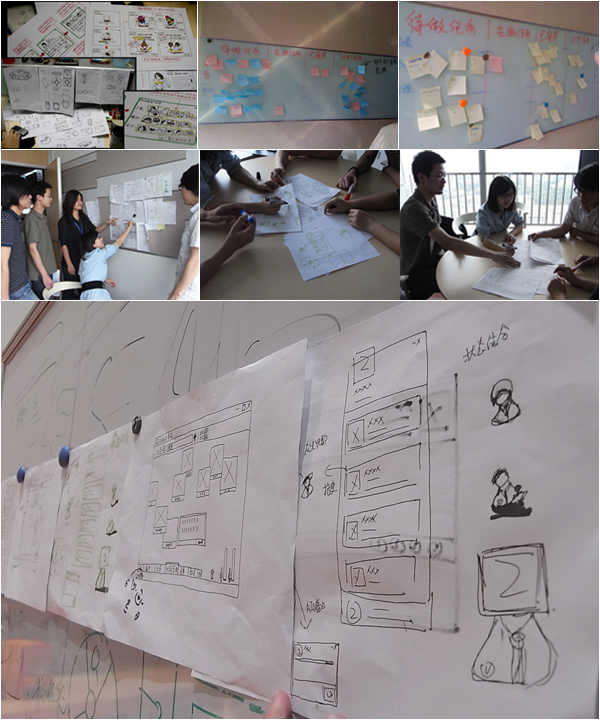
本期的内容目的是分享和总结信息架构中一部分基本的交互模型。信息架构需要考虑内容和功能的建构, 首先需要考虑怎样组织内容和功能的关系,也就是切分内容,如何把一些动作和对象跟主题顺畅的结合起来;第二步就是考虑怎样引导用户通过界面达成他们的目标,也就是用”物理结构”把内容用页面\\窗口\\面板等元素将信息表达出来,交互模型正是针对第二个步骤来说的,这些模式帮助我们在表达信息的时候能够有一些常用的思路和出发点。
验证码,一个对用户毫无价值,但对网站却是一个自我保护的屏障。 通常,验证码出现在提交表单的情况下,用于网站判断数据提交方是正常用户还是机器人。 比如: 1:在新用户的注册流程。可以用来遏制恶意注册。 2:用户密码取回流程。可以用来防止用户密码被恶意夺取。 3:用户登录。一般出现在多次密码输入错误,可以用来防刷密码。 4:文章评论。可以防止广告等信息的传播。 ...... 从产品上看,以上流程,对用户体验而言,让用...
我坚持认为“打通”是需要运营来考虑的。运营需要考虑,我这个产品需要怎么推广;用户从哪里来;我的用户和什么产品的用户重合度比较高;在别人的产品使用中,我怎么渗透进去;我怎么让用户用完别人的产品到我这来看看……
做产品的同学会把运营提出的“打通”需求简单化,认为“提供几个API”或者“调用人家几个API”就完事了。殊不知,
如果把自己产品独立来看,别人页面上的小块,是一个很重要的用户接触点,无论是什么地,都要细细耕耘呀。
如果把整个网站做一个整体看,各个产品之间的关系,会让用户有很多不同的感受。
• 页面表达常用方式
设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。把用户的注意力吸引到最重要的元素上,然后才把视线引导到其他重要程度次要的信息上。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。这里介绍几种页面表达的常用方式。
新时代的信息构建师(包括网站设计师、架构师等)应当特别掌握好网站的用户体验(User Experience)设计方法,以给用户提供积极丰富的体验,为网站提高利益。在用户体验方面,信息构建师Peter Morville由于长期从事信息构建和用户体验(User Experience)设计的工作,对此深有体会,他对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,如图1所示。
做产品,即要有天马行空的想象力,又要有举一反三的思辨精神,还要有宏观的普世情怀,最后要收拢于可行性之下。 先说这个想象力,看过卡梅隆大片《阿凡达》(Avatar)我们想到了什么?无非是些“人体USB接口”,“胯下鸟大能征服世界”之类的。但是早在2002年,一名赴韩考察的腾讯员工,却从韩国“Avatar游戏”里得到启发,有了QQ用户虚拟形象,即QQ秀雏形这样一个提案。 那么时至今日再看到3D电影阿凡达,我们又能想到什么呢?...
前几天看到千鸟的一篇博客《标签的语言粒度》,颇有收获,不禁来谈谈自己对标签的一些看法。标签和关键词的异同不得不承认,不管标签(Tag)多么时尚,关键词(Keyword)多么老土,这两者之间的基本意义都是一致的,都是用来描述一个事物的多重属性。以至于,如果有用户问我标签是什么东西的时候,我仍然会告诉他:“就是以前常说的‘关键词’,换一种时髦的叫法而已”。当然,我这么说只是方便普通用户容易理解,两者之间仍然有重...
躺在床上在看手机里面的电子书;地铁里一只手拎着东西,一只手在拨号码;正在做饭的时候,手机响了,一只手沾满了油;这些情况下的人有什么共同点?只有一只手进行手机操作!具有糟糕的单手操作体验的手机会让用户在某些情形下抓狂,而良好的设计则能解救他们,让他们更加轻松地应付各种操作。我个人非常怀念以前简单的按键手机,无论在什么情况下,一只手都能顺利得应付...
QQ 概念版经过一年的秘密研发,终于掀开了她的神秘面纱,向世人展现了她的真实面目,做为一个全新的产品,以及内部封闭秘密研发的众多因素,可能很多人想了解这个QQ概念版的研发设计过程以及产品的设计理念,在这里我们将带你全面的了解QQ概念版 这款产品的研发设计过程,也和大家一起分享我们项目团队的研发设计经验。 1.项目背景 QQ同时在线过“亿”,腾讯开始正式步入“亿”时代,正在大家沉浸在喜悦以及自豪的同时,...
近3天十大热文
-
 [497] WordPress插件开发 -- 在插件使用
[497] WordPress插件开发 -- 在插件使用 -
 [112] 解决 nginx 反向代理网页首尾出现神秘字
[112] 解决 nginx 反向代理网页首尾出现神秘字 -
 [87] IOS安全–浅谈关于IOS加固的几种方法
[87] IOS安全–浅谈关于IOS加固的几种方法 -
 [52] 到底什么是MVC?
[52] 到底什么是MVC? -
 [49] 二维码的生成细节和原理
[49] 二维码的生成细节和原理 -
 [48] 整理了一份招PHP高级工程师的面试题
[48] 整理了一份招PHP高级工程师的面试题 -
 [48] cookie窃取和session劫持
[48] cookie窃取和session劫持 -
 [47] 程序员技术练级攻略
[47] 程序员技术练级攻略 -
 [46] Linux Used内存到底哪里去了?
[46] Linux Used内存到底哪里去了? -
 [43] Hacker News 排名算法工作原理
[43] Hacker News 排名算法工作原理
赞助商广告